Isn't this free template worth at least $1? |
|
|---|---|
| Your support allows me to continue to provide free templates. Any donation is appreciated. |
Dilectio Template

Here’s a nice three column modern artistic Blogger template with some nice bells and whistles. It has a cool search box and “About You” section with a red/orange background along with a custom date/time stamp for each post. This template is only the second one ever to include javascript tabs within the sidebar. That means instead of the page reloading each time you click on a tab, it dynamically clicks over! Check out the live demo to see it in action.
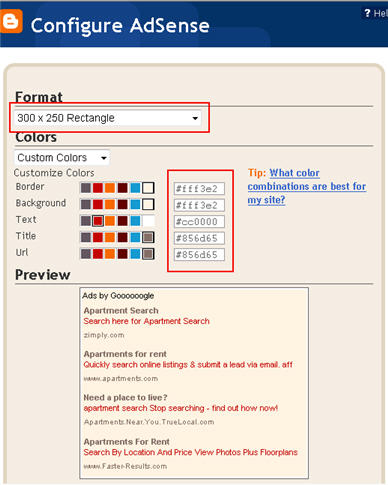
This free Blogger template is also setup for you to easily add Google AdSense and make money from your blog. If you don’t already have Google AdSense, you should read more about how to make money from Blogger and sign-up. The ad format and colors you should use to best match this template are illustrated below. The 300 x 250 rectangle with #fff3e2 for the border and background, #cc0000 for the text, and #856d65 for the title and url. This will make your ad block blend in nicely with the light pink second column.

You’ll also need to setup the header tabs before they appear. Just edit the “top tabs” widget and create the tabs you want. The “Home” tab automatically appears once you create your first tab.
To setup the recent posts and comments cool dynamic tab section you’ll need to paste in your rss feeds. Read this article on setting up your Blogger recent comments and posts section.
The rest of the configuration is pretty straight forward. If your individual blog post date stamp doesn’t show up, you’ll need to make one more change. Go into your Blogger’s “Settings” tab and then click on “Formatting”. Next, change the “Timestamp Format” (it’s the 4th one down) to this format => “Wednesday, February, 2008”. Make sure you change the “Timestamp Format” and NOT the “Date Header Format”. Many people in the past have told me it didn’t work only to find out they were changing the wrong field.
This template was originally designed by Design Disease for WordPress and was converted into Blogger by Blog and Web. eBlog Templates decided to take it one step further and enhance it to include the dynamic header tabs and javascript recent posts and comments tab section.
Revisions
1/6/08 – Fixed the post image alignment issue. If you’ve downloaded the template prior to this date, you can fix this by editing your existing template. Read this post for instructions.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- The Top 10 Blogger Template Resource Sites on July 14, 2008
- The Top 10 Blogger Template Resource Sites | 胡作非为 - 每天精彩文章推荐 - Best Articles of the Day on July 17, 2008
394 Responses to “Dilectio”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (846 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (846 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (846 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (846 comments)
- Maria: "Very effective it is and It helps a lot for me. Thank you..." Blogger Ad Code Converter (846 comments)
- noob: "We carefully select honey to reach you with the highest..." Blogger Ad Code Converter (846 comments)
- Textile Mentor: "This post is very creative I liked it. keep..." Blogger Ad Code Converter (846 comments)




Gorgeous template, very easy to install, however, I am having the same problem with the copyright popping to the tippy top when I added a header image. Without a header image, the copyright is in the right place at the bottom. I didn’t “mess with any code” at all to put the header image in, just used the page element header widget to upload an image, and still get this problem. Any suggestions for a workaround?
Hello there. I have been using this template for the past few months and have really enjoyed it. I recently needed a change and wanted to go back to something simpler so I have reverted to a standard blogger template and now my date won’t show on my postings. I’ve switched the timestamp back to what it was. Any ideas? I also had to delete all the search and rss page elements by hand as they weren’t working. Any help would be much appreciated.
Thank you in advance!
Lindsay
Please disregard previous question about date. I reverted my widgets back to normal and then the date was able to be shown. Thanks again for a great template. I’m sure I’ll use it again in the future.
Cheers,
Lindsay
thanks to your template i like it 😈 😈 😈 😈 http://kurt-paragas.blogspot.com/
I really like this template. I use it on my blog with a few modifications. 🙂
Thanks for your template! But I can’t seem to set my picture aligned at the CENTER and have the words start at the bottom of the picture. Although it previews correctly in Blogger’s post-edit, after publishing the post, it always comes up with the text wrapped around the picture. Any workaround for this?
Thanks for your template, I love it! I’ve done some modification to the width of the main and sidebar. It looks fine on Firefox but not in IE. I’m not sure what’s wrong.
The download doesn’t work for me– it just says that the XML page can’t be displayed after I unzip the file. I’m using IE7. What’s the issue?
Hey David, thanks for sharing this template. I’ve tested many other templates but none suits me until I found this one.
By the way, how do I change the 435 pixels width post area to 468 pixels and remain the current pixels of white space padding on the left and right side of the post area? I need to insert some banners there and most of them are 468 x 60 which cannot fit into the post area.
Any of you guys have an idea on how to do this?
Will be very much appreciated!
Kevin, find the ‘main-wrapper’ section and try changing the ‘width’ from 435 to 468. Does it work?
Hi Kye, thanks for your idea. I’ve tried that before but when I set it to 468px, all my middle bars and sidebars are moved to bottom after the post and comment area. I think because when the post area is set to 468px, it overlaps the sidebars so they are moved. So how do I fix this?
Kevin, you’ll have to shrink the ‘sidebar-wrapper’ accordingly. i.e. +33px on main-wrapper, -33px on sidebar-wrapper. See if this works?
Hi again Kye. Thanks so much for helping. I tried to set the main-wrapper 468px and sidebar-wrapper from 500px reduced to 467px (which is -33px), but now the middle orange bar overlaps the right sidebar, and a few middle bar moved to bottom of the page.
Is there any other solutions? Maybe we should make the white background (the actual body) bigger than 1100px? The problem is, I cannot find the left and right margin of the post area. So I don’t know which tag to edit.
The actual body is called outer-wrapper I guess, which is 1010px. I’ll try to increase it by 33px to be 1043px.
Great! It’s solved now! I have 468px post-area now heh Thanks much Kye.
Thanks much Kye.
That’s great! Just curious, why do you want to change the width to 468px? Now, your page is wider than my browser, is that what you want?
Cool site by the way, any tips for my site to increase my ranking? 🙂
Thanks Kye. I changed the width because I need to get one of the most common banner size which is 468×60 to fit into my post area. It looks good now.
By the way, which ranking are you referring to? I’ve posted some articles regarding SEO and how do we get ranked on my blog if you’re interested.
I’ve seen your blog and posted a comment there. Nice Dilectio template you have there. Good job bro.
I am having a problem with the time/date stamp. The cool graphic shows up, but no date or time. How do I fix this?
Thank you!
Forgive me for my stupidity. I have read the directions and now have it working just fine.
very informative regarding how to use template to a blog
The Orange Box and the recent comments and recent posts style make me to download it 😈
I clicked on download now and nothing happened.
hi, I LOVE this template, thanks so much for sharing it 😀
but i’ve got one problem… the text in my posts wraps around the photos.
How can i get it to center underneath the photos?
I’ve searched through the comments and noticed you didnt answer this question.
Please, please help… Thank you so much in advance 🙂
i got a problem with Archives doesn’t show like i want
herachy, it show only the year =/
how can i add this template to my blogger blog!!
pls help me step by step
i’m jus a starter here
plssssss help 🙁
http:dailytechnoapps.blogspot.com/
this is my site
sreehari,
all you need to do is…
#1 – download & save this template & unzip the folder.
#2 – login in to blogger, go to ‘Layout’ page.
#3 – At the Layout page, click on ‘Edit HTML’, and you’ll see this “Backup / Restore Template”.
#4 – Click on ‘Browse’ & search for the file you downloaded onto your hard drive earlier. Upload the file.
#5 – Confirm delete of all Widgets (Click ‘Confirm & Save’)
and… voila! new layout 😛
We’re sorry, but we were unable to complete your request.
When reporting this error to Blogger Support or on the Blogger Help Group, please:
* Describe what you were doing when you got this error.
* Provide the following error code and additional information.
bX-btcv0r
Additional information
it comes like this what to do?
yenz!!! help plss
heyy… i’m not sure why it didn’t work for u 😕 it worked fine for my other website http://allthebestsites.blogspot.com
sorry… 🙁
i mean, http://alldebestsites.blogspot.com/ my other blog
i got it but date doesn’t come on the blue header!!
you just need to change the settings, as per the instructions… “If your individual blog post date stamp doesn’t show up, you’ll need to make one more change. Go into your Blogger’s “Settings” tab and then click on “Formatting”. Next, change the “Timestamp Format” (it’s the 4th one down) to this format => “Wednesday, February, 2008″. Make sure you change the “Timestamp Format” and NOT the “Date Header Format”. Many people in the past have told me it didn’t work only to find out they were changing the wrong field.”
Hope it helps 🙂
yeah! 😀 😀 😀 😀 🙂 🙂 🙂 🙂 🙂
it worked for me !! thnx!! and love u!
I created a test blog in order to perforn new templates. My blog successfully came as dilectio. But i did not follow this process.
I did the follow:
download and sane template and then i went to blogger , i deleted the previous html and i opened the fresh and just only coried and pasted the new code. Everything was gonna be fine. But it does not show the blogger’s name above from the header of my blog..
Georgeouuuus, for real man 😯
Hey!!I downloaded this excellent theme, but the only problem i have is about the HEADER TABS. While i can create the tabs ”about” (and automatically ”Home”), When i click on ”About” it does not show me anything. I see i put a url there but the problem is: How can i edit this ”about” area when i create it??(so as to show me sth)..I do not know a lot about that. Plz help me…
Also: the copyright area on Internet Explorer 7 is shown below the blog but with firefox (new version) is shown above next to the header image. But it does not matter at all.Just mention it 😀
hello really nice template, but i have a problem, in my blog i have just put the template, when i check the blog it still shows last template, i click on some post and it changes to delectio, but then if i click in delectio header it comes back to the blog with the older template….=(
any guess of what could it be??
Hi,
I’d really like to use your template for my blog, but when I’ve loaded it up, it’s altered the formatting of my pictures and headings.
When I’m posting in Blogger, the Blogger preview shows the formatting I want, but when I look at the site it’s all messed up!
Could you please have a quick look and see if you have any ideas what I can do?
Hope you get to this soon, I don’t want to have my blog live with these formatting errors for long.
Thank you!
Hi, i got it 100% on its nice, now i need to know how to out an image in the top bars, like those pics with your mail on it if someone did it please help me
im getting this error!
We were unable to save your template
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Content is not allowed in prolog.
and not only in this theme, its the same case with watever template ive tried!!!! HELP!!!!!!!!!!!! FAST
Love this template! How do I make the posts section the middle column instead of the left? Couldn’t find the section of code to move. Thank you!
thanks, i did your themes working good and nice…thanks a lot..
it’s great theme! 😀 😀 😀 😀
i did upload the theme for my website
http://dailytechnoapps.blogspot.com/
to ifra
i think u r using blogger
in that case u should 1))go to blogger edit layout
2)) click edit html
3)) u will see
Backup / Restore Template
Before editing your template, you may want to save a copy of it. Download Full Template
Upload a template from a file on your hard drive:
click upload and browse and upoad the theme
5)) then u will get a msg which says u will hav to delete some html elements
click confirm and illa ur blog’s new theme
Great work – thanks!
But the text in my posts wraps around the photos. How do i get it to center underneath the photos?
i`m using this template at my blog : http://sketchminded.blogspot.com
thanks…
walla! i’m the no.100 post this comments!
I really loved this template. thanks David! actually i am a new blogger and i’m not so familiar with it and i really need to study about it 😀