Blogger Update Breaks Page Element Layout Editor
Last night (Feb 12th, 2008) the Blogger/Blogspot engineering team at Google released a patch with a few updates and bugs fixes which apparently did more harm than good. There are numerous reports in the Blogger Help Group of people having problems with their page element layout editor not working properly.
Update (2/15/08): Blogger has acknowledged the scrollbar problem as a known issue but has not given an eta on a fix. They did recommend template designers use the body#layout CSS selector to add CSS styles that adapt templates to the editor which is a good idea. I’ve listed some css code below you can use if you want to add and tweak it for your template. You can also read more about it here.
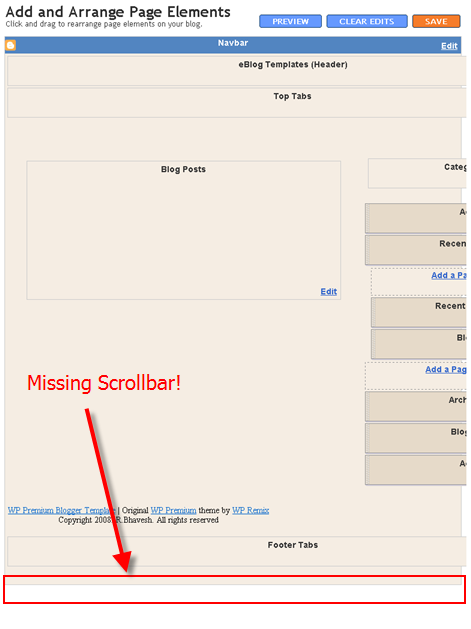
I noticed this myself when I was trying to test and add a new custom xml Blogger template. With some custom templates, the overall width of the actual template is larger than the max 750px template editor window so you would typically have to scroll to the right to be able to edit widgets or page elements. If you look at the screen shot below, you’ll see what I’m talking about.

So how are you supposed to edit your sidebar page elements if you can’t even get to the “edit” link on each one? Well, luckily I discovered a workaround which will allow you to get to each buried page element. The template window is actually an iframe which means it’s a window within a window. Knowing this, you are able to scroll within this window even though the scrollbar is not physically visible.
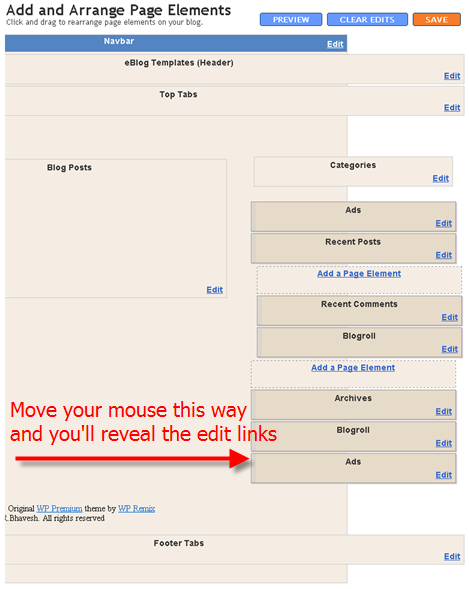
Just click anywhere within the template window and hold down your mouse button. Keeping your mouse button held down, move your mouse as far right as you can. If you do it correctly, you’ll notice it moves the template window to the right and you can now see your “edit” links.

According to their official Blogger Buzz blog, this is a list of the updates made in this release. They probably didn’t realize this release would cause more harm than good but since the Blogspot team is pretty good about listening to feedback, I bet it’s only a matter of time before they fix this bug. They should also make the Blogger page element layout window bigger than 750px. I’d recommend they make it fluid width so it expands depending on the template size being used. Do they not realize the huge demand and usage of custom blogger templates which by nature are wider and better?
Anyhow, here’s a list of the updates announced with this release:
- Clearer identity options on the comment form (can use OpenID)
- Transliteration is now available in Kannada, Malayalam, Tamil, and Telugu as well as Hindi
- Posts with more than 200 comments have them split across multiple pages
- Layouts blogs now have a “Layouts” tab instead of “Template”
They also addressed a few bugs which seem pretty minor to me except for the “Faster loading times in the post editor”. Nevertheless, any bug fixes are good.
- Better Persian translations and other BiDi layout fixes
- A fix to the long-standing incorrect label counts bug
- Safari 3 support for the Layouts template editor pages
- Faster loading times for the post editor
- Improved international support in the post editor’s date and time fields
- Compatibility fixes for Picasa’s BlogThis! button
If you’re really advantageous and want to correctly fix your template, you’ll need to edit and add and tweak the following new .css elements. These elements actually control the Blogger layout frame so it will shrink the widgets so they properly fit.
This set is for a three column template so if you only have two then just delete the left-sidebar-wrapper element. Your template div ids might be named differently so you’ll need to make sure the names are consistent otherwise it won’t work properly.
body#layout #outer-wrapper {
width: 750px;
margin-left: auto;
margin-right: auto;
}
body#layout #header-wrapper {
margin-left: 0px;
margin-right: 0px;
width: 740px;
}
body#layout #main-wrapper {
margin-left: 0px;
margin-right: 0px;
width: 400px;
padding: 0 0 0 0;
}
body#layout #sidebar-wrapper {
margin-left: 0px;
margin-right: 0px;
width: 160px;
padding: 0 0 0 0px;
}
body#layout #left-sidebar-wrapper {
margin-left: 0px;
margin-right: 0px;
width: 160px;
padding: 0 0 0 0;
}
body#layout #footer {
width:600px;
margin:0 auto;
padding-top:15px;
}
Hopefully this will help you and fix your Blogger template so the layout editor shows all your widgets properly. I plan on adding this code to any new templates going forward so it’s not a problem for you!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Blogspot Layouts | Auto Power Blogs Review on October 11, 2011
23 Responses to “Blogger Update Breaks Page Element Layout Editor”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker

I appreciate your effort, but I’ve been trying this and it does not cause the page to scroll within the visible window. All I get are the “Move” crosshairs for each of the elements, but the right column is still not visible, and I can’t access the edit button for the header.
Any other suggestions?
Thanks!
Hmm…it’s hard to troubleshoot if I can’t see the template. What browser are you using? If you could email me the template, I could try loading it up in my blogger and see if I can figure it out. If you’re interested, just fill out the contact form at the top and I’ll email you back. Putting our email addresses in our comments is just asking to be spammed. 😉
I’ve been using Firefox 2.0.0.12, but when I loaded the Page Element page in IE6 just now, it was fine. So I guess I don’t need a workaround, just a Blogger fix so I won’t have to use IE.
Thanks again, you’ve done a nice job on this.
Yikes, now when I view my blog in IE6 (signed OUT), the edit tools show on the blog page for each of the elements. Does this happen with you too?
I just looked at your blog in both IE and FF and it seems ok. For me personally, I’ve recently had trouble editing any template using firefox so I’ve been using just IE for template edits. Honestly, I think the blogger editing is really a mess and I wish they would spend more resources fixing that before adding additional features.
Thanks. I cleared the IE cache and it looks okay now. Great website here, lots to enjoy!
It didn’t work for me either; I have tried Firefox 2.0.0.12, Flock 1.0.8 and Opera 9.25. I use Ubuntu, so can’t try Internet Explorer.
🙁
You could also try opening the iframe in a separate window. Using Firefox you right click on the template, select “This Frame” => “Open Frame in New Window”. That will allow you to edit and see the page elements. Once you’ve made your changes, close the window and save your blogger template.
I just tested it and it works for me. Hopefully it does the same for you until Google can get this bug fixed.
Good idea! You’re full of them!
Thank you! It also works in Opera, I hadn’t properly checked before.
😀
I tried your method, and I thought it didn’t work. I use a wheel-mouse. In fact, if you press the middle button then you get the “wheel: to scroll sideways.
Hope this helps some of your readers.
Hi,
I’m having the same problem, but up and down.
I can drag like suggested, but it’s not practical, especially with lots of page elements.
And I have to say that I’m using a regular template(not custom) and I have three more blogs and this happens in all of them.
When you peeople talk about cleaning IE’s cache do you mean Temporary Files and Cookies ?
I did it and didn’t work.
Take care and good luck,
José
Hi, your solution is very good!! 🙂
I’ve been using Firefox 2.0.0.12
But it can happen that the mouse alone is not enough, because after pressing anywhere in the template window with the mouse, you have to use the arrows keys to move the window in the just direction, always keeping the mouse button pressed.
For me it worked well.
Thanks again for your solution!!
HELP why is the add link on every element disabled or whited out when I try to add a link?
Please help
banging head! 😥
monica, which template are you using? It might not have the showaddelement set to ‘yes’ in the template code. You’ll need to search your template code for “showaddelement” and change any ‘no’ to ‘yes’. I believe that will fix your issue.
hmmm
well I did change those to YES but still no luck 🙁
it won’t let me ADD LINK
it’s like it’s greyed out, do you know what I mean?
I’m going NUTS!
do you want me to email you my template code?
im scared to post in a public place………
This was SO useful for me !! it worked !! THANKS 😳
hello it is test. WinRAR provides the full RAR and ZIP file support, can decompress CAB, GZIP, ACE and other archive formats.
xkwmwbtvoskdjlmehjpydzoqjotvdmzsqakhello
Cyber kiss from me!
Smile!
I want to move my text (main box) over to the right so add a larger left margin so it doesn’t cover up the flower on the background…since i have the room on my page… can’t seem to get any answers on how to do it.
hi david i am in some serious prob
please help me as the page elements doesn’t load completely.I cannot see add gadget or anything.
check the screenshots of my page elements
http://farm4.static.flickr.com/3451/3762969711_08613aaa0c_o.jpg
I tried the method you gave but its not working.I Added the css codes you gave but nothing is working.
I am using modified arthemia template,its highly modified than the normal arthemia.
please help me.
hope you reply.
Hi David
I’m in dire need of help! My page elements not working and even though I tried to tinker the css sheet (I’m not even good at it!) it still doesn’t work.
I’m at my wits end
http://img10.imageshack.us/img10/6822/pageelements.jpg
So would appreciate if you could help me out on this,
Do let me know if you need to have a look at my template.
Many thanks!