How to Install Google Analytics on Blogger
![]() Wouldn’t it be nice to know how many people actually visited your blog each day? How about knowing which of your posts are the most popular? Well surprisingly Blogger doesn’t currently offer any native blog analytics but fortunately there is Google Analytics — available for free.
Wouldn’t it be nice to know how many people actually visited your blog each day? How about knowing which of your posts are the most popular? Well surprisingly Blogger doesn’t currently offer any native blog analytics but fortunately there is Google Analytics — available for free.
Google Analytics is a great tool that will show you all sorts of useful information about how people found your blog, keywords they searched on to find you, where they came from and even how long they stayed. You’ll learn more about where your visitors come from and how they interact with your blog. This is a must tool if you are trying to build a profitable blog otherwise you are flying blind!
This article will show you how to add Google Analytics to your Blogger blog. It’s a fairly simple process and doesn’t require any technical skill at all.
Step #1 – Setup a Google Analytics Account
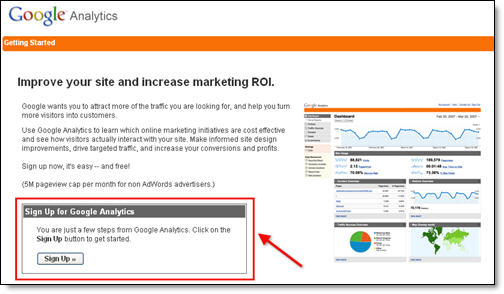
Go to Google Analytics and sign in using your Blogger login. If your account doesn’t work for some reason, you can create a new one instead. Once you login you’ll see a screen that looks like this:

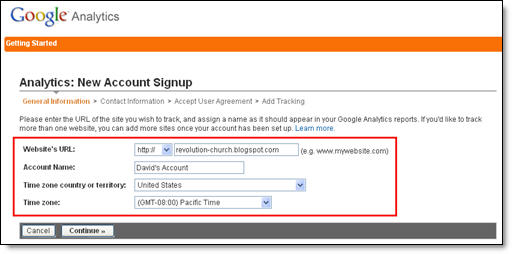
Click on the “Sign Up >>” button and proceed to the next step which will ask you for your general information. Website URL, Account Name, Country, and Time Zone. The screen will look like this:

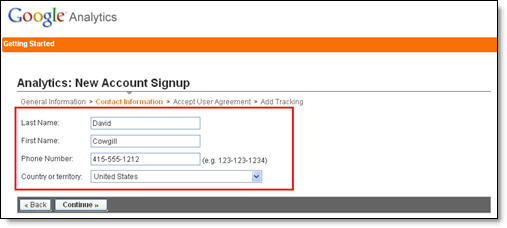
If you noticed, I just put my Blogger url (without the https://) and called it “David’s Account” because this is your top-level container for 1 or 100 different websites so it’s a good idea to name it something more general. The next step will ask you for your contact information which includes your first name, last name, phone number, and country. Easy so far right? 🙂

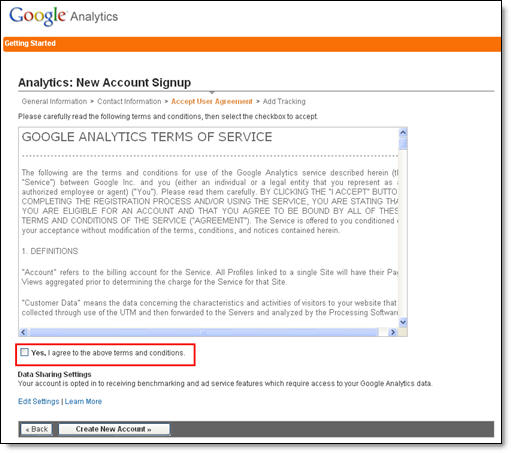
Your last step in signing up will ask you to accept the user agreement terms and conditions which you should read (just kidding…who actually ever reads these entire legal terms anyhow?).

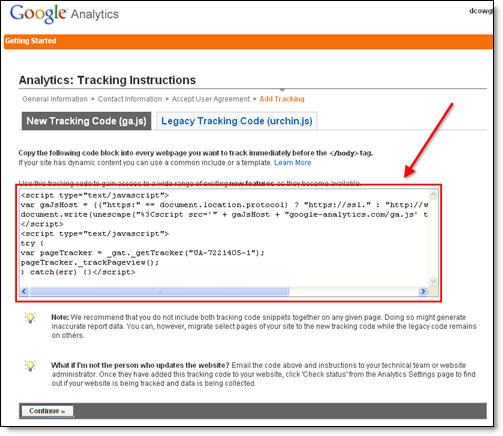
Now this next screen is very important. This is the code you will need to copy and paste into your blogger template. Go ahead and click into the box and it will automatically highlight the entire block of code for you. Now you need to copy that code and paste it into notepad or into a MS Word document. Save it as you’ll need to use it later.

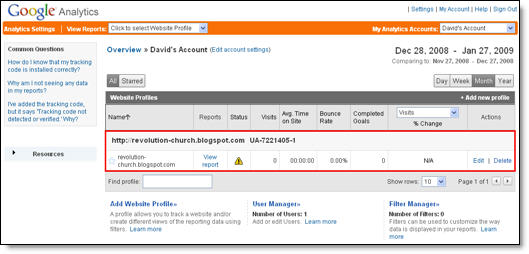
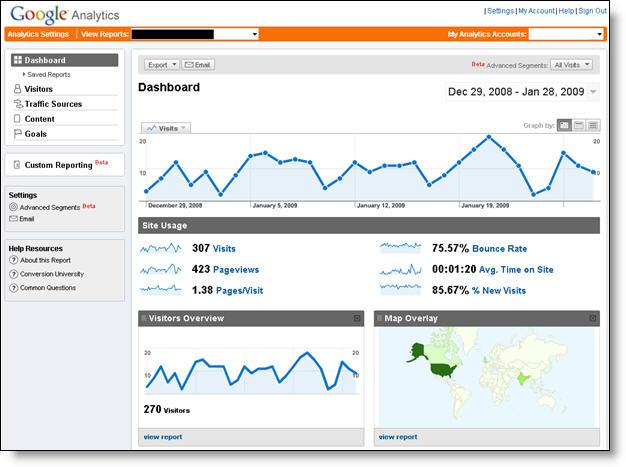
After you click on the “continue >>” button you will be taken to your brand new Google Analytics dashboard! You will see your blogger blog listed but with no analytical data….yet.

Ok, now you are done with setting up your Google Analytics account. The next step is placing the tracking code into your Blogger template so it can report back to Google Analytics and provide you with some cool data points.
Step #2 – Adding GA Tracking Code to Your Blogger Template
This is not a very difficult step even if you are afraid to touch your template code. Login to your Blogger account and then click on the “Layout” => “Edit HTML” tabs. This will bring you to the template code. Before you make any changes, I advice you to back up your template just in case there are any problems. After you’ve done so, continue reading.
Now in the edit template html code window, scroll all the way to the bottom of your template code and look for the </body> tag. There should only be one of these closing tags in your template. If you can’t find it then your template wasn’t properly created and you should add one right above the </html> tag.The </html> tag should always be your last line of code in your template. It signifies the end of your template.
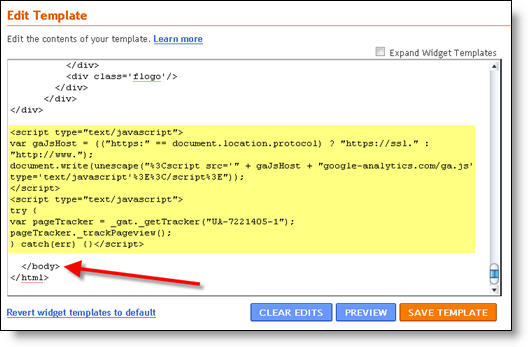
Ok, now go back to the code you saved before in a Word Doc from Google Analytics. You are going to copy it and paste it right above the </body> tag as illustrated in the image below. The yellow highlighted code is the new GA code I just pasted into my template.

Save your template and you shouldn’t get any error messages. If you do, it’s most likely not related to this GA code and something else with your template itself. Assuming you’ve been successful with your save, you are all done embedding the GA code in your template!
Step #3 – Confirm Google Analytics is Tracking
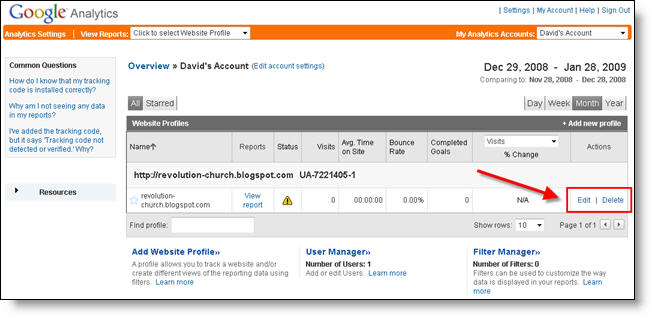
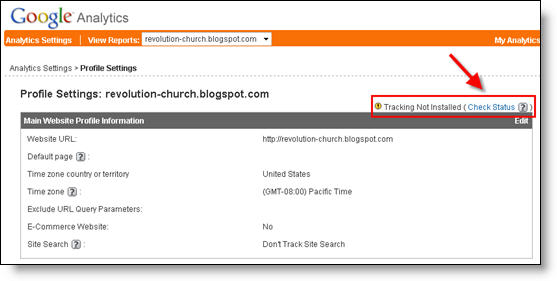
Go back into your Google Analytics account and look at your dashboard. Most likely you will see a little yellow exclamation mark under the “status” column that looks like this: ![]() . This means everything isn’t working properly yet which is fine because we are about to tell GA we just added the code. From your dashboard, click on the “edit” link which is located to the far right.
. This means everything isn’t working properly yet which is fine because we are about to tell GA we just added the code. From your dashboard, click on the “edit” link which is located to the far right.

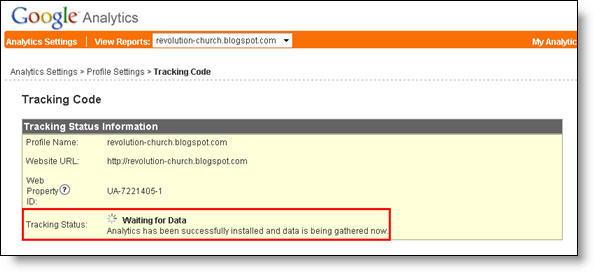
After you click on that link, you’ll see another screen like below. It will say “Tracking Not Installed” followed by a link “Check Status”. You’ll want to go ahead and click on that link which will tell GA to visit your site and look for the new code you just pasted in your template.

Assuming you pasted the code in there as instructed above, GA will find the new code and begin tracking everything on your blog. If you are still having problems, it’s most likely something to do with GA and you should read their help guide to troubleshoot your problem.

The message seen here, “Waiting for Data” means you have correctly setup GA and data is being gathered! Click on the top left Google Analytics logo and it will take you back to your dashboard. From there click on the “View report” link and that’s where all your very important Blogger visitor data will start appearing!

Now it usually takes an hour or so before you will see any data (maybe longer if you don’t get much traffic to your blog) so please be patient. Trust me, you’ll be logging in at least once a day just to see how much traffic your blog is getting. It’s very addicting and powerful information to learn from. You’ll be surprised which posts are your most popular and what countries people are coming from to read your blog.
Google Analytics is very powerful and we have just learned how to install it into your Blogger template. We haven’t even scratched the surface on the features and reporting it can do. For most Bloggers, this will be enough. Data will be collected and you will just review it. Others with more in-depth goals (like selling products or services, creating a sales funnel, etc) will want to spend more time learning GA. Hope you enjoyed the tutorial and don’t blame me for your new found addiction!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Google Analytics and Blogs….the Summary by M.T.C. « MTC on December 5, 2009
363 Responses to “How to Install Google Analytics on Blogger”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker

Is it required to add the Google analytics code to every blog message?
Thank you
it help me so much
Best instructions on the subject I’ve found—thanks for your assistance!
Thank you so much!!!!!!
It;s great ! Thank you.
Wow..its so easy when read this info..i really wanna try this..thanks for sharing this good info..u r great..
Thank for your advised.
So easy! I just installed it. Worked like a charm!
thank you very much your information..
it is so gratify..
my blog
http://www.akbarbin.blogspot.com/
thank you
hey david that was just too cool, work for me first time, just wish amazon astore was so easy to set up.thanks charlie
thx for sharing this information in details
nice post brother, this information is usefull… Thanks a lot…
I worked the code for a few hours with no success, but when I came across your blog and pasted the code exactly like you said, my code worked! Thanks man!
Wow- so useful. Thanks very much!
can you write a “how to” with the google new asynchronous tracking code
thanks, good info
That was very helpful! Thank you!
GA is good for tracking ads on blogs
great how to, just tweeted it from @pricechris because if found it to be so helpful. thanks.
Thank you! Thank you! I’m blonde and even I can understand this! 😀
You are amazing! Thank you so much!
Hi David
Thank you for this informative guide i have come across this after i fiddled with analytics on my own. i wanted to write up a guide but on the very last Google i came across this . Which Already written way better than i could .So i have linked to your guide in my post regarding getting a custom blogger domain without credit card here http://www.adityagameprogrammer.com/2010/01/setup-custom-domain-name-without-credit.html
felt you should know
Thanks
Thanks for the info! I was good until the last step and when i needed to have analytics “check status.” I couldn’t figure out what the problem was until I found your post! Thanks so much!
thanks for the info….very useful!!
David! Thank you so much for this! I recently discovered, though much painful trial and error, exactly how inept I am at working on even blogger websites. This was a great, great help!!!
Google Analytics is really a very good for tracking any website thanks for telling us how to put Analytics in Blogger
Thanks!
THANK YOU SO MUCH! I was lost trying to get this installed, but now it’s working fine! Thank you!
Nice one! I’m rooting for a good feedback…lol
Have been looking for the long for this information about Google Analytics to blogger thank for the Aggregating such a nice information and step to clearly understand and i did successfully…. !
thank-you very much
Thank you!
Really helpful and better than the instructions I found on the Blogger’s site!
its amazing…….its really help me
thanks very much
i try – its works, thanks + bokmarks
I was going insane last night trying to figure out why Analytics won’t take. Got it now! thanks.
Thanks a lot! 😀
I have just literally set up my social blog had no trouble with my businesses on word-press but had trouble with the blogger, until i came across this how to install thank you very much it’s done just like that with this very easy how to add the tracking code.
Great stuff
Thank you for this great tutorial. I kept trying to add it to blogger via a Java Script/HTML box in the lay out, but it rarely worked.
Great. I have recently create Blogger blog and really looking forward to add analytics. Thanks for info
This is a very good post. The directions are on the dot. Absolutely easy to understand and use. I tried it out and have added google analytics to my site today.
Thanks a lot
Awesome! I tried another tutorial, and they forgot a major component…the refresh that was necessary to update the “check status”. Thanks for being so detailed.
Thanks for putting such advanced reporting on my blog so simply. Hats off!
thank you very much…
Out of curiousity – could you use the ‘add gadget’ functionality in the page elements and use the html/js gadget block for Analytics code? Granted it doesn’t come as the very last thing before the in this case… but how much does that matter?
Would welcome your thoughts 🙂
Answered my own question with a bit of googling:
http://www.google.co.uk/support/googleanalytics/bin/answer.py?hl=en-uk&answer=55604
Perhaps this is the better way of doing it?
Nice Info i have putted this code in my blog thanks
thank u
very interesting
Thanks! David
Your article on working of google anlytics is very useful. This will help all the new users who doesn’t know about google analytics. Keep on writing such type of article.
i have putted this to my blog..
thanks..