(Don't have an account yet?
Register for free!)
Blogger Template Info
- Author: eBlog Templates
- Views: 68,059
- Downloads: 15,676
- Added: Feb 13th, 2008
- Rating:
- Live Demo
WP Premium Template

After hours of code editing and tweaking, I’d like to welcome WP Premium Red to the eBlog Templates library. This gorgeous and powerful three column fixed width template originally designed for WordPress, can now be yours for free (all I ask of you is to please keep the footer links intact as a token of our hard work making this for you).
I’m sure most of you have seen this premium free theme before and wished it was available for Blogger. Many WordPress users were shocked to see this theme available by R.Bhavesh for free, including myself. I love the simple yet nicely laid out design. It reminds me a lot of the ProBlogger site which is in a league of it’s own.
I’d also like to note that there are no javascript external file dependencies in this Blogger template. Most free templates you download with javascript features link out to an external .js file and while the template might work well at first, it’s only a matter of time before it breaks.
All of the template images are also hosted on our Pro Photobucket account which has unlimited bandwidth. For you that means the images will always be there and not suddenly disappear at the end of the month. You might want to copy these images to your own server regardless just so you’ve got complete control of them.
This Blogspot template includes all the features of the original WordPress theme (even the javascript side bar tabs!) and all you need to do is configure them.
Features include:
- RSS feed
- Feedburner subscribe to email
- Three 125×125 ad spots
- Dynamically created header tabs
- Search bar
- Very cool sidebar tab switching without the page reloading (Never used on a Blogger template before!)
- Recent comments and posts widgets
- Topics and Blogroll widgets
- Footer link widget
Configuration
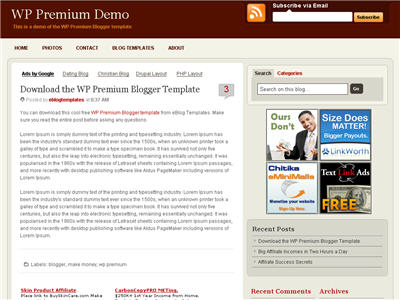
This template was built to make it easy for you to setup without touching much of the code. Most sections were built using widgets so you’ll just need to edit each one accordingly. Follow the steps below to correctly setup the template so it will look like the screen shot above.
Before we begin, I want to point out the very cool sidebar tab switching feature. You probably didn’t notice it right away so look at the search box on the right side. Notice the second tab called “Categories” and click on it. Assuming you’ve got at least one category, you’ll instantly switch without the page reloading. Pretty cool huh? This was part of the original design for WordPress and eBlog Templates specially converted it over to Blogger using Javascript.
Header Tabs
When you first load up the template, you won’t see any tabs. Don’t worry, it’s working properly and you just need to add new tabs. Unlike other Blogger templates, you don’t need to edit the code to add or remove tabs. Just go into the page element area and click on “edit” within the “Top Tabs” widget. Surprise, it’s a simple link list widget so just add as many tabs as you want with ease.
Subscribe to Feed Via Email
This section you actually need to edit the code to make it work properly. It’s wired up to work with Feedburner and all you need to do is pop in your id. Edit the template code and look for this section:
<input type="hidden" value="https://feeds.feedburner.com/~e?ffid=YOUR-FEED-ID-HERE" name="url"/>
<input type="hidden" value="YOUR BLOG NAME HERE" name="title"/>
Replace the YOUR-FEED-ID-HERE and YOUR BLOG NAME HERE with the appropriate values given to you from Feedburner.
If you have an Feedburner account, you’ll want to setup your RSS feed as well. Right above the section you just edited, you’ll find this code:
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><span class='rss'/></a>
Replace <a expr:href='data:blog.homepageUrl + "feeds/posts/default"'> with something like this <a href="https://feeds.feedburner.com/YOUR-FEED-HERE">. Read our “How to Setup Feedburner on Blogger” article for more details.
100 x 100 Ad Spots
This section is just an html widget so you can either delete it or paste in a few ads. The default ads will disappear once you fill the html widget box so don’t worry about touching the code. There’s nothing special about the ad formatting. The current ad code looks like this:
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb1.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb2.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb3.gif"/></a>
Recent Posts & Comments
Next we’re going to move down the sidebar and setup the recent posts and recent comments widgets. Instructions have already been written in another article so please read “How to Setup Your Recent Comments & Posts” post.
Topics and Blogroll
These are just simple link lists so feel free to remove them or add links to them. There’s plenty of sidebar space since there’s two sidebar columns.
Ads Widget
This small html widget defaults to a Text Link Ads button as an example. Once you put something in the html box, this default ad will disappear. If you haven’t heard of Text Link Ads before you might want to take a look. It’s a great site which allows you to sell links on your blog. Read more about Text Link Ads for Blogger.
Footer Link Widget
Just like the original WordPress design, this template also has the option to add footer links to match the top tabs. Unfortunately there isn’t a way in Blogger to automatically print out the same set of tabs so if you want to use this feature you’ll just need to enter the exact same tabs in this link widget.

This is what it should look like once you’ve added a few links. Some people don’t bother even using this widget so feel free to remove it or just not add any links to it.
Thanks to R.Bhavesh for the amazing design and deciding to give it away for free. I’d also like to thank Ivan over at Zona Cerebral for which portions of his template were used in creating this enhanced version. Template was converted into the new xml Blogger format by eBlog Templates.
Revision History
Update (2/15/08): This template has been updated to include the Blogger page element layout editor missing scrollbar fix. I’ve added several new css elements like body#layout CSS selector to add CSS styles that adapt templates to the editor.
Update (2/17/08): A bug was found in the search widget of this template (thanks Kenneth) which has been fixed. Anyone who downloaded this template prior to 2/17 will need to either re-download the template or make an easy one character fix to their existing template. I recommend backing up your template before you make this change. The fix is as follows:
Search your existing template for the following bit of code and replace the “s” with a “q“.
value="Search on this blog…" name="<strong><font color="#ff0000">s</font></strong>"
should be
value="Search on this blog…" name="<strong><font color="#ff0000">q</font></strong>"
After you make this change, save your template and the search box should now work properly. Sorry for the bug but at least it’s an easy fix right?
Update (2/18/08): A new bug was found in the individual posts section (thanks Nick). The date was being shown twice in the post header. If you downloaded this template prior to 2/18, you can easily fix this without downloading it again. Go into your template layout editor and edit the blog posts module. Uncheck the 3rd box down and save. It should now be fixed.
Update (4/22/08): The previous 100 x 100 ad spots weren’t very popular and have been replaced with 4 of the more standard 125 x 125 size banners. The default comes with four great ads which you can either keep or replace with your own. I recommend keeping them if you currently don’t have any ads to use. Then click through and sign up with each of the 4 ads and put your own version on your blog instead.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Teme WordPress gratuite | Cotelin Ionut - Blog on May 26, 2009
- Full plantillas y templates wordpress | Reyqui Blog on July 24, 2010
- Blogger Reactions Fix For Customized Blogger Templates | Blogger Reactions Fix For Customized Blogger Templates driver | Blogger Reactions Fix For Customized Blogger Templates > | Hp printer | Hp drivers | Hp printers drivers on August 14, 2010
417 Responses to “WP Premium”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Jerin John: "Jerin John is a Google-certified SEO expert Kerala..." Blogger Ad Code Converter (849 comments)
- faris: "are you Looking for SOP writing services ? We are..." Blogger Ad Code Converter (849 comments)
- Careers Brac Net: "BRAC Career Opportunity careers.brac.net" Blogger Ad Code Converter (849 comments)
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (849 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (849 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (849 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (849 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (849 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (849 comments)




thanx for all this information
even i have my own blog for the Magazines ,movies, games, software, TV Shows, eBooks, Misc
even every one can get the benefits frm this blog
http://www.fassy-downloads.blogspot.com
Ahmad Sheikh:
The same thing happened to me because Blogger made changes to the way their feeds work. So I just replaced the feeds with new widgets from the Add a Gadget links and deleted the original feeds. I wrote a post about it on Uncovering Blogs. The first part of this article may be useful to you. The rest is specific to the Blogging Pro template.
You can see the result on Crime Fiction Books. I have altered the CSS quite a lot just to get it the way that suits me.
I hope that this helps you.
thank you very mouch for theme wp
———————————
http://www.drillspowertools.com
thank you very mouch it very good
Great template, but I am not able to slove the issue “The new widget id “BuildaNiche” is invalid for type: HTML”
Any ideas?
Widget ids and Recent Posts/Comments.
Many people are having a problem uploading templates because of changes that Blogger has made. For instance Blogger now requires all widget ids to match the widget type. This causes problems with third party templates and widget names.
The full answer is too long for a comment so I have posted an article on Uncovering Blogs to explain the cure for this problem.
I downloaded Daya Earth and successfully uploaded it to a test blog after making the changes.
Thanks for nice Tem.
I have some problem about posting comment.
Can’t post any comment and didn’t see the comment box.
Comment link broken?
Could your guys please advise?
Cadssdac,
First check that you have enabled Post Pages on the Settings>Archiving page. Then, if you have selected Embedded below post in the Comment Form Placement section of Settings>Comments you will have to add a line of code to the template. The details are in a short post called Blogger’s Disappearing Comment Form here.
very exclusive Templates
see this link to get more exclusive Template
This template isn’t working anymore … something happened to the colors in the main column.
Same thing here — worked for months just fine until this morning. First the background was dark, now it’s back to light but missing the lines around the main content column. Plus now the red header is devoid of color and the RSS icon and the other subscriber graphics don’t appear. And my custom favicon disappeared, replaced with the orange Blogger B for no apparent reason.
The images seem to be fine on Photobucket, so is this something Blogger did that makes it not play nice with the WPPremium template?
i am having the same problem here. =/
For some reason Photobucket is having problems serving up images for all templates on this site. I’ve contacted them directly and it should be resolved soon.
Short-term solution – If you move all the images to your own image hosting site (photobucket is free) then you won’t have to rely on our images (which have never been a problem up until today.
Thanks,
David
Hello when I upload and save, i get following message
The new widget id “Recent-Comments-Widget” is invalid for type: Feed
i ma not able to use any theme with such widget
can you please help me
thanks
In the live demo of this template, Recent Posts and Recent Comments are not displaying.
In the live demo of this template, Recent Posts and Recent Comments are not displaying.
This template isn’t working anymore … something happened to the colors in the main
——————————————————–
http://www.laptopsnotebook.us
Não conseguir implantar esse modelo no meu blog, aparece a seguinte mensagem: O novo id de widget “Recent-Comments-Widget” é inválido para o tipo: Feed.
http://www.bero.tk/
Unable to deploy this model in my blog, the following message appears: The new id of widget “-Recent Comments Widget,” is invalid for the type: Feed.
http://www.bero.tk/
how did you do it? It’s not working for me!
I am using WP Premium Blogger Template…
and the problem is that No One Can Comment on My Blog Post…
Means the section “Leave a Comment” is not working..
So Please Help Me out to enable it..
Thank You… 🙂
This template is great and really makes my blog look professional (and different). It is perfect for what I wanted for my blog. You can see it here – http://ybconsulting.blogspot.com
Thanks!
hi,
Very professional design, thanks for sharing!nice collections of templates.
I am receiving the following error message, HELP!!
“The server did not understand the request, or the request was invalid. Error processing resource ‘http://www.w3.org/TR/xhtm…”
Not sure what is wrong, when I download the template I get a word formatted text doc, not html/xml(?) written code to copy and paste into my blog.
All seems to be good now, except one thing, the edit colors feature in blogger is disabled with this template. Is there a solution to this?
Thanks.
I’m figuring things out as I go along, but have some questions if someone can answer them.
1. How do I get rid of the links above the top post on the page? The ones that read Ads by Google, Blogger, Hotmail MSN, etc.
2. I pasted the variables code from my previous blog into this html code, but the variable names do not match up with the type. Do the code writers for this blog have a variable list for this template which matches up that can be provided?
3. The sidebar switching feature, how can I add ‘tabs’ to it, to possible include my archives list and subscribe options similar to this blog:
http://www.younghouselove.com/
I realize this may take some writing on my part, but I know the basics and am figuring it out.
4. My rss button and subscribe by email box are not lining up. I didn’t edit that code from your template.
5. The toptab bar is duplicating my first entry. Any help with this?
This is the blog in draft that I am trying to fix.
http://decoradventures.blogspot.com/
Many thanks for the help.
-Jessica
Visit and find Forest status of Bangladesh
Why are there so many themes that results in errors? Is it bad code? Did Blogger do something?
The new widget id “Recent-Comments-Widget” is invalid for type: Feed
You will NOT be able to install this until this is cleared up.
Hi there,
I’m missing something or what? I can’t download it. It always show login to download at the top right of the page even after logging in….
How to download it?
Cheers
sorry ignore my prev. message, a download link suddenly appears out of nowhere 😉
Tx
I had uploaded the template, when i saved the template, there was an error mesage like this :
We were unable to save your template
Please correct the error below, and submit your template again.
The new widget id �Recent-Comments-Widget� is invalid for type: Feed
IMPORTANT!!!
Solution for following type of errors
“Recent-Comments-Widget” is invalid for type: Feed …
You will bet more errors if you solve one.
The problem, as someone has explained above, is due to change in the blogspot system itself.
I spent some time figuring it out as no one has explained it clearly. But solution is very simple.
The Solution:
1) Open the wp-premium-red-blogger.xml file in any text editor (notepad/textpad) or Dreamweaver
2) Search for Recent-Comments-Widget
you will see following line
3) The fix is to change the id to match with type
So you have to change Recent-Comments-Widget to Feed123 or something similar but keep the word Feed in it as prefix.
Teh modified line would become
Recent-Comments-Widget is replaced by Feed123
You can use any name you wish but you have to keep the Feed in it in the beginning.
4) Save file and upload again
Well that is not the end, you will see the next error. And you have to follow the same above procedure to fix them.
Any where you see mismatch between type and id you have to change the id to match the type. All you have to do is to change the id to be same as type and add some random numbers after it. Also remember to keep id to be unique
Opps!!! formatting messed it up
Point 2:
Search for Recent-Comments-Widget
you will see following line
Sorry guys can’t post the original code line
posting partial…
Point 2:
Search for Recent-Comments-Widget
you will see following line
id=’Recent-Comments-Widget’ locked=’false’ title=’Recent Comments’ type=’Feed’
I really like this template. Thank you for creating this an offering it at no cost.
I do have a question: The ‘subscribe via email’ link is larger than the brown header background. How can I make the header taller?
Thanks!
http://www.thedealdetector.blogspot.com
I like this template…
I use it in my website too…
thx for sharing this beautiful template
Dear all,
I’ve used this template for my new blog. I want change the both sidebar’s column to 210px, so what/where HTML code must I change ?
Thanks for your attention and reply.
Regards,
Pierre
Economy Channel
What Is Involved In Getting My Design Transformed Into A WordPress Theme?
wordpress Templates
i shahbaz ahmed i like this site because he give me more temlates
good and awesom themes
Thank it is great.
real way to earn money at home .so think we should
do some think………
this template is nice but some error appear, as one of them is about those “feed” things now i have “The new widget id “BuildaNiche” is invalid for type: HTML”
i dunno how to fix it.
too many error
This template is perfect for my needs! thanks
Good.. I wanna.. but..
Very nice and helpful information has been given in this article.Â