(Don't have an account yet?
Register for free!)
Blogger Template Info
- Author: eBlog Templates
- Views: 105,004
- Downloads: 0
- Added: Jan 24th, 2008
- Rating:
- Live Demo
WP-Polaroid Blogger Template

I’m very pleased to announce the release of WP-Polaroid for Blogger! This template is full of cool features and took me a long time to convert from the original WordPress theme (by Adii) so I hope you appreciate it. 🙂
This template is very popular with WordPress users and for good reason. It’s stylish, nicely laid out, and very web 2.0. Not only that, it’s also got the following sidebar page elements built in. You just need to configure them (follow the directions below) in order for them to work properly.
- Flickr photo slideshow area where you can display your personal or random pictures
- Mybloglog recent blog readers section (you’ll need a mybloglog account)
- Three 125×125 ad spots to help you make money from your blog
- Recent posts list
- Recent comments list
- Two sidebar link lists
- Page navigation links in the header
- RSS feeds for your posts and comments
- A header spot to display your personal photo
Make sure to read through all the steps below in order for the template to function on your blog properly. I tried to make it as simple for you as possible by using the Page Elements instead of embedded code but if you have any questions, please post them below. I usually get back to everyone within 24 hours so please be patient!
Also, please be aware that in order to correctly setup this template you’ll need to be comfortable with editing the template code as well as some experience with photo editing software (see step #9). I’d hate for you to spend a bunch of time trying to get this template working only to hit a road block towards the end.
WP-Polaroid Blogger Installation
Now I’m going to be honest with you before we begin. When you use this template you’ll most likely have to wipe out all your existing page elements and start from scratch. Not only is this easiest but it also gives you a clean slate. Now this isn’t always the case but I just wanted to warn you upfront. You might even want to setup a new blog within Blogger to test this template out before you really start using it. It’s easy to do — just go to your Blogger dashboard (top right corner link) and “create new blog”. Think of it as a testing area before clobbering your existing blog. Another option is to try and backup your existing page elements which is explained in my “How to Install a Blogger XML Template” article.
Disclaimer: I am not responsible if you mess up your Blogger site. This template and set of instructions is free but does not come with any sort of warranty. I’m sure you already realize this but I just wanted to cover my butt regardless. (this is the fine print)
The following 10 steps assume you’ve installed the new WP-Polaroid Blogger template and are now ready to configure the page elements. If you had trouble installing the template, try applying it a second time and saving. Blogger is buggy and that’s actually what I had to do when setting up a demo blog for this writeup (Update – you might want to start with step #10 and then come back to step #1 since it involves editing the actual template code before setting up the page elements).
You can also download the original Photoshop .psd from Adii’s site if you’d like to modify the images. He also provides some steps on setting up the template but for WordPress only.
Open your blog site in a new browser window so you can see how it currently looks. I’ve put some placeholder text in some areas (which we’ll replace in the steps below) to give you an idea as to how it’s supposed to look. Now in a separate browser window, head on over to “Template” =>”Page Elements” and we’ll start setting up your new Blogger template.
Step #1 – Configure the Header Page Elements
First we’re going to customize the header and we’ll start with the Header-Text-Box-Left page element which you can see marked with a red square in the image.

Now when you edit the page element you’ll see “Header-Text-Box-Left” as the title which you can change to something like “MORE ABOUT ME…”. Then add whatever text you want in the text box which will end up appearing below the title (like the white text in the image). Ok, save your page element and you’re done with this box. Do the same with the “Header-Text-Box-Right” page element and you’ll be finished with the header text boxes. Save and then refresh your other Blogger browser window to see what it looks like. We’ll take care of the header links and center puppy image later on since it requires editing of the template code. Let’s move on.
Step #2 – Setup Recent Posts and Recent Comments Page Elements
These lists aren’t going to show up when you first installed the template so we’re going to bring them to life now. They are actually both RSS Feed widgets so we’ll need to paste in your feed and comment rss feeds to make them work. Let’s start with the Recent Posts page element so click edit it. Then paste in your RSS feed url which will most likely be in this format https://YOURSITE.blogspot.com/feeds/posts/default . Make sure to replace “YOURSITE” with your actual blog url.

There’s no need to change the title (unless you want to call it something else) so then hit “Save Changes”. Then save your blogger layout and go over to your other browser window, refresh and see the Recent Posts appear in your blog’s sidebar. Pretty cool huh! Now you’re going to do the exact same thing with the “Recent Comments” page element but you’ll instead use this feed format https://YOURSITE.blogspot.com/feeds/comments/default . Again, make sure to replace “YOURSITE” with your actual blog url. Save and make sure it’s working properly. If it doesn’t appear on your blog, chances are you don’t have the correct feed url or you might not have any comments yet.
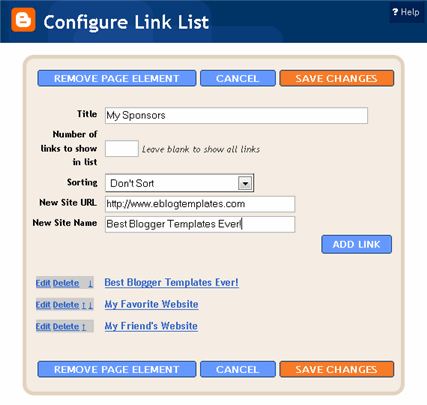
Step #3 – Setup My Sponsors and Link Love Page Elements
These two page elements are basically link lists where you can links to any sites. Did you know that you can actually sell links from your blog? It’s a very popular and growing business on the web since the number and quality of links to ones’ site increases their rankings in Google and Yahoo. If you want to learn more about selling links on your blog, check out Text Link Ads for more information. I use them and they do a 50/50 revenue split which is great since they handle the advertising & transactions.
Anyhow, to setup the link page elements, click on edit of the My Sponsors page element and then enter the names and urls of the sites you wish to link to. Feel free to add a link to my site so other’s know where you got this wonderful template!

Now do the same for the Link Love page element to get additional links added. If having both link page elements is too much, feel free to delete one from your page layout.
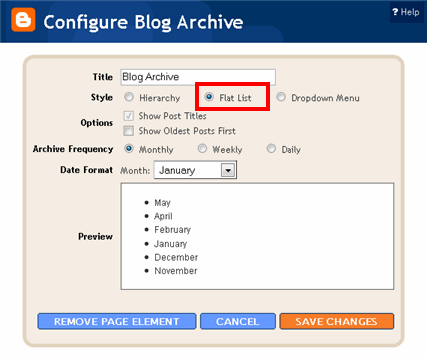
Step #4 – Configure the Blog Archive Page Element
This page element should have been working from the moment you installed this template. The only problem is it probably didn’t look right because the page element style needed to be set to “Flat List” so let’s do that now (if your blog archive list is already set to flat, then you can skip this step). Edit the page element and change the default of “Hierarchy” to “Flat List”. You’ll see it change in the preview window so you’ll know it worked.

Click “Save Changes” and then save the page layout. Now view your blog which you have open in a separate browser window to see how it looks now. It should be correct.
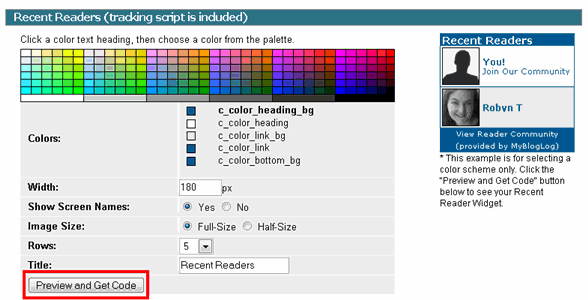
Step #5 – Configure the Recent Readers Page Element
Now this is one of the unique and cool features about this template. It’s integrated with MyBlogLog which is a cool tool for showing pictures of visitors to your site. If you don’t already have an account, you need to set one up first before completing this step. Once you’ve setup an account, claimed your blog, then you can create a widget. I’m going to assume you’ve done those steps and are now ready to plug in your widget. You should be on this screen now within mybloglog.com.

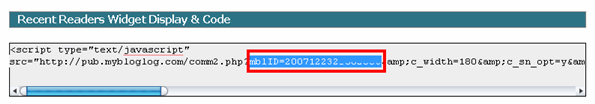
We’re going to make this very easy so don’t worry about any of the colors, width, etc and just click the “Preview and Get Code” button. I know this sounds strange but just stick with me here. So the next screen you’ll get a page with the blocks of code you can use. It will look like this:

The only piece of that code that we need is the part I’ve marked in red. This is the mblID code which is the unique id just for your blog. you’re going to copy this entire id code (I covered some of the digits in the screenshot on purpose) which should be 16 numbers, and put it somewhere safe (like open notepad and paste it there for now).
<script type="text/javascript" src="https://pub.mybloglog.com/comm2.php?mblID=PUTYOURCODEHERE&c_width=425&c_sn_opt=n&c_rows=2&c_img_size=f&c_heading_text=Recent+Readers&c_color_heading_bg=FFFFFF&c_color_heading=ffffff&c_color_link_bg=FFFFFF&c_color_link=FFFFFF&c_color_bottom_bg=FFFFFF"></script>
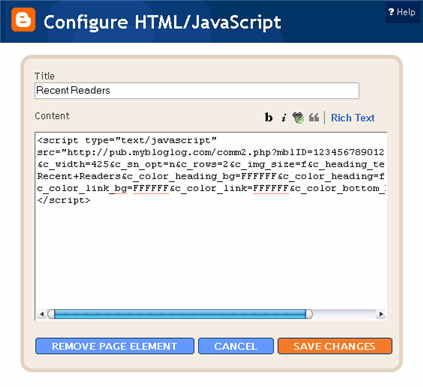
Then take this javascript code above and replace the “PUTYOURCODEHERE” with the 16 digit number you just put somewhere safe. Next, you’re going to edit the “Recent Readers” page element and paste this new code into the text box. It will look like the image below but it won’t wrap (I just did it for illustration purposes).

Click “Save Changes” and go preview it in your blog. This will replace the current set of mybloglog pictures you see on your site with your set of visitors. Now don’t get too excited because there’s a good chance this section will be empty for a while (almost for sure if you just signed up for a mybloglog account) since you haven’t had any visitors yet so don’t worry. Give it a few weeks before you’ll see some pictures appear.
Step #6 – Configure the Flickr Photo Page Element
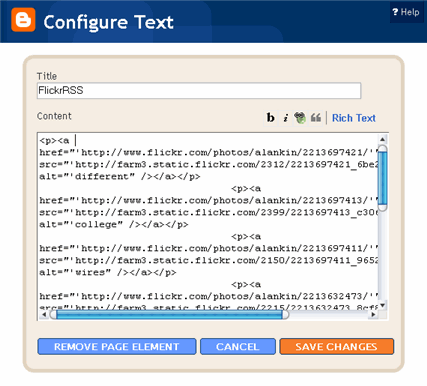
This is another optional page element and you can go ahead and delete it if you want. The configuration requires you have a Flickr account and some experience picking out pictures to link to. The pictures that are already installed on this Blogger template are basically links directly into Flickr. There are more than one way to get this section working (like using rss instead of hard coded image links) but I’m only going to show you the simple way. First edit the “FlickrRSS” page element and make sure you’re in html edit mode. Then in the text box you’ll want to paste in the new image code you want to use (see below for the proper format). It will look something like this:

Here’s the code I’m currently using to make the images work:
<p><a href='https://www.flickr.com/photos/alankin/2213697421/'><img src='https://farm3.static.flickr.com/2312/2213697421_6be21edcfa_s.jpg' alt='different paths' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213697413/'><img src='https://farm3.static.flickr.com/2399/2213697413_c30648a36a_s.jpg' alt='college campus lawn' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213697411/'><img src='https://farm3.static.flickr.com/2150/2213697411_96525d4022_s.jpg' alt='wires in front of sky' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213632473/'><img src='https://farm3.static.flickr.com/2215/2213632473_8cf8af1c7f_s.jpg' alt='aerial perspective' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213632465/'><img src='https://farm3.static.flickr.com/2043/2213632465_5ce3aa4813_s.jpg' alt='clouds' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213632461/'><img src='https://farm3.static.flickr.com/2392/2213632461_96a8be9c06_s.jpg' alt='clouds over the highway' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2214395424/'><img src='https://farm3.static.flickr.com/2253/2214395424_b9f11a18c0_s.jpg' alt='The Poultney Inn' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2214395422/'><img src='https://farm3.static.flickr.com/2133/2214395422_1aa98af39f_s.jpg' alt='apartment for rent' /></a></p>
So essentially you need to find pictures on Flickr or somewhere on the web that you want to link to. Using Flickr’s small image size makes sure that they will properly fit in this page element area. Make sure you use the code format above (<p> and </p> around each image) and use eight images. If not, it won’t look right on your blog. Again, the code snipet above is the exact code I’m using for the default images on your blog.
Hopefully this step makes sense and you’re able to add the images you want. If not, just remove the page element and move on.
Step #8 – Configure the Three 125×125 Ad Spots
I don’t know about most of you but I like to try and monetize my blogs. It’s a great passive income stream and fun to see how much you can make. Don’t expect a lot to pour in but at least get some ads on your site to make a few bucks. If you haven’t already read my “How to Make Money From Your Blog – Tip #1” article about setting up Google AdSense on your blog, I’d advice you to read it. You can create 125×125 ads within Google and place them in these spots, for example.
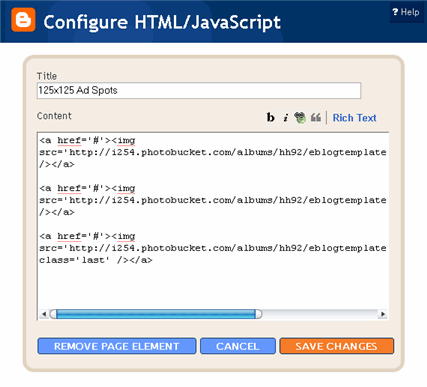
Now let’s go edit the page element. You need to have three 125×125 ads ready to pop into this spot otherwise it’s not going to work. The images also need to be hosted somewhere so make sure you’ve got everything ready before moving forward. Here’s an example of what your code will look like:

This is the actual code currently being used in your blog template. It’s placeholder code but important to keep so continue reading to understand why.
<a href="https://www.linkworth.com/?a=10230"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/adstheme/banner-linkworth2.gif" border="0px" /></a> <a href="https://www.widgetbucks.com/home.page?referrer=10252004"><img src="https://images.widgetbucks.com/images/referral/125x125_A.gif" border="0px" /></a> <a href="https://www.text-link-ads.com/?ref=2164"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/ads/text_link_ads_F_125x125.gif" border="0px" class='last' /></a>
It’s very important you keep the formatting of this section intact otherwise they won’t appear properly. I’m mainly speaking about the class='last' tag at the end of the third 125×125 ad. If that isn’t included in your code, it will look funny on your site. This is a hard step so hopefully you got this far.
If you don’t have any ads to use yet, feel free to keep the placeholder ads there. I recommend clicking on the three ads and setting up accounts with them so you can make money with your blog. If you don’t want the ads you can just delete this page element from your page layout.
Step #9 – Change the Puppy Header Image
Yes, you’re probably wondering why there’s a picture of a cute puppy on your blog. The good news is I actually put it there as a placeholder so it’s easier for you swap out and add your own image. The bad news is you’ll need to have some photo editing skills in order to get the image setup correctly. So first let me tell you how to change the image and then second, explain how to add your own instead. The puppy image code is in the .css part which looks like this:
/*=== Change this header puppy picture to one of yours ===*/
#polaroids-pic{
background: url(https://i254.photobucket.com/albums/hh92/eblogtemplates/polaroid/puppy.png) no-repeat;
This is where you’ll need to put the link to your new image. If you don’t want an image at all (or at least for the time being) then just delete the url and the default black polaroid picture will appear. The puppy picture is just positioned on top of the default black picture.

So before you can add a new photo, you’ll need to properly size and rotate it. So open your picture in any photo editor like MS Paint, Adobe Photoshop, Paint.net (free download), GIMP (free download), or Picasa. If you don’t have software already installed, you can always use one of the free online photo editing sites instead like Picnik, Phixr, or FotoFlexer. Whichever photo editing software you decide to use, get ready to make the following two changes.
- Resize the photo to 240×240
Rotate the photo 4 degrees counter clockwise
Update (2/1/08)
Due to popular demand, I’ve made the polaroid header image straight so it’s easy to add your personal photo without having to rotate it. It’s included in the latest version so just download and you’ve got it.
This sets up the photo to the right size to fit back on top of the polaroid background. Next, save the image you just modified (You can save the photo in any of the standard image formats like png, gif, jpeg, etc) and upload it to a place online where you can link to it.
There are free image hosting services like Photobucket, Googlepages, or ImageShack just to name a few. I personally use Photobucket but any of those will do. You’ll need to setup a free account and then you can upload your images. After you’ve uploaded your new image, you need to get the url where the image is now located. If you decided to use Photobucket, your new url will look something like this:
https://i254.photobucket.com/albums/hh92/yourname/newfolder/yourpicture.png
Take that url and replace the puppy.png url I showed you above. Save your template and reload your blog. Your new picture should now be on your home page! If not, then double-check and make sure you correctly uploaded the photo and it works. If you see your photo on your home page but it’s just not aligned properly, then you’ll need to go back to your photo editing program and tweak it some more. Another option is to edit the .css file and search for #polaroids-pic { . There you can the position, height, width, etc for fine tuning. You really shouldn’t need to mess with those settings though.
UPDATE: If you also want to remove the “Polaroid of Me” text across the default polaroid picture you can. You’ll need to edit the template code and replace the existing polaroid image on line 219 with this one. Search for “rotator.png” then replace it with “blank-polaroid.png” and you should be good to go. (Thanks to Lindsay in the comments below for the suggestion!). The latest download version now comes without the text on the polaroid picture.
Step #10 – Change the Navigation Header Links
This probably should have been step #1 but I honestly forgot about them until now. These links are hard coded into the template so you need to edit the actual code to make them work. Just edit the code template and search for the following bits of code:
<li><a href='/'>HOME</a></li>
<li><a href='#'>ABOUT ME</a></li>
<li><a href='#'>ANOTHER PAGE</a></li
You should keep the HOME link as is since it just points back to your home page. You’ll also want to change the links on the right side as well:
<li><a href='#'>ADVERTISE</a></li>
<li><a href='#'>CONTACT</a></li>
<li><a href='#'>SITEMAP</a></li>
Now just change the a href=”#” and tab name to something you want for each of the links. Do it for both sides and that’s it. Pretty easy actually. Just make sure to save it and say yes when it asks you to delete several page elements like HTML1, HTML2, etc. I don’t know why it asks you each time when you save your template. I think it’s a Blogger bug actually.
Well folks, after 2 hours of writing this up and 8+ hours of converting this template to Blogger, I’m officially done! I hope you enjoy the template and the instructions on configuring it. If it wasn’t for Adii (the original designer), this template never would have been available to convert into a Blogger template!
If you have any questions please post below using the comments box. Please be aware I am not a photo editing expert and questions should only relate to configuring this template. Blogger in general, has lots of bugs so any “bx-” type error messages you may get I won’t be able to help you. Sorry but it’s Blogger’s fault not mine or yours.
Revision History
Update (2/25/08) – A bug has been found and fixed as of today. It’s a small one but it was brought to my attention by Tessa and Rey. The “Next” and “Previous” posts links were missing from the bottom of the template. If you downloaded this template prior to today, you’ll either have to download it again or fix your existing template. The fix is pretty easy and as follows:
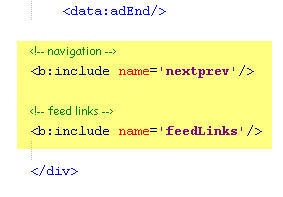
Search your template code for the tag <data:adEnd/>. There should actually be two of them. You want the second one. Below that code you want to paste:
<!-- navigation -->
<b:include name='nextprev'/>
<!-- feed links -->
<b:include name='feedLinks'/>
The final block of code should look like this:

You’ll then want to style this new set of links which is also easy to do. Scroll back up to the top of your code and in the .css section you’ll want to add the following code:
#blog-pager-newer-link {float: left;}
#blog-pager-older-link {float: right;}
#blog-pager {padding:50px 15px 0px; text-align: center; }
This will make your new links aligned neatly instead of being squished to the left. You can style them even further (color, size, etc) but you’ll have to do that on your own.
Update 4/22/08 – Several people requested to have real 125 x 125 ads instead of the blank placeholder ones so this has been done. A new screen shot shows how this looks as well as the live demo. You can swap out the ads or keep them there indefinitely if you don’t have any ads to use.
Update 5/17/08 – Fixed the individual post image right align issue. You can easily fix this yourself if you’re using this template prior to 5/17. Search your template code for “.postmetadata” and then change the padding element of “15px” to “20px”. That will push everything down and align the images correctly. Thanks to Ricardo for his help on this.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Building a Small Business Website with Blogger - Part 1 on February 23, 2009
- Template Bagus untuk Blog Berbasis Blogger Bagian 1 | Blog Vavai on February 23, 2009
- Beautiful Blogger Template : Part 1 | Spirit of Change on February 23, 2009
774 Responses to “WP-Polaroid Blogger”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker



this is a great template..i like it very much..
@Adelo Macaldo: what the problems that you got?may be i can help you to fix your problem..because i’m using this template in my blog and it works..
http://tutorial-website.blogspot.com
@Adeel Imran:find this structure in your template (look it by click “edit HTML” menu.
<div id=’main-wrapper’>
<div id=’columns’>
<div id=’ga-ads’>
below it you will find the adsense code. you may delete the code from
<script type="text/javascript"><!–
until
</script>
or you can add tag:
style=’display:none’
in <div id=’ga-ads’>
so, the structure will be
<div id=’ga-ads’ style=’display:none’>
@della Costa:
find this structure in four template:
<div id=’backlinks-container’>
<div expr:id=’data:widget.instanceId + “_backlinks-container”‘>
<b:if cond=’data:post.showBacklinks’>
<b:include data=’post’ name=’backlinks’/>
</b:if>
</div>
</div>
to make the comment work, add this structure before the structure above:
<p class=’comment-footer’>
<b:if cond=’data:post.allowComments’>
<a expr:href=’data:post.addCommentUrl’
expr:onclick=’data:post.addCommentOnclick’><data:postCommentMsg/></a>
</b:if>
</p>
I can’t, for the life of me, get my picture to show up where the puppy pic was. I edited it down to 240×240 pixels, uploaded it onto Photobucket, and copied the url correctly. What else could it be?
I am working since last five hours to make my site using this template. Most of the issues I managed to cover. One thing I am not able to change that is the header with description. How to hide the description from appearing. My site is Free Home Improvement Tips
Your help to this issue will be highly appreciated. Thanks
i never got any confirmation after i sign up.. is this a scaM??
When i try to upload this template, the system gives me this information:
Please confirm that the following widgets should be deleted. All the widgets’ configuration data will be lost.
* Followers2
* BlogArchive2
* Profile2
What is going on? Can someone help me?
My link is http://youtubeman12.blogspot.com/
Nobody can post a comment there…
My Sponsors, recenet comments and Link Love doesn´t exist…
@rafalessa:
you can read my post to answer your question:
Click Here
Hi
how did you edit your template is is so cool can you tell me how did you do that !!
hi,
i’m really crazy because the template..work, for a little time. after..mysteriously, don’t work! the jpeg that i use..disappaired..before work, after don’t work..this isn’t a cause!! why???
To ClickRats:
I realized you managed to change quite a lot of things from this template! Superb!
Could you teach me how to change the grey background to a customized one? (picture)
Thanks in advance!
@nestoriko
I added that code but then I got this error when I tried to save it….
“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Open quote is expected for attribute “{1}” associated with an element type “class”.”
What does that mean?
@mapsgirl I found that to be an issue too. I was using firefox but if I made the changes in IE I didn’t have that issue any more.
@Elizabeth – Thank you. I’ll try that.
nope. Still happens in IE.
Did you check “Expand widgets” box before paste?
Yes.
@mapsgirl sorry that didn’t work for you grrr. That was my solution. I had looked in the blogger help and lots of ppl were having this issue but there was no real solution listed. I would definitely make sure you have your code written properly with closing tags etc.
@Elizabeth – all I’ve done is copy and pasted code. I don’t know enough yet to start writing my own stuff. Guess I’m going to have to find a code debugger to help me find what isn’t closed properly.
@mapsgirl
I have the solution. I had the identic error. It’s because in the code there is an error…if you copy and paste, you paste a wrong simbol: ‘
i’m italian, i don’t say it very well..but the error is in symbol ‘, you have to correct this
‘ ‘ ‘ ‘ ‘ ‘ ‘ ‘
IF YOU SEE WITH ATTENTION, in THE NESTORIKO CODES…THERE IS A ‘ WRONG!
@mapgirls
you have to substitute the ‘ in the code of nestoriko with a symbol ‘ that you have after the 0 in your keyboard.
understund?
I noticed that we cannot put widgets on the top or bottom of posts. This is a main drawback.
it doesn’t work. i think this is a smart trick to push us to buy the guide for make money with blog. Because the template is very cool, but it’s impossible to use.
1) I can’t leave the ADS google. Ok, i can “hide” it but in the code…there is.
2) I can’t change the names of RECENTPOSTS and RECENTCOMMENTS
3) I can’t change the IMAGE!!! If i put a my link in the “puppy” space-link..it works for few minutes..I recharge the page and it doesn’t work.
I put out the widget, i put out everythings..the template don’t work.
If i buy the guide…maybe..
@mapsgirl;
i think my code is not wrong, because i’m using the same code on my template and it work well.
but i suggest you to edit your template first on notepad, and then copy paste to your blogger edit html page.
i’m not sure with that solution but i think the problem is caused by copy paste activity. When we copy a word from a blog page, we will copy its formatting too.
@Dushan
did you ask me ? 😀
@cristiano
I think we can edit this template without buying the guide.he3x. can you tell us your detail problems? may be i can help you to fix them..
i found many different structures on this template with other default blogger template.
This is an amazing template, but every time I try to install it on my Blogger, it keeps telling me that it can’t save the template. Can anyone help me figure out what’s wrong? I don’t understand XML very much, so I’m not sure what I’m supposed to be looking for.
Error message from Blogger:
We were unable to save your template
Please correct the error below, and submit your template again.
The new widget id “Header” is invalid for type: HTML
@cristiano, I’m not sure which “guide” you are referring to but we currently don’t sell anything like that. The templates are free and several have detailed instructions on how to set everything up. I’m sorry you’re having trouble using this one. Maybe try downloading another Blogger template and give it a go.
@nestoriko Yes I asked you it’s so cool way that you edited …… 🙂
@Dushan
i edited my CSS structure and add some HTML structure on that template. for example, to make a dropdown menu, i replaced the dafault menu structure in step#10 (you can see above) with a drop downmenu structure that i got from other site.
If you want to edit your template but do not understand about CSS or HTML, just tell me what part do you want to edit? is it your menu? or give boundary on you box? or etc..i’ll give you some tutorials to do it..^_^
@nestoriko I want the drop down menu with different picture on it or can i put a picture on it?…
and Under the heading and in the left side box there is a animated text going on that also. One more how did you change the look of the search box on the right hand top Conner 🙂 :()
the problem with the code of nestoriko is that when you paste it, the code have the symbol “‘” wrong…you have to substitute the “‘” with the right “‘” (the key after 0 – zero – on the keyboard).
the template work for a minute..and after don’t work..the image disappared…ever, i can’t fix it, i try for 3 days…it’s impossible.
sorry for the incorrect attack to the webmaster, i was nervous because for 3 days i try and try and try.
sorry.
cok guzel bir tema ya
oyun indir
OK, i try many templates by eblogtemplate, and I have ever the wrong with the header. The header JPG, that i charge on PICASA WEB, don’t appared in my header. The problem is with the header.
Is it a problem of mozilla firefox? Do you have problem with the headers???
When i tried to upload this Template to my Blog then i got this error message
“We were unable to save your template
Please correct the error below, and submit your template again.
The new widget id “Header” is invalid for type: HTML
In fact i even checked more few Templates from your site to upload in my Blogger but i am getting the same error for all, While what i found in is
“”
Now i don’t know what to do with it.Please Help me,Thanks in Advance
Waiting for your response,Or if some body else know how to solve this problem then i would be thanks full.
Best regards for all
Does anyone know if it’s possible to changed the black background to an image?
I tried changed the css code for “body” to have an image rather than the hex code, but it just came up blank (white).
Is there another trick?
@mapsgirl
I have an image as my bkgrnd.
I’m no html expert but this is what I did
Find the body{ tag then hit enter and then add this line:
background: url(http://YOUR IMAGE URL HERE.jpg)#ADADAD;
See if that works.
I’m waiting for help on this as well…
Anyone have troubles embedding a YouTube video while using this template?
I’m trying to copy and paste the code from YouTube, but I keep getting an error message about the code.
I would love to use this template but I am getting this error.
The new widget id “Header” is invalid for type: HTML
Please help me fix it!
Thanks
Diana
@mamawdi
change id”Header” to id=”HTML17″
After you change the Header problem, there are a couple of other’s that pop up. Just rename them to either HTML or Feed (depending on the widget type. At least that worked for me to get the template to *read*)
However, after fixing the Widget ID tags, I’m now getting a bx-bliced error trying to install the template.
I’m so about to give up and save pennies to pay someone else to freakin’ do this for me. *sigh* (And that sucks cos I have a 2 year old to support *sigh*)
All, this template has been fixed and works again with Blogger.
Google recently made some changes that were supposed to help but ended up causing more harm than good. It’s affected thousands of templates including some of ours.
I tried to install to a new blogger, but it does not work. I always get error message.
what is wrong??
I started a NEW blog with blogger, NEW, not old posts, not old settings.
I charge your template. And it not work.
The message is:
iamo spiacenti, non è stato possibile completare la richiesta.
Quando segnali questo errore al servizio assistenza di Blogger o al Gruppo di assistenza di Blogger:
* Descrivi cosa stavi facendo quando si è verificato l’errore.
* Fornisci il codice di errore seguente e le informazioni supplementari.
bX-bliced
Informazioni aggiuntive
blogID: 891784136209647613
host: http://www.blogger.com
uri: /html
@David:
Thank yiu david. I’m sorry i couldn’t help you to fix your template..i think you had worked hard to do it..
You are the best david..^_^
I’m loving this template. I’ve highly customized it (but left the credits intact) I am wanting to include a footer to my posts so people can digg, share on facebook etc. I have that set up through feedburner.
My issues are:
1) What div tags/code do I use
2) Where do I put it?
Thank you!