(Don't have an account yet?
Register for free!)
Blogger Template Info
- Author: eBlog Templates
- Views: 68,059
- Downloads: 15,676
- Added: Feb 13th, 2008
- Rating:
- Live Demo
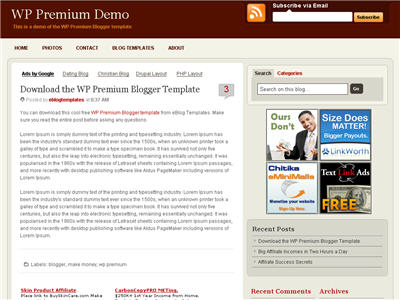
WP Premium Template

After hours of code editing and tweaking, I’d like to welcome WP Premium Red to the eBlog Templates library. This gorgeous and powerful three column fixed width template originally designed for WordPress, can now be yours for free (all I ask of you is to please keep the footer links intact as a token of our hard work making this for you).
I’m sure most of you have seen this premium free theme before and wished it was available for Blogger. Many WordPress users were shocked to see this theme available by R.Bhavesh for free, including myself. I love the simple yet nicely laid out design. It reminds me a lot of the ProBlogger site which is in a league of it’s own.
I’d also like to note that there are no javascript external file dependencies in this Blogger template. Most free templates you download with javascript features link out to an external .js file and while the template might work well at first, it’s only a matter of time before it breaks.
All of the template images are also hosted on our Pro Photobucket account which has unlimited bandwidth. For you that means the images will always be there and not suddenly disappear at the end of the month. You might want to copy these images to your own server regardless just so you’ve got complete control of them.
This Blogspot template includes all the features of the original WordPress theme (even the javascript side bar tabs!) and all you need to do is configure them.
Features include:
- RSS feed
- Feedburner subscribe to email
- Three 125×125 ad spots
- Dynamically created header tabs
- Search bar
- Very cool sidebar tab switching without the page reloading (Never used on a Blogger template before!)
- Recent comments and posts widgets
- Topics and Blogroll widgets
- Footer link widget
Configuration
This template was built to make it easy for you to setup without touching much of the code. Most sections were built using widgets so you’ll just need to edit each one accordingly. Follow the steps below to correctly setup the template so it will look like the screen shot above.
Before we begin, I want to point out the very cool sidebar tab switching feature. You probably didn’t notice it right away so look at the search box on the right side. Notice the second tab called “Categories” and click on it. Assuming you’ve got at least one category, you’ll instantly switch without the page reloading. Pretty cool huh? This was part of the original design for WordPress and eBlog Templates specially converted it over to Blogger using Javascript.
Header Tabs
When you first load up the template, you won’t see any tabs. Don’t worry, it’s working properly and you just need to add new tabs. Unlike other Blogger templates, you don’t need to edit the code to add or remove tabs. Just go into the page element area and click on “edit” within the “Top Tabs” widget. Surprise, it’s a simple link list widget so just add as many tabs as you want with ease.
Subscribe to Feed Via Email
This section you actually need to edit the code to make it work properly. It’s wired up to work with Feedburner and all you need to do is pop in your id. Edit the template code and look for this section:
<input type="hidden" value="https://feeds.feedburner.com/~e?ffid=YOUR-FEED-ID-HERE" name="url"/>
<input type="hidden" value="YOUR BLOG NAME HERE" name="title"/>
Replace the YOUR-FEED-ID-HERE and YOUR BLOG NAME HERE with the appropriate values given to you from Feedburner.
If you have an Feedburner account, you’ll want to setup your RSS feed as well. Right above the section you just edited, you’ll find this code:
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><span class='rss'/></a>
Replace <a expr:href='data:blog.homepageUrl + "feeds/posts/default"'> with something like this <a href="https://feeds.feedburner.com/YOUR-FEED-HERE">. Read our “How to Setup Feedburner on Blogger” article for more details.
100 x 100 Ad Spots
This section is just an html widget so you can either delete it or paste in a few ads. The default ads will disappear once you fill the html widget box so don’t worry about touching the code. There’s nothing special about the ad formatting. The current ad code looks like this:
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb1.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb2.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb3.gif"/></a>
Recent Posts & Comments
Next we’re going to move down the sidebar and setup the recent posts and recent comments widgets. Instructions have already been written in another article so please read “How to Setup Your Recent Comments & Posts” post.
Topics and Blogroll
These are just simple link lists so feel free to remove them or add links to them. There’s plenty of sidebar space since there’s two sidebar columns.
Ads Widget
This small html widget defaults to a Text Link Ads button as an example. Once you put something in the html box, this default ad will disappear. If you haven’t heard of Text Link Ads before you might want to take a look. It’s a great site which allows you to sell links on your blog. Read more about Text Link Ads for Blogger.
Footer Link Widget
Just like the original WordPress design, this template also has the option to add footer links to match the top tabs. Unfortunately there isn’t a way in Blogger to automatically print out the same set of tabs so if you want to use this feature you’ll just need to enter the exact same tabs in this link widget.

This is what it should look like once you’ve added a few links. Some people don’t bother even using this widget so feel free to remove it or just not add any links to it.
Thanks to R.Bhavesh for the amazing design and deciding to give it away for free. I’d also like to thank Ivan over at Zona Cerebral for which portions of his template were used in creating this enhanced version. Template was converted into the new xml Blogger format by eBlog Templates.
Revision History
Update (2/15/08): This template has been updated to include the Blogger page element layout editor missing scrollbar fix. I’ve added several new css elements like body#layout CSS selector to add CSS styles that adapt templates to the editor.
Update (2/17/08): A bug was found in the search widget of this template (thanks Kenneth) which has been fixed. Anyone who downloaded this template prior to 2/17 will need to either re-download the template or make an easy one character fix to their existing template. I recommend backing up your template before you make this change. The fix is as follows:
Search your existing template for the following bit of code and replace the “s” with a “q“.
value="Search on this blog…" name="<strong><font color="#ff0000">s</font></strong>"
should be
value="Search on this blog…" name="<strong><font color="#ff0000">q</font></strong>"
After you make this change, save your template and the search box should now work properly. Sorry for the bug but at least it’s an easy fix right?
Update (2/18/08): A new bug was found in the individual posts section (thanks Nick). The date was being shown twice in the post header. If you downloaded this template prior to 2/18, you can easily fix this without downloading it again. Go into your template layout editor and edit the blog posts module. Uncheck the 3rd box down and save. It should now be fixed.
Update (4/22/08): The previous 100 x 100 ad spots weren’t very popular and have been replaced with 4 of the more standard 125 x 125 size banners. The default comes with four great ads which you can either keep or replace with your own. I recommend keeping them if you currently don’t have any ads to use. Then click through and sign up with each of the 4 ads and put your own version on your blog instead.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- WP Premium Blogger Template, Blogger Template Download Free | web.goodluckfreshers.com on August 22, 2011
- 120 Best Free Blogger Templates Around part I | Template joomla, wordpress premium free , ebook on October 11, 2012
- WP Premium Blogger Template - BlogPublish on January 20, 2013
417 Responses to “WP Premium”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Jerin John: "Jerin John is a Google-certified SEO expert Kerala..." Blogger Ad Code Converter (849 comments)
- faris: "are you Looking for SOP writing services ? We are..." Blogger Ad Code Converter (849 comments)
- Careers Brac Net: "BRAC Career Opportunity careers.brac.net" Blogger Ad Code Converter (849 comments)
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (849 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (849 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (849 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (849 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (849 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (849 comments)




beautiful … thank you very much
Very nice. thank you
good…..thanks
thanks for share great post.your site’s really great articles
Liking the template! May need to try it for my new site!! Thanks!
nice theme…
Wow, thats amazing.I love the way you write. share!
Thanks for share great template.
i love this design :X
this design i use now for my blog :X is beautiful 😛
A great and elegant template. I like it!!!!
This blog or article and a lot of rich content, thanks.
This is very important. Thank you for sharing this informative article.
I think the template should be updated. I got the following error while uploading the theme.
We were unable to save your template.Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
(SyntaxError) stack: zBc@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:159 Wkc@http://www.blogger.com/blogger.g?blogID=8808038860166174572#template:353 JNe@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:972 qCd@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:96 gCd@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:58 CB@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:788 FNe@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:972 Cid@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:66 tid@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:251 Gid@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:0 zid@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:457 Zhd@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:96 aid@http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:72 @http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:189 @http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements:42 fileName: http://www.blogger.com/blogger.g?blogID=8808038860166174572#pageelements lineNumber: 159: syntax error