(Don't have an account yet?
Register for free!)
Blogger Template Info
- Author: eBlog Templates
- Views: 105,004
- Downloads: 0
- Added: Jan 24th, 2008
- Rating:
- Live Demo
WP-Polaroid Blogger Template

I’m very pleased to announce the release of WP-Polaroid for Blogger! This template is full of cool features and took me a long time to convert from the original WordPress theme (by Adii) so I hope you appreciate it. 🙂
This template is very popular with WordPress users and for good reason. It’s stylish, nicely laid out, and very web 2.0. Not only that, it’s also got the following sidebar page elements built in. You just need to configure them (follow the directions below) in order for them to work properly.
- Flickr photo slideshow area where you can display your personal or random pictures
- Mybloglog recent blog readers section (you’ll need a mybloglog account)
- Three 125×125 ad spots to help you make money from your blog
- Recent posts list
- Recent comments list
- Two sidebar link lists
- Page navigation links in the header
- RSS feeds for your posts and comments
- A header spot to display your personal photo
Make sure to read through all the steps below in order for the template to function on your blog properly. I tried to make it as simple for you as possible by using the Page Elements instead of embedded code but if you have any questions, please post them below. I usually get back to everyone within 24 hours so please be patient!
Also, please be aware that in order to correctly setup this template you’ll need to be comfortable with editing the template code as well as some experience with photo editing software (see step #9). I’d hate for you to spend a bunch of time trying to get this template working only to hit a road block towards the end.
WP-Polaroid Blogger Installation
Now I’m going to be honest with you before we begin. When you use this template you’ll most likely have to wipe out all your existing page elements and start from scratch. Not only is this easiest but it also gives you a clean slate. Now this isn’t always the case but I just wanted to warn you upfront. You might even want to setup a new blog within Blogger to test this template out before you really start using it. It’s easy to do — just go to your Blogger dashboard (top right corner link) and “create new blog”. Think of it as a testing area before clobbering your existing blog. Another option is to try and backup your existing page elements which is explained in my “How to Install a Blogger XML Template” article.
Disclaimer: I am not responsible if you mess up your Blogger site. This template and set of instructions is free but does not come with any sort of warranty. I’m sure you already realize this but I just wanted to cover my butt regardless. (this is the fine print)
The following 10 steps assume you’ve installed the new WP-Polaroid Blogger template and are now ready to configure the page elements. If you had trouble installing the template, try applying it a second time and saving. Blogger is buggy and that’s actually what I had to do when setting up a demo blog for this writeup (Update – you might want to start with step #10 and then come back to step #1 since it involves editing the actual template code before setting up the page elements).
You can also download the original Photoshop .psd from Adii’s site if you’d like to modify the images. He also provides some steps on setting up the template but for WordPress only.
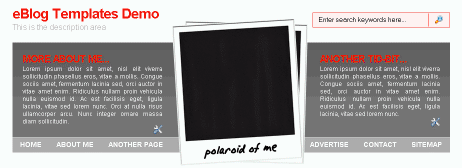
Open your blog site in a new browser window so you can see how it currently looks. I’ve put some placeholder text in some areas (which we’ll replace in the steps below) to give you an idea as to how it’s supposed to look. Now in a separate browser window, head on over to “Template” =>”Page Elements” and we’ll start setting up your new Blogger template.
Step #1 – Configure the Header Page Elements
First we’re going to customize the header and we’ll start with the Header-Text-Box-Left page element which you can see marked with a red square in the image.

Now when you edit the page element you’ll see “Header-Text-Box-Left” as the title which you can change to something like “MORE ABOUT ME…”. Then add whatever text you want in the text box which will end up appearing below the title (like the white text in the image). Ok, save your page element and you’re done with this box. Do the same with the “Header-Text-Box-Right” page element and you’ll be finished with the header text boxes. Save and then refresh your other Blogger browser window to see what it looks like. We’ll take care of the header links and center puppy image later on since it requires editing of the template code. Let’s move on.
Step #2 – Setup Recent Posts and Recent Comments Page Elements
These lists aren’t going to show up when you first installed the template so we’re going to bring them to life now. They are actually both RSS Feed widgets so we’ll need to paste in your feed and comment rss feeds to make them work. Let’s start with the Recent Posts page element so click edit it. Then paste in your RSS feed url which will most likely be in this format https://YOURSITE.blogspot.com/feeds/posts/default . Make sure to replace “YOURSITE” with your actual blog url.

There’s no need to change the title (unless you want to call it something else) so then hit “Save Changes”. Then save your blogger layout and go over to your other browser window, refresh and see the Recent Posts appear in your blog’s sidebar. Pretty cool huh! Now you’re going to do the exact same thing with the “Recent Comments” page element but you’ll instead use this feed format https://YOURSITE.blogspot.com/feeds/comments/default . Again, make sure to replace “YOURSITE” with your actual blog url. Save and make sure it’s working properly. If it doesn’t appear on your blog, chances are you don’t have the correct feed url or you might not have any comments yet.
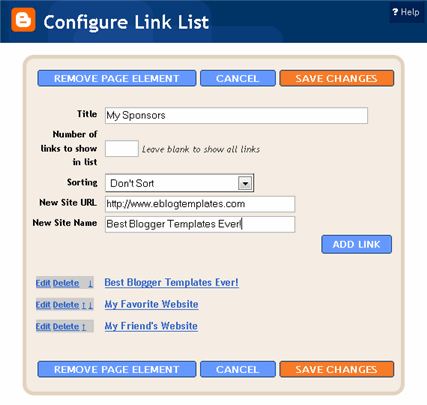
Step #3 – Setup My Sponsors and Link Love Page Elements
These two page elements are basically link lists where you can links to any sites. Did you know that you can actually sell links from your blog? It’s a very popular and growing business on the web since the number and quality of links to ones’ site increases their rankings in Google and Yahoo. If you want to learn more about selling links on your blog, check out Text Link Ads for more information. I use them and they do a 50/50 revenue split which is great since they handle the advertising & transactions.
Anyhow, to setup the link page elements, click on edit of the My Sponsors page element and then enter the names and urls of the sites you wish to link to. Feel free to add a link to my site so other’s know where you got this wonderful template!

Now do the same for the Link Love page element to get additional links added. If having both link page elements is too much, feel free to delete one from your page layout.
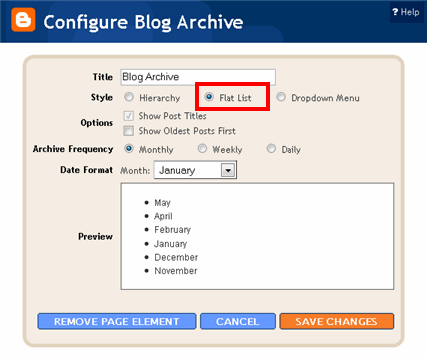
Step #4 – Configure the Blog Archive Page Element
This page element should have been working from the moment you installed this template. The only problem is it probably didn’t look right because the page element style needed to be set to “Flat List” so let’s do that now (if your blog archive list is already set to flat, then you can skip this step). Edit the page element and change the default of “Hierarchy” to “Flat List”. You’ll see it change in the preview window so you’ll know it worked.

Click “Save Changes” and then save the page layout. Now view your blog which you have open in a separate browser window to see how it looks now. It should be correct.
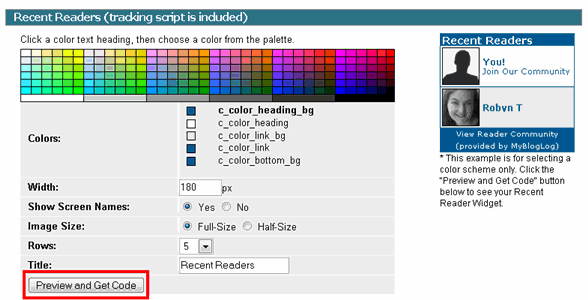
Step #5 – Configure the Recent Readers Page Element
Now this is one of the unique and cool features about this template. It’s integrated with MyBlogLog which is a cool tool for showing pictures of visitors to your site. If you don’t already have an account, you need to set one up first before completing this step. Once you’ve setup an account, claimed your blog, then you can create a widget. I’m going to assume you’ve done those steps and are now ready to plug in your widget. You should be on this screen now within mybloglog.com.

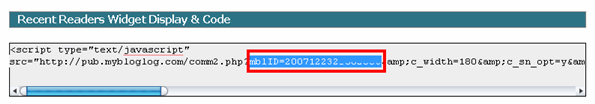
We’re going to make this very easy so don’t worry about any of the colors, width, etc and just click the “Preview and Get Code” button. I know this sounds strange but just stick with me here. So the next screen you’ll get a page with the blocks of code you can use. It will look like this:

The only piece of that code that we need is the part I’ve marked in red. This is the mblID code which is the unique id just for your blog. you’re going to copy this entire id code (I covered some of the digits in the screenshot on purpose) which should be 16 numbers, and put it somewhere safe (like open notepad and paste it there for now).
<script type="text/javascript" src="https://pub.mybloglog.com/comm2.php?mblID=PUTYOURCODEHERE&c_width=425&c_sn_opt=n&c_rows=2&c_img_size=f&c_heading_text=Recent+Readers&c_color_heading_bg=FFFFFF&c_color_heading=ffffff&c_color_link_bg=FFFFFF&c_color_link=FFFFFF&c_color_bottom_bg=FFFFFF"></script>
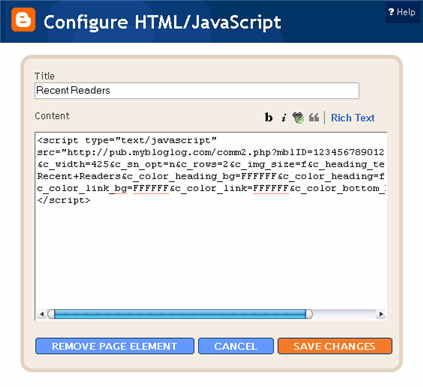
Then take this javascript code above and replace the “PUTYOURCODEHERE” with the 16 digit number you just put somewhere safe. Next, you’re going to edit the “Recent Readers” page element and paste this new code into the text box. It will look like the image below but it won’t wrap (I just did it for illustration purposes).

Click “Save Changes” and go preview it in your blog. This will replace the current set of mybloglog pictures you see on your site with your set of visitors. Now don’t get too excited because there’s a good chance this section will be empty for a while (almost for sure if you just signed up for a mybloglog account) since you haven’t had any visitors yet so don’t worry. Give it a few weeks before you’ll see some pictures appear.
Step #6 – Configure the Flickr Photo Page Element
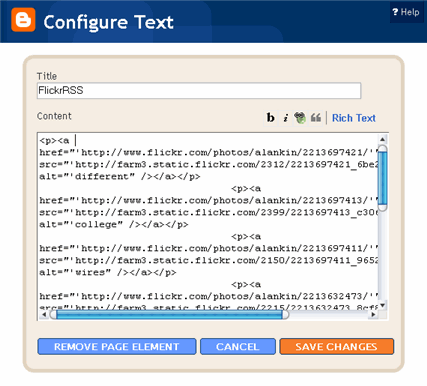
This is another optional page element and you can go ahead and delete it if you want. The configuration requires you have a Flickr account and some experience picking out pictures to link to. The pictures that are already installed on this Blogger template are basically links directly into Flickr. There are more than one way to get this section working (like using rss instead of hard coded image links) but I’m only going to show you the simple way. First edit the “FlickrRSS” page element and make sure you’re in html edit mode. Then in the text box you’ll want to paste in the new image code you want to use (see below for the proper format). It will look something like this:

Here’s the code I’m currently using to make the images work:
<p><a href='https://www.flickr.com/photos/alankin/2213697421/'><img src='https://farm3.static.flickr.com/2312/2213697421_6be21edcfa_s.jpg' alt='different paths' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213697413/'><img src='https://farm3.static.flickr.com/2399/2213697413_c30648a36a_s.jpg' alt='college campus lawn' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213697411/'><img src='https://farm3.static.flickr.com/2150/2213697411_96525d4022_s.jpg' alt='wires in front of sky' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213632473/'><img src='https://farm3.static.flickr.com/2215/2213632473_8cf8af1c7f_s.jpg' alt='aerial perspective' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213632465/'><img src='https://farm3.static.flickr.com/2043/2213632465_5ce3aa4813_s.jpg' alt='clouds' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213632461/'><img src='https://farm3.static.flickr.com/2392/2213632461_96a8be9c06_s.jpg' alt='clouds over the highway' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2214395424/'><img src='https://farm3.static.flickr.com/2253/2214395424_b9f11a18c0_s.jpg' alt='The Poultney Inn' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2214395422/'><img src='https://farm3.static.flickr.com/2133/2214395422_1aa98af39f_s.jpg' alt='apartment for rent' /></a></p>
So essentially you need to find pictures on Flickr or somewhere on the web that you want to link to. Using Flickr’s small image size makes sure that they will properly fit in this page element area. Make sure you use the code format above (<p> and </p> around each image) and use eight images. If not, it won’t look right on your blog. Again, the code snipet above is the exact code I’m using for the default images on your blog.
Hopefully this step makes sense and you’re able to add the images you want. If not, just remove the page element and move on.
Step #8 – Configure the Three 125×125 Ad Spots
I don’t know about most of you but I like to try and monetize my blogs. It’s a great passive income stream and fun to see how much you can make. Don’t expect a lot to pour in but at least get some ads on your site to make a few bucks. If you haven’t already read my “How to Make Money From Your Blog – Tip #1” article about setting up Google AdSense on your blog, I’d advice you to read it. You can create 125×125 ads within Google and place them in these spots, for example.
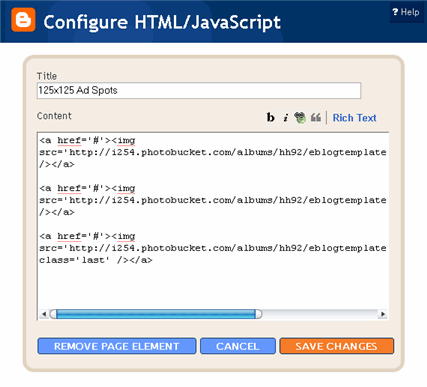
Now let’s go edit the page element. You need to have three 125×125 ads ready to pop into this spot otherwise it’s not going to work. The images also need to be hosted somewhere so make sure you’ve got everything ready before moving forward. Here’s an example of what your code will look like:

This is the actual code currently being used in your blog template. It’s placeholder code but important to keep so continue reading to understand why.
<a href="https://www.linkworth.com/?a=10230"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/adstheme/banner-linkworth2.gif" border="0px" /></a> <a href="https://www.widgetbucks.com/home.page?referrer=10252004"><img src="https://images.widgetbucks.com/images/referral/125x125_A.gif" border="0px" /></a> <a href="https://www.text-link-ads.com/?ref=2164"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/ads/text_link_ads_F_125x125.gif" border="0px" class='last' /></a>
It’s very important you keep the formatting of this section intact otherwise they won’t appear properly. I’m mainly speaking about the class='last' tag at the end of the third 125×125 ad. If that isn’t included in your code, it will look funny on your site. This is a hard step so hopefully you got this far.
If you don’t have any ads to use yet, feel free to keep the placeholder ads there. I recommend clicking on the three ads and setting up accounts with them so you can make money with your blog. If you don’t want the ads you can just delete this page element from your page layout.
Step #9 – Change the Puppy Header Image
Yes, you’re probably wondering why there’s a picture of a cute puppy on your blog. The good news is I actually put it there as a placeholder so it’s easier for you swap out and add your own image. The bad news is you’ll need to have some photo editing skills in order to get the image setup correctly. So first let me tell you how to change the image and then second, explain how to add your own instead. The puppy image code is in the .css part which looks like this:
/*=== Change this header puppy picture to one of yours ===*/
#polaroids-pic{
background: url(https://i254.photobucket.com/albums/hh92/eblogtemplates/polaroid/puppy.png) no-repeat;
This is where you’ll need to put the link to your new image. If you don’t want an image at all (or at least for the time being) then just delete the url and the default black polaroid picture will appear. The puppy picture is just positioned on top of the default black picture.

So before you can add a new photo, you’ll need to properly size and rotate it. So open your picture in any photo editor like MS Paint, Adobe Photoshop, Paint.net (free download), GIMP (free download), or Picasa. If you don’t have software already installed, you can always use one of the free online photo editing sites instead like Picnik, Phixr, or FotoFlexer. Whichever photo editing software you decide to use, get ready to make the following two changes.
- Resize the photo to 240×240
Rotate the photo 4 degrees counter clockwise
Update (2/1/08)
Due to popular demand, I’ve made the polaroid header image straight so it’s easy to add your personal photo without having to rotate it. It’s included in the latest version so just download and you’ve got it.
This sets up the photo to the right size to fit back on top of the polaroid background. Next, save the image you just modified (You can save the photo in any of the standard image formats like png, gif, jpeg, etc) and upload it to a place online where you can link to it.
There are free image hosting services like Photobucket, Googlepages, or ImageShack just to name a few. I personally use Photobucket but any of those will do. You’ll need to setup a free account and then you can upload your images. After you’ve uploaded your new image, you need to get the url where the image is now located. If you decided to use Photobucket, your new url will look something like this:
https://i254.photobucket.com/albums/hh92/yourname/newfolder/yourpicture.png
Take that url and replace the puppy.png url I showed you above. Save your template and reload your blog. Your new picture should now be on your home page! If not, then double-check and make sure you correctly uploaded the photo and it works. If you see your photo on your home page but it’s just not aligned properly, then you’ll need to go back to your photo editing program and tweak it some more. Another option is to edit the .css file and search for #polaroids-pic { . There you can the position, height, width, etc for fine tuning. You really shouldn’t need to mess with those settings though.
UPDATE: If you also want to remove the “Polaroid of Me” text across the default polaroid picture you can. You’ll need to edit the template code and replace the existing polaroid image on line 219 with this one. Search for “rotator.png” then replace it with “blank-polaroid.png” and you should be good to go. (Thanks to Lindsay in the comments below for the suggestion!). The latest download version now comes without the text on the polaroid picture.
Step #10 – Change the Navigation Header Links
This probably should have been step #1 but I honestly forgot about them until now. These links are hard coded into the template so you need to edit the actual code to make them work. Just edit the code template and search for the following bits of code:
<li><a href='/'>HOME</a></li>
<li><a href='#'>ABOUT ME</a></li>
<li><a href='#'>ANOTHER PAGE</a></li
You should keep the HOME link as is since it just points back to your home page. You’ll also want to change the links on the right side as well:
<li><a href='#'>ADVERTISE</a></li>
<li><a href='#'>CONTACT</a></li>
<li><a href='#'>SITEMAP</a></li>
Now just change the a href=”#” and tab name to something you want for each of the links. Do it for both sides and that’s it. Pretty easy actually. Just make sure to save it and say yes when it asks you to delete several page elements like HTML1, HTML2, etc. I don’t know why it asks you each time when you save your template. I think it’s a Blogger bug actually.
Well folks, after 2 hours of writing this up and 8+ hours of converting this template to Blogger, I’m officially done! I hope you enjoy the template and the instructions on configuring it. If it wasn’t for Adii (the original designer), this template never would have been available to convert into a Blogger template!
If you have any questions please post below using the comments box. Please be aware I am not a photo editing expert and questions should only relate to configuring this template. Blogger in general, has lots of bugs so any “bx-” type error messages you may get I won’t be able to help you. Sorry but it’s Blogger’s fault not mine or yours.
Revision History
Update (2/25/08) – A bug has been found and fixed as of today. It’s a small one but it was brought to my attention by Tessa and Rey. The “Next” and “Previous” posts links were missing from the bottom of the template. If you downloaded this template prior to today, you’ll either have to download it again or fix your existing template. The fix is pretty easy and as follows:
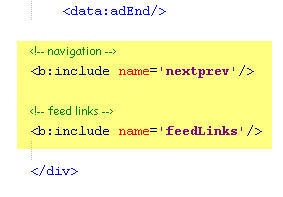
Search your template code for the tag <data:adEnd/>. There should actually be two of them. You want the second one. Below that code you want to paste:
<!-- navigation -->
<b:include name='nextprev'/>
<!-- feed links -->
<b:include name='feedLinks'/>
The final block of code should look like this:

You’ll then want to style this new set of links which is also easy to do. Scroll back up to the top of your code and in the .css section you’ll want to add the following code:
#blog-pager-newer-link {float: left;}
#blog-pager-older-link {float: right;}
#blog-pager {padding:50px 15px 0px; text-align: center; }
This will make your new links aligned neatly instead of being squished to the left. You can style them even further (color, size, etc) but you’ll have to do that on your own.
Update 4/22/08 – Several people requested to have real 125 x 125 ads instead of the blank placeholder ones so this has been done. A new screen shot shows how this looks as well as the live demo. You can swap out the ads or keep them there indefinitely if you don’t have any ads to use.
Update 5/17/08 – Fixed the individual post image right align issue. You can easily fix this yourself if you’re using this template prior to 5/17. Search your template code for “.postmetadata” and then change the padding element of “15px” to “20px”. That will push everything down and align the images correctly. Thanks to Ricardo for his help on this.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- 70 Fresh And Modern Blogger Templates on May 17, 2008
- Free Blog Templates & Tools | blog-O-rama on May 17, 2008
- Blog-O-Ninja - 70 Fresh Blog Templates on June 16, 2008
774 Responses to “WP-Polaroid Blogger”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker



Hi!
Thanks for the beautiful template. I read the post which explains how to install a Blogger template, and I did what it said, but when I upload this template on Blogger, it says:
We were unable to save your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The entity name must immediately follow the ‘&’ in the entity reference.
What so you suggest I should do? Please help.
Hi everyone!
Its anice template but im havinng a problem with post images, images that are to the left apper centered and centered images appear aligned to the left on Firefox, on IE look fine.
CAn you PLEASE PLEASE PLEASE fix this problem? its been reported before all you do is pretende you cant hear about it, you dont even respond to it.
you’ve responded @187 but as you done before you choose to ignore comment number 188 when replying on comment number 189.
If you cant fix it or its a bug just say it. ive been following this thread for months why dont you answer?
My problem has been solved. I just tried again, and it accepted. Thanks!
@Ricardo, I get dozens of comments a day and can’t reply to every single one of them even though I’d like to. The templates are also free and come “as is” without any warranty or support. I do my best to try and help as many people as possible but I can’t fix everything.
So to answer your question, I looked at your blog and the images seem fine. Could you give me a specific example and which browser to use?
@miah, it should automatically appear as long as you’ve got the right date format selected.
Hi David!
Sorry if i was abit harsh on my last comment, heat of the moment.
Heres some scrrenshots of what i meant, on the first 2 links appear aligned to the left when i centered it, this happens in firefox only
ricardouk.blogspot.com/2008/05/computador-mais-rpido-da-europa-j-est.html
ricardouk.blogspot.com/2008/05/descubra-se-os-seus-programas-esto.html
On the following link the image is aligned to the left and appears centered both in IE and Firefox
http://ricardouk.blogspot.com/2008/05/homem-de-ferro-iron-man.html
also post seem to overlap if there isnt much text on the post, i have to enter a couple of “enters” on the keyboard to avoid the overlapping of posts.
If the post title is made of 2 lines the image in the post appears correctly like here:
ricardouk.blogspot.com/2008/04/cinema-speed-racer-trailer-legendado-pt.html
another post title with one line and image appears incorrectly:
ricardouk.blogspot.com/2008/04/cinema-rec.html
again if title is made of 2 lines image appears correctly:
ricardouk.blogspot.com/2008/03/cinema-life-before-her-eyes-trailer.html
im guessing the title lenght has something to do with it
Thanks
Ricardo
Hi david!!! i got a problem on the WP-Polaroid Blogger Template. Some parts of my blogsite and its backgrounds, images, left column, header, can’t be seen on internet explorer browser. But it’s complete when i look it at Mozilla Firefox browser.
Hoping for your response asap.
Thank You
God Bless
http://nursesinformations.blogspot.com
@blueash, You’ve done some pretty heavy enhancements to your blog so unfortunately I’m unable to narrow down what’s causing it. Nice job on your site though….very creative!
David,
Look what made this guy for blogspot. So nice templates he made but I can’t get in touch with him for the css code of his templates.
Go and look there:
http://www.blogger.com/profile/01912676362997408032
Thanks to bring them to Eblogtemplates too 😉
Eblog’Fans Club 😉
@Ricardo, Thanks for the detailed comment and apology. Based on your asumption, you were correct…it has to do with the title. Here’s how to fix it. Search your template code for “.postmetadata” and then change the padding element of “15px” to “20px”. That will push everything down and align the images correctly. I’ve also updated the template so anyone else who downloads it will get the latest version.
As far as the overlapping posts, I’m not sure what it could be. Let me know if this maybe fixes that as well….
“@blueash, You’ve done some pretty heavy enhancements to your blog so unfortunately I’m unable to narrow down what’s causing it. Nice job on your site though….very creative!”
HI again David!!
Another problem id that the widgets on the columns are overlapping each other when they are too big for the columns width.
I really like this template and i would not like to change it. Hope you can find solutions to this problem. 😥
Thanks a lot
Hoping for your response asap
God Bless 😉
http://nursesinformations.blogspot.com
Hello David…it’s me. i was using Ads theme template.two times u visited my blog but u didn’t say anything coz i removed footer credit.i know u were angry. sorry for that dude..
now i am using polaraid template.this time i haven’t removed footer credit. 😛
i am having prob with this template…look at this:
http://freesoftware4pc.blogspot.com/2008/04/tweak-ui-21-microsoft-powertoys-for.html
post page is too narrow. how can i increase width of the post pages??? side-bar taken half of the post body.how to decrease it so i can have more space for
post pages???
i really need to fix that prob.looking for ur response 🙂
Hello,
Try as I may I can not get the photo to fit into your ‘polaroid’ frame. I have sized it to 240×240 in picnik, transfered it to photobucket and linked from there and it always overlaps your frame. What am
I doing wrong?!
Also, I would like to change the colour of the post titles. I changed some code but it had no effect.
Thank yo in advance
PS. Under Recent Readers, the description says …reads 😮 my blog and it should be …read my blog.
Also, is it possible to change the Categories list into a cloud to save space?
txs again.
I changed the size of the photo to 220×220 and it finally looks ok – that was so frustrating 😡
I am way out of my depth with this template but have spent soooo much time on it I can not ditch it.
More questions:
How do I put content in the navigation tabs; do i link it to a post and if so how?
Can I replicate the 3 square adds? I have tried creating another page element and pasting the code from the first one into the 2nd, but the logos place themselves vertically underneath each other rather than horizontally across the page.
txs again
@Jennifer, read the post details and it will explain how to change the navigation tabs. To add a link just replace the # with a http://www.yourlink.com and it will make a link.
The template only supports 3 images so if you try to add more you’ll need to change the css (not just paste in the new ads). Someone else might be able to help you with that. Good luck! 😉
Ok, thanks, it was that # thingy that I needed to know about.
Is there something special that I need to do to change your Adsense code to mine. I pasted my code instead of yours but it igonored me, the adds vanished completely and I got unwanted text on the top left corner of the screen.
Also, I would like to change the colour of the Post Titles – I have found 1 place to change Post colour but there must be more – do you know where they are?
txs again
Bro David.I just need Your help.How do I change my backround colour to black colour…Please give me the tips to solve my problem Ok 🙂 Good Luck anywhere………..
Every time i upload it,blogger will report it as an error . 😐 😐
This is the greatest template ive seen but im stuck. The lower portion of the post elements (e.g Comments, email) dont show up. I checked them many times from the post element setup but they never show up. please help!!!
Thanks for designing such a fun template!
I used it at http://www.christinebean.com
Thanks,
Christine Bean
http://www.christinebean.com
Hey, how do you change Tit-Bit to Tid-Bit??
Frustrating much. And semi-obscene.
Oh! Sorry! I realized how to! Wasn’t paying attention I guess. Thanks for the tips! I really love this layout!
thanx man
Love this template… I just took an HTML class, but am having a little trouble with the following… is there a way to have flickr photos rotate in both the Flickr Photo Page Element at the bottom of the page and the Cute Puppy area of the polaroid at the top of the page using RSS feeds from flickr sets? I can’t figure out how to do it…
Thanks!
Hi,
Any idea why I have blue borders when I view my blog in IE, but not in Firefox?
Txs
Jennifer
Hi again
Also, why does the text in my post align left – I would prefer it to justify in full as that is so much neater.
txs
Jennifer
http://secretserviceawards.blogspot.com/
The text on the posts aligns left – how do
I get it to justify in full – it looks terrible!
Thanks
Jennifer
I get the blue borders too. I looked for something to change to transparent, but didnt see anything. IE as well. Let me know if I need to change something!
Also – things are working well on my first blog (me-mleosu.blogspot.com) but on my second blog (photoblog-mleosu.blogspot.com) it seems the columns arent wide enough and the right hand column gets pushed down to the bottom. where do I widen the columns?
Thanks. Emily
The only thing that I have found with the blue border around the polaroid is that all the images housed on photobucket have the blue border. you dont see them when viewing all images, but when you view each individual image, you see the blue border. What I cant figure out is why isnt everyone having this issue?
Hi!
I notice error on page which I have already tried to tidy and validate but can’t figure out the rest of it. How do it resolve it? Hope you can help before I start trying to add on more widgets.
Hope you can view my clean up test blog (gallery.kilheeny.com) and blog http://www.kilheeny.com
By the way I’ve manage to figure out to add on the header image (875px x 200px) above the header by adjusting the Polaroid settings on my test blog. I notice many of your readers requesting it.
Hi, I’m trying to get rid of the line that has “Ads by Google”, “Girl Blogger”, “Google Blogger”, etc…
How do I do that? I don’t want them on my blog. Thanks for your help.
hi aidii,
My image does not fill the whole of the “change puppy header image” even though the size stated is 288 X 288 pixels (29043bytes). What could be wrong? My url is : http://lh6.ggpht.com/henryjoe05/SEKstVbSbgI/AAAAAAAAAHg/z7mTEAbQf40/s288/160657_200.jpg and my blog site is
http://www.ultrapixelshots.blogspot.com
@henryjoe, the image are using is 160 x 160 so that’s why it’s not working. Try uploading a new image with the right size and it should work.
Hey
My layout changed tonight all of a sudden. it’s dumping all of the post in left and right column then kick the second and third column down and over to second page.
I was editing a post in HTML when it happened, but I wasn’t changing the layout.
Please advise.
I also need the code for common license–it got deleted in a change
There is something seriously wrong with the polaroid template. It is doubling up the posts (actually becoming a 2 column instead of three column) I reloaded the xml this morning and it’s doing the same thing.
CAN YOU PLEASE CHECK THIS?
Hi, I have been trying to replace the puppy image with my photo from photobucket following as instructed…but I still got a blank dark image…somebody please help me here at http://www.blogger.com/html?blogID=1617557226200552604&tpl=true. Thanks
wow! thanks for this beautiful template… i can use this template on my new upcoming blog… hehehhe… thanks for making this template! it’s sooooo beautiful, really! love it very much! thank you sooo much!!!
Cool man…apreciate it very much.
u rock….. this template is too cool.can you upload blogger templates which are related to game articles..i need it most.thank you
I already found where I went wrong…accidently misplace the closing tag} and the pic would not appear…problems resolved.
I must say good template..
however with the Hidden Google ads and refferal links everywhere i can see how you are making use of the template to generate income
Hi! This template rocks. I’ve been using it for sometime and really liked it.
A small problem though. How do I remove all the pre-formatted Google Ads from the template? From the top text-ad and from inside the posts? Thank you in advance.
Oh gosh I work so much on this template and then the hidden google ads. WHY? Can you please tell us how to get rid of them. Oh gosh.
I really like using the “Heirarchy” style of the Blog Archive. Do you have to use the “Flat” style? I notice the heirarchy style is broken as it is not collapsible. Is there any way you can fix this?
Thanks!!
i dont kno much about it but lemmi try n see
http://www.kaips4shizzo.blogspot.com
Hi David!
Excellent template.
I noticed that the author of posts does not appear. Is there any chance this information becomes available?