Isn't this free template worth at least $1? |
|
|---|---|
| Your support allows me to continue to provide free templates. Any donation is appreciated. |
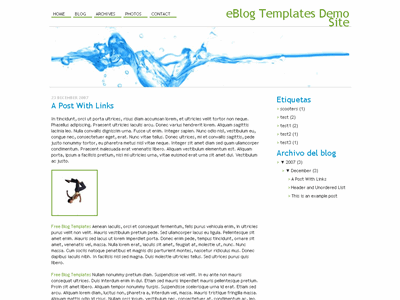
Agua Template

Agua in Spanish means water and that’s exactly what this Blogger template is all about. It’s a clear, white, and simple template with a splash of water as the header image. It’s also got tabbed navigation at the top so you can link directly to other pages on your blog. Not only that but it’s got your standard right hand column for all your page elements and a large left column to display your amazing blog posts.
If you’re not a big fan of the water graphic, you can easily change it. Just search the template code for line 140 or look directly for this code:
https://i254.photobucket.com/albums/hh92/eblogtemplates/misc/agua/header.jpg
Then point it to another image you’ve got and it’s all done.
Also, you can change the tab names and links at the top. You’ll want to edit the code again and look for the following on line 388:
<li class=''><a href='#'>Home</a></li>
Update the links and tab names to whatever you’d like to use. This is a must since the template tabs are useless if you don’t do this.
All images are hosted on our Photobucket Pro account so no need to worry about hosting the images yourself!
Original design by The Undersigned and ported over to Blogger by Blogandweb.com
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
9 Responses to “Agua”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker




nice template
I really like your template and want to put it on my blog. When I pasted the HTML from the .xml document into the template in blogger and pressed preview what appeared on the screen was a bunch of HTML code, not a blog with the aqua picture at the top. Can you help?
Hi there,
How do I make the tab links functional? Could you give an example?
Thanks!
Hey, it seems that nobody is responding to these comments but I’ll go on with mine anyway. The question is basically same as Cheron’s, and if they can’t be made to function is there any way to remove them?
Thank you!
Same question as above. This is a really nice template, but how do you make the tabs functional?
simple… i like this blog…
http://ianlovesgoingplaces.blogspot.com
hi, how come when using this template I cant use those recent comments and posts feeds? like these
http://YOURSITE.blogspot.com/feeds/posts/default
http://YOURSITE.blogspot.com/feeds/comments/default
and when I do that it just shows this
Philadelphia City Paper :: Agenda Picks
o Agenda Picks: Just Do It
o Agenda Picks: What We Heart
o Agenda Picks: Been There/Done That
o Agenda Picks: Just Do It
o Agenda Picks: In The Event That…
Stylish, to the point and sleek. What more could you want from a site?
Very nice template.
I love it! That header and clean white background!
https://www.imgrumweb.com/