How to Install a Blogger XML Template
 This article was written to provide a step-by-step guide on how to correctly apply a new xml Blogger template to your blog. This process can be tricky depending on several factors (quality of the code in the new template, your existing widgets, etc) so you need to be careful when changing your template. Don’t worry though, just follow our step-by-step instructions below and we’ll hopefully get you through it without much pain. 🙂
This article was written to provide a step-by-step guide on how to correctly apply a new xml Blogger template to your blog. This process can be tricky depending on several factors (quality of the code in the new template, your existing widgets, etc) so you need to be careful when changing your template. Don’t worry though, just follow our step-by-step instructions below and we’ll hopefully get you through it without much pain. 🙂
Many people make the same mistake when installing a new blogger template. Most problems when installing a new template are caused by the blogger widgets (Page Elements) that you’ve spent time setting up in your previous template. Almost all Blogger templates available for download on this site are in the new Blogger xml template format so if you’ve downloaded the template from us, it’s going to be much easier to follow our instructions.
Step #1 – Backup Your Current Template
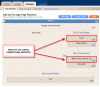
 Backup your current Template just in case you make a mistake. This is very important so you can always go back (click on the screenshot to the left to see exactly how this is done). You’ll want to navigate to the “Template” => “Edit HTML” section of Blogger and then look for the “Before editing your template, you may want to save a copy of it. Download Full Template“. Click on the “Download Full Template” and save it somewhere easy to find later on your computer. We are not responsible for any mistakes you make in applying your new Blogger template. Once you have saved this .xml file onto your computer, move on to step #2.
Backup your current Template just in case you make a mistake. This is very important so you can always go back (click on the screenshot to the left to see exactly how this is done). You’ll want to navigate to the “Template” => “Edit HTML” section of Blogger and then look for the “Before editing your template, you may want to save a copy of it. Download Full Template“. Click on the “Download Full Template” and save it somewhere easy to find later on your computer. We are not responsible for any mistakes you make in applying your new Blogger template. Once you have saved this .xml file onto your computer, move on to step #2.
Step #2 – Take a Screenshot of Your Page Elements
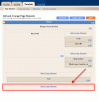
 This next step isn’t necessary but I like to do it anyhow. Take a screenshot of your “Page Elements” page just so you know exactly what widgets (Page Elements) you had before applying the new template (an example of the exact page you should take a screenshot of is in the image to the left). If you blow away all your widgets and you don’t remember which ones you had, this screenshot will at least help you remember. If you’re unsure as to how to take a screenshot, then check out this quick tutorial (MS Windows).
This next step isn’t necessary but I like to do it anyhow. Take a screenshot of your “Page Elements” page just so you know exactly what widgets (Page Elements) you had before applying the new template (an example of the exact page you should take a screenshot of is in the image to the left). If you blow away all your widgets and you don’t remember which ones you had, this screenshot will at least help you remember. If you’re unsure as to how to take a screenshot, then check out this quick tutorial (MS Windows).
Step #3 – Upload Your New Blogger Template
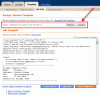
 Now it’s time to upload the new Blogger template from your computer. You’ll want to navigate to the “Template” => “Edit HTML” section of Blogger and then look for the “Upload a template from a file on your hard drive:” text. To the right of that you’ll see two buttons. First, you’ll click on “Browse” and navigate to the new .xml Blogger template on your computer and click “Open”. Then you click on the “Upload” button and cross your fingers.
Now it’s time to upload the new Blogger template from your computer. You’ll want to navigate to the “Template” => “Edit HTML” section of Blogger and then look for the “Upload a template from a file on your hard drive:” text. To the right of that you’ll see two buttons. First, you’ll click on “Browse” and navigate to the new .xml Blogger template on your computer and click “Open”. Then you click on the “Upload” button and cross your fingers.
At this point Blogger is attempting to apply the new .xml Blogger template to your blog. After it’s done, you’ll get a message stating that the upload and new template was applied successfully (in that case you’re done!) or more likely in my case, you’ll get a red error message that states something like:
Widgets are about to be deleted
Please confirm that the following widgets should be deleted. All the widgets’ configuration data will be lost.
- Text1
- BloggerButton1
- Poll1
- Profile1
Now if you’re like me, you don’t want to lose all those widgets (Page Elements) you spent lots of time configuring and arranging on your blog. If you don’t care and really don’t have anything you’ll be upset losing, then go ahead and click on the “Confirm and Save” button that looks like this:
![]()
Just remember, that you’ll need to re-add any page elements that you had previously setup in your old template. If they were simple or just recently added then I’d recommend just re-adding them instead of having to follow the next steps. If you decide you want to keep your widgets (Page Elements) then write down (or take another screenshot) the list mentioned above that are going to be deleted. You’ll use this list later when we migrate over your widgets.
Step #4 – Transfer Widgets to New Blogger Template
This process is going to take some careful cut and pasting within the template code so if you’re not comfortable doing this, then I’d recommend just ending on the previous step. First things first, click on the blue cancel button (you should still be on the previous step) that looks like this:
![]()
This will cancel out of the new Blogger template you were just trying to upload. Next, we’re going to essentially make a temporary placeholder for your widgets (Page Elements) within your current template. You should still be in the “Template” => “Edit HTML” section of Blogger so if you’re not, go back to that section.
You’re going to actually edit this template code now so pay close attention. Look for the following piece of code which is all the way at the bottom.
</body></html>
Now you’re going to replace that code with the following bit of code:
<b:section id='widgets-placeholder' showaddelement='yes'/></body></html>
Save your template and you’ll see this message (which is a good sign):
![]()
 What did we just do? We created a brand new widget (Page Element) in your current Blogger template so we can move all your widgets over to keep them safe! Next navigate over to the “Template” => “Page Elements” section of Blogger and you’ll see a blank new footer section.
What did we just do? We created a brand new widget (Page Element) in your current Blogger template so we can move all your widgets over to keep them safe! Next navigate over to the “Template” => “Page Elements” section of Blogger and you’ll see a blank new footer section.
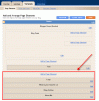
Drag all your widgets (Page Elements) that were going to be deleted (we wrote them down or took a screenshot in step #3). The order doesn’t really matter as long as you’ve moved them all down into the widget (top image on left). After you’re done, it should look something like this (bottom image on left):
 Now click on the “Save” button and the temporary placeholder for our widgets will be saved. We’re not done quite yet but if you’ve gotten this far already you’ve done great! The hardest part is over. Now we’re going to copy the widgets we just protected over to your new template. Hold off on that bathroom break and let’s keep going.
Now click on the “Save” button and the temporary placeholder for our widgets will be saved. We’re not done quite yet but if you’ve gotten this far already you’ve done great! The hardest part is over. Now we’re going to copy the widgets we just protected over to your new template. Hold off on that bathroom break and let’s keep going.
Next, go back to the “Template” => “Edit HTML” section of Blogger and scroll down in the template code and look for the line of code you added before:
<b:section id='widgets-placeholder' showaddelement='yes'/></body></html>
There should now be a bunch more code in between it which will look something like this:
<b:section id='backupwidget' showaddelement='yes'><b:widget id='BloggerButton1' locked='false' title='' type='BloggerButton'/> <b:widget id='Poll1' locked='false' title='What is your favorite car' type='Poll'/> <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/> <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/> </b:section></body></html>
This is a list of all your widgets (Page Elements) that we just moved into the footer. You want to select all this code and copy it. We’re going to paste it into our new Blogger template code which will complete the transfer safely.
Now open your new Blogger template xml file in a text editor (you can use Notepad, just right click -> Open With -> Choose Notepad). Once you have it open, scroll all the way down to the bottom of the code and look for the following code:
</body></html>
You’re going to replace this code with the new code you just copied above. Make sure you only replace that one bit of code otherwise you might run into some problems. Save your new Blogger template and you’ve finished transferring your widgets (Page Elements) into the new Blogger template!
Now after all that work just to save your precious widgets, let’s hope the new template works ok in Blogger. Go back to step #3 above and upload your new template like you attempted to do before. If all goes well, your new template will properly save and your blog will be updated!
Step #5 – Move Your Widgets Back To Their Original Spots
I’m assuming your new template installed without and problems and you’re ready to move your widgets (Page Elements) back to their original spots. This is just the reverse process of what we did before by going to the “Template” => “Page Elements” section of Blogger and moving them out of the footer and back into the sidebar (or wherever you originally had them in your old template).
After you arrange them to your liking, make sure to save and view your blog. If all went well then your blog should be looking the way it did before the new template was applied (well, except for the new beautiful design which is the main reason for this hassle in the first place right?). 🙂
Summary
Congratulations on adding a new custom Blogger xml template to your blog! The whole process should have taken anywhere from 15 minutes to 1 hour depending on your experience and comfort with blog template code, the code quality of the new template, and the number of widgets your blog currently has. Blog designs shouldn’t have to change very often so hopefully this is a one-time process for you. If not, I recommend you bookmark or add this page to your favorites so it’s easy to find the next time you decide to change Blogger templates.
Still Having Problems?
Problems or errors during this procedure? Unfortunately, the Blogger xml templates are very picky and don’t always work with your blog. This can be because of several reasons so it’s not always easy to resolve. Sometimes the best way is to just delete one widget at a time and see if that resolves the issue. Blogger doesn’t give you very good error messages to act on so sometimes it’s a shot in the dark.
If you’ve got a specific case you’d like to ask about, please post a comment below. I will respond and help if possible. Your specific problem might help others address their issue as well.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- The Fibromyalgia Experiment » How to keep your widgets from being deleted on August 8, 2008
- Uncategorized | WP-Polaroid : Blogger Template : eBlog Templates | All Template Gallery | Gallery of the Best templates available on October 30, 2008
- Blogger Magazine | WP-Polaroid : Blogger Template : eBlog Templates | All Template Gallery | Gallery of the Best templates available on October 30, 2008
- Kopete™ » Blog Archive » WP-Polaroid Blogger Template on January 19, 2009
125 Responses to “How to Install a Blogger XML Template”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker

WHAT AN AWESOME tutorial!!!! I have a good understanding of computer using but definitely NO progamming knowledge. This was fantastic I was able change my template and not loose my widgets easily and quickly too.
THANKS!!!
Mr.David, my blog does not look like the screenshot in step#1.
It look likes this:
http://img112.imageshack.us/img112/5668/blogel1.jpg
Can you please help me?
hi david, i have the same problem with other bloggers in pasting a new template. i get this message ;
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The document type declaration for root element type “html” must end with ‘>’.
i tried to paste again and again, as in your reply to other comment up there, saying that may be i missed some part of the script. But, it turn with the same error. please help me, u may reply to my email
hi david..
m trying to apply your lovely template to my blog but m getting this error..
~~~~~~~~~~~~~~~~~~~~~~
The XML page cannot be displayed
Cannot view XML input using style sheet. Please correct the error and then click the Refresh button, or try again later.
——————————————————————————–
The server did not understand the request, or the request was invalid. Error processing resource ‘http://www.w3.org/TR/xhtm…
i have tried 20 templates and non of them works. not even one!!!
i simply dont know what to do with that. i try to preview the template and theis is what i get every single time:
“We’re sorry, but we were unable to complete your request.
When reporting this error to Blogger Support or on the Blogger Help Group, please:
* Describe what you were doing when you got this error.
* Provide the following error code and additional information.
bX-cxyu7t
Additional information
blogID: 7664819276438294253
host: http://www.blogger.com
uri: /html”
Does anyone have any idea what to do?! i use bolgger and as i said, not even one template works!!! 😥
pleas help!
i figured out what thw problem was!
as the default internet browser i used mozilla and that whas th problem. i uploaded several templates with IE and they work.
Thank you for these instructions! I finally understand this, but I am still having a problem with step 4. After I have added the new code and save the template I do not get the “changes have been saved view blog” it just goes back to the “widgets are about to be deleted” can you help???
i am trying this template out on a blank blog (didn’t want to mess to much with my existing blog – i have actually deleted almost all widgets on existing blog in preparation of swithing to different template) … anyhow, even though i am trying to upload the polaroid template to essentially a blank, btand new blog – i get that XML error message. hoping you can help me figure out the problem. I like this template as well as the Neo template, but it happens with both of them …
thanks for the article,….that’s help me as a new blagger,…
Thank you so much for this! It was very clear and helpful, unlike so many of the “help” articles out there for this sort of thing.
Ok fellas, Thanks to Grannos.
For those getting Any errors at all, before you do anything, TRY TO USE IE.
Yes, USE IE.
I am getting all kind of errors and stuff using Firefox, but i switch to IE …i got it in 1 go.
Switch to IE !
thax man, it workedddd…………. yupppppppppppp
Yo… Grannos and other fellas
I have used IE but still error happened after I click “Confirm and Save”
Any tips and tricks? Few months ago I upload XML with no problems. Please help coz this template awesome and I’m going to use it for Youth Fellowship Blog http://gyspemudasunter.blogspot.com
thanks a lot for the great advice!
saved me loads of work!!!!!
After trying to upload xml templates using both Firefox and IE, I managed to upload using Safari.
Try it.
Thanks dude. Your template so awesome. 😀
I saved my old layout as you suggested but you DON’T say to expand the widgets first.
Now, I got all the way through, and could display with the new template, but there is nothing in any of the widgets although the placeholders are there.
When I reverted to my saved layout, there was just the same problem. Widget placeholders, no widget content. (see the blog now)
It is going to take me hours to put them all back.
Also, when I finished, I had lost the top Blogger control bar, although it shows in the page layout for this blog if I access my dashboard via one of my other blogs like http://angrybutton.blogspot.com.
If you need to expand widgets before saving your original layout, PLEASE amend your install instructions and make this clear, to save other people all this grief.
hi, I tried to do it but I received this.
We’re sorry, but we were unable to complete your request.
When reporting this error to Blogger Support or on the Blogger Help Group, please:
* Describe what you were doing when you got this error.
* Provide the following error code and additional information.
bX-9ls7v4
Additional information
blogID: 6872031759079357530
host: http://www.blogger.com
uri: /html
This information will help us to track down your specific problem and fix it! We apologize for the inconvenience.
Find help
See if anyone else is having the same problem: Search the Blogger Help Group for bX-9ls7v4
If you don’t get any results for that search, you can start a new topic. Please make sure to mention bX-9ls7v4 in your message.
I tried it 5 times but didn’t got succees.
Hello David,
I thought this would help your readers. I was also having problems with this error message. Four hours latter I figured it out.
Please correct the error below, and submit your template again. Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The document type declaration for root element type “html” must end with ‘>’.
When downloading the template it is saved in a zip folder… you have to unzip (extract the files) the folder and save the file… It will read xml. then you can upload or cut and paste. For some reason you can not even cut and paste from the zip folder eventhough you see the code. You must extract the files first.
Hi David,
When hosting the blogger account on your own hotsing the template doesn’t allow posting.
Do you know why?
Hi all…
It’s nice
what’s all about
I like this one!
@David@ well done.
Hello
I am trying to upload the problogger template, but I get this error:
We were unable to save your template
Please correct the error below and submit your template again.
The new widget id “Recent-Posts-Widget1” is invalid for type: Feed
Any ideas?
Thanks
I cannot install and save any of your templates for blogger. I keep getting that stupid error. What do you reckon for me???
It is all good work here. Thank you.
my website is htpp://www.memzlearning.com
DEar Sirs,
I’m really in love with this template. BUt am not able to download it. THis error keeps on coming
The new widget id “Header” is invalid for type: HTML
Yes David, i am having the same error like safizie here :
The new widget id “Header” is invalid for type: HTML
Hi all, i need help to use the template.
If anybody willing to help me, please add my skype:popisdeadfx
+im willing to pay small fees.
pop
Hello,
I am having a problem while saving the template, it shows an error (Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The content of elements must consist of well-formed character data or markup.). Please help me out of this.
Thanks
Hey david is it possible to install this template for a wordpress on my personal website? Really like the theme but its not like all the other websites
@brp002, this template only works with Blogger.
sir i try to install an profession web template from ourblogtemplates.com,i deleted all the page elements but still receiving an error…what should i do…i really like that template…
Referring you back to my question about widgets from December 13th that was not answered.
I tried again, expanding widgets first and it still didn’t work.
what could be the problem?
Wonderful David.How to upload new Blogger Templates
You can see this simple tutorial alsoTechkran
Hi David,
I just bought and downloaded your premium template and love it! However, when I am in the layout/page elements section and I try to edit any of the widgets on the right sidebar column, it opens up the edit dialog box, but they are all blank. How do I fix this? Thanks.
Hi David,
It’s Tracie again. Is there any way to make the entire template smaller like around 760px or 800 pixels wide instead of 960px, so the background shows more and the whole site looks smaller? While i am looking at the template, it just seems so wide. Thanks.
@Tracie, you can go into the template code and change the width from 960px to 760px but it will most likely break other components. The template was designed to be this size and it actually looks great on most monitor resolutions. I’m guessing you have a lower monitor res so it’s taking up your whole screen. You should check it out on someone else’s computer and see how it looks there.
@Tracie, are they all blank or just the recent comments and posts widgets? I posted a comment on the lifestyle and church template pages which explain how to fix this.
Hi David,
Thanks for the quick reply. My screen resolution is set at 1024 x 768 and it still seems to take up the whole screen, but I will check it from another computer and see.
Also, I understand how to change the 960 to 768 in the code, but wasn’t sure what to set the other components at. Any ideas?
One last question.
When I try to move the sidebar widgets such as “recent posts”, recent comments to below the “blog post” section – the header or style of the widget disappears and it shows up as just text without the header. What do I need to do to move the widgets to appear exactly as they do, but under the blog posts? Thanks.
Yes, they are all blank. Not just the “recent posts” and “recent comments” section. The video section is blank as well, all the widgets on the right sidebar are blank. Please help.
David,
On Step #4 where you copy the saved widget code into the new template….. when I go to save it I get the error
Please correct the error below, and submit your template again.
More than one widget was found with id: BlogArchive1. Widget IDs should be unique.
I’ve done everything before that correct but I always get this same error.
I’m trying to install the Red Stamp template:
http://www.eblogtemplates.com/red-stamp-blogger/ ,
and I keep getting the following error message:
” The new widget id “Recent-Posts-Widget1” is invalid for type: Feed “.
Seems many people are getting this same error and responded in that template’s comment field with zero solution. Please help!
Hello David .. can u help me please to ADD a new .. Widget bar in the LOW part of my page .. ?
I would like to add a Couter ( Hit couter to my blog .. and this new template i’m using has no FOOTER add .. widget .. how can i add .. i tried to .. work on BACKUP widget stuff and it does not work .. i’ll put here a pic with what i want to do .. ok ?
A printscreen with what i want to do is here :
The Blogger page is in my native language wich is Romanian .. so .. if i misspeled something wrong .. SORRy !
Please HELP!
A printscreen with what i want to do is here :
HERE
Awesome article. Thanks!
wow you are a real star to have explained something i’ve been battling with , thank you so VERY much 🙂