How To Add The Blogger “Read More” Expandable Posts Link
This is a pretty popular Blogger hack that lots of people have asked me about. Instead of answering to each email individually, I thought it would make more sense to write an article about it.
With this hack, you can choose to display a select amount of text from the beginning of each post as a teaser instead of showing the entire post on the front page of your blog. Then when people want to read the rest of the post, they can click a “read more” link to see the full post. This is very handy if you have lots of long articles all on one page. (Note that you’ll need to have post pages enabled in order to make this feature work.)
Step #1 – Update Your Template Code
First you need to edit your existing code so I recommend copying and pasting it into notepad or any text editor. Also, it’s smart at this point to create a backup of your template just in case something goes wrong. Now do a search (CTRL + F) within the text editor for the following code post-header-line-1. This is the default code that Blogger includes but some custom templates remove or change this code so you might have trouble finding it. If you can’t locate this text then try searching for <data:post.body/> instead. Your template will for sure have this since it’s the tag that actually prints the body of your post.
Now depending on which code you were able to find will determine how easy the next steps will be. You might need to do some detective work first in order to get this working properly in your custom template. The idea is to get this new code into your template before the <data:post.body/> tag. Keep reading and hopefully the explanation will illustrate the concept clear enough so you are able to adapt this hack to your custom template.
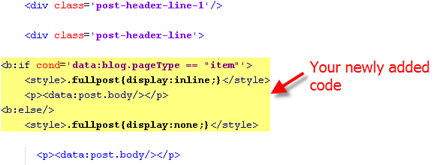
Add the following code below the <div class=’post-header-line-1’/> and <div class=’post-header-line’> tags if you’ve got both.
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
The result should look something like this:

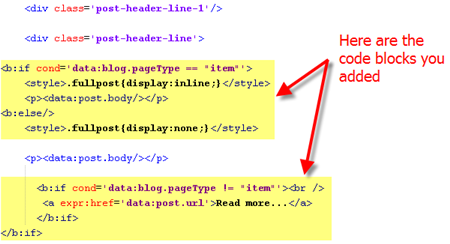
If you don’t have the default <div class='post-header-line-1'/> tag then your result should look something like this instead. This is how it would be done in the MushBlue Blogger custom template:

Notice in both examples that the code in yellow and the <data:post.body/> tags are the same — it’s just tag above it that will differ based on the template you’re using.
Now let’s add one more bit of code which will actually create the “read more” link in your post. This code will go below the <data:post.body/> tag so copy the following and paste it in. Feel free to change the “Read more…” text to whatever you want the link to look like. Be careful not to delete any other code during this process.
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>
Yes, there are supposed to be two </b:if> tags in the above code so don’t think it’ s a mistake. The result should look like this:

This code will be the same no matter what template you are using. Just make sure it goes below the <data:post.body/> as shown in the image above.
Now let’s look at what the final result should be. Here’s the updated code block you just worked on all put together:

Ok, you’re all done editing the template code. Paste it back into your Blogger html window and save it. If you get an error, you made a mistake. The most common mistake is to accidentally delete a > or < while pasting in the new code. If it saved successfully, it’s time to move onto the next step and modify a quick Blogger format setting.
Step #2 – Add a Class Tag in Your Default Post Template
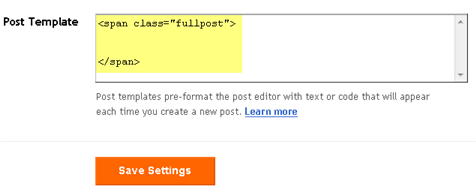
For this step, you need to navigate in your Blogger account to “Settings” => “Formatting” and scroll all the way down to the bottom. It’s the last option called “Post Template”. You’re going to paste in the following code:
<span class="fullpost">
</span>
You’ll want to keep the spaces in there which will make sense later. After you save this, it will look like this:

Step #3 – Create a New Post
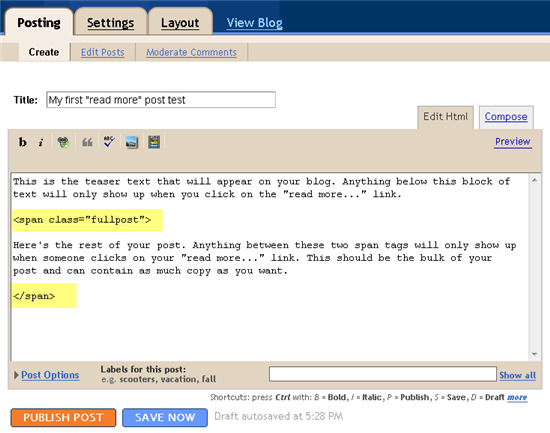
Ok, we’ve got everything all setup so it’s time to go and test it out. Hopefully you’ve got a new post in mind for your blog. If not, then we’ll just create a test post which you can later delete. When you click on the “Posting” tab, you’ll notice that the post text area is now pre-populated with the <span class=”fullpost”> and </span> tags. If not, then you didn’t save it properly so go back and re-read step #2.
So when writing your new post, anything you put above the <span class=”fullpost”> tag will be the teaser text. The main body of your post needs to go in between the <span class=”fullpost”> and </span> tags in order for the “read more…” link to work properly. See the screenshot below. Sometimes pictures illustrate better than words.

Now publish or preview your post to see the “read more” hack working on your blog. If it doesn’t show up for some reason, go back and run through the steps again. Most likely you pasted the code blocks in the wrong places. It’s difficult to troubleshoot these issues since each template can be unique so please make sure to double-check your template before asking for help in the comments section below.
Here’s the live post with the “read more…” link properly working based on the text I used above in the post text area.

Additional Info
If you want to go back and update your old posts with this new “read more…” feature you can. Just go back and edit each post manually. Essentially you’ll need to paste in the <span class=”fullpost”> and </span> tags breaking apart the post into two parts.
For some posts, you might not want to use this feature at all. If that’s the case, just delete the <span class=”fullpost”> and </span> tags from within your new post text area. Then your new post will show up entirely just like it used to before you implemented this hack. Enjoy!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Hey, Blogger Bloggers: Add ‘More’ to Your Posts « The Writing for the Web Blog on September 13, 2008
- JomPHP » Blog Archive » 10 tips berguna untuk pengguna baru blogger on October 2, 2008
- SJOGRO.com » Read more… on October 24, 2008
578 Responses to “How To Add The Blogger “Read More” Expandable Posts Link”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker

Thank you for the hack. I’ve searched high and low on the net and never got one of these to work properly.
I am, however, encountering the same problem some of the others have in that the “Read More” phrase continues to appear on older posts when it’s not needed. Moreover, when I go to edit the specific post, the code is not even in there to delete yet it still appears when viewed on the site. I’m assuming the problem lies within the code itself. Any suggestions?
Thank you in advance
hello David
I can’t find any of the code
post-header-line-1
and I need read more hack
any suggestions to fix this problem?
Me too, i couldn’t find any of the codes you mentioned above!
And i really need that read more link!?
I am using the Minima template and i can not find where to put the codes.I was able to save the template without a problem and I edited the post template but when I post a blog, the read more does show up at the end but the whole body of the blog still shows up
its works fine but i found that all the old posts still displaying the “read more” message on each posts and it can’t be deleted because there are no and on the post body. So I assume that I should remove those code from my setting -> formatting and start to add manual the code into my new posts. Or any other way?
I’ve found a solution to the “Read more” coming out on every post whether it’s been edited or not. This website has a hack that works perfectly and does not display the “read more” line on every post – only new posts or the ones you manually edit. I’m posting the link to the hack – I hope it’s ok with the blog author. If not, please feel free to remove my comment. 😉
http://hackosphere.blogspot.com/2006/11/selective-expandable-posts.html
The reason for trying the code described was I wanted a way out for not including ‘Read more’ for short para articles, as I was otherwise fine fine with Blogger’s help code. But despite deleting the and tags from within the new post text area as you have described, the irritating ‘read more’ still appears. Quite fed up, unless you help me.
Dania P. the hack you mention on your link is just the same, it still display “Read more” on short posts and can’t be deleted.
I’ve been using the hack for several days now and have checked back to my older posts and no longer have the problem with the “read more” coming out. I can’t say why you’re having that problem, but once I implemented it on my blog, no more problems.
oh yes you’re right. I’ve tried it and it works fine. But i have another problem. After i add your code into my blog html my post titles doesn’t show up. It’s just gone. Possible i deleted some important part of default code. And i just backup my “unexpandable html code” but not the “expandable” one. So I can’t view what code is missing. Can you help me pls? What code should i add to make my post titles back.
Very good !
thanks! 😀
it really helpful 🙂
Can’t seems to get it done on langit template. Can you help with it?
Thanks for sharing. http://css-edge.blogspot.com/
Thanks for your useful post. I have learned lots from your article. However, there are many inconveniences with this method. For those who are interested in this method can visit my blog http://easyadsensevn.blogspot.com/ to read. Thanks again.
Thanks for explaining in DETAILS!
i am trying to add the peekaboo hack, but i think the html is different for my template.
i am using “photo blog xml” from finalsense.com (page 15 of free blogger templates”
i expand the widgets and followed all instructions but it won’t let me save the template, giving me a blogger error number and please submit to google.
anyone who understands the html language can take a look at the coding for this type of template and maybe see a solution?
Thanks a lot for this great hack! I have to say that this is the easiest piece of code I ever put on my blog! You did a great job in explaining the steps involved! Congratulations and thanks!
I also want to make that “Read more…” text stand out and make it a different color than the rest of the links on the blog. How can I do this? What code do I have to insert and where?
Thank you!
Razvan Dobre
try
Dear Razvan Dobre,
I hope I can help you do that!
A way I know to get a different color for “Read More…” is that, you do the same as you post, however the content is “Read more…”, you use “compose” to design for your content (here just “Read more”), after that you click into “Edit Html” button. You will get an html code of your “Read More” like “Read more…”. Now you just need to replace original “Read More … ” by the code above.
Hope this can help you!
Dear Razvan Dobre,
I hope I can help you do that!
A way I know to get a different color for “Read More…” is that, you do the same when you give a post, however the content is “Read more…”, you use “compose” to design for your content (here just “Read more”), after that you click into “Edit Html” button. You will get an html code of your “Read More” like <span style=”font-weight: bold; color: rgb(204, 0, 0);”>”Read more…”</span>. Now you just need to replace original “Read More … ” by the code above.
Hope this can help you!
Hi david plz help me. This is working but i uses window live writer to post but i am unable to do it.plz help how to post it with window live writer.
Hi there
I considered using this code, but after a little bit of trouble I started wondering precisely why I would want it. I couldn’t come up with a really good answer so I left it behind while following the thread.
Evidently numerous people find this code extremely useful for their pursuits. I’d like to know why people choose to use this code? What is your favorite aspect of the “read more” option. I’m sure it won’t take much to get me started into trying to install the code again, but I wanted to hear what people say to this question first.
Cheers
SEOGuy
Very nicely explained. The issue with my blog is that I cannot locate neither post-header-line-1 nor . I did Ctrl+F in the HTML but nothing. ANY IDEAS???
Thanks
hello david
I’m using langit template
and I can’t find the :
or div class=’post-header-line-1
can you help me please
I really need that Read more thing
thank you
sugeng
done first try
how can we do it for classic themes…
Hi David thanks for the info 🙂 but however i can’t seem to get rid of the “read more” even though there is no fullpost class span tag added to the links and it would still appear. you got any input on this?
I got this error:
“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type “b:if” must be terminated by the matching end-tag “”.
Blogger doesn’t understand the nested “if”
Hi Hajunik,
this is a very popular error when adding a html codes into your blog. You should use a tool also from Eblogtemplates to convert into Xml codes.
You should read the following post for details:
Really a very helpfull topic – since many days i was searching for this – and if you please provide for html code it will be better.
I have a problem I am using ads theme of u thanks for that wondeful template.My problem is I am not able to add addt this, and subscribe ot rss feed at end of every post after adding Read more .I think you can solve this byhelping me.I have no idea.When I added add this they are coming on main page after read more .How to solve this help me.My blog is http://computersservicing.blogspot.com
thanks, it is working 🙂
it has a lot of bugs
Thanks a lot..it’s really working. 😆
David and Mirza,
Thanks a lot! i didn’t succeed at first simply by following David’s direction, but after utilizing Mirza’s tips (number 7), it works now!!
Great job folks!!
Thank you! This really looks nice!
hello im using the WP polaroid theme and whenever i use this hack the sidebars just disappear. i dont know whay maybe the hack is not compatible with the theme. can you do something about it?
thanks
Awesome post.
really helpful.
Thanks
Really helpful.
thanks.
David, this post of yours is really useful. I was able to update it into my website template http://www.wheelsontrack.com though i think I have to work on previous posts manually.
Anyways thanks a lot.
Although this hack works well, it adds that “read more” link at the end of every post even though its not required/set for that post.. Any suggestions on how to work with that?
hello David, happiness from your work. I need your help 😳 . I can not implement this hack in my template: ads theme.
thank you.
http://www.malgratconfidencial.com
I can not find the on my HTML. It is not there and I tried control F to find it.
How do I make the “read more” expansions if I can not find that code, I have nowhere to put it then.
If you email me back, I can email you my html code for my blog. You could then tell me where it is located. I have done a lot of changes to it, and now I can’t find that code. Please help me on this.
Thanks
Jeremy
my blog got this error by doing this i try to find ‘div’ but that not what i modify. FYI: i use Langit templates. pls got back to me soon cuz i want to shorten my post by using this….
“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type “div” must be terminated by the matching end-tag “
my blog got this error by doing this i try to find ‘div’ but that not what i modify. FYI: i use Langit templates. pls got back to me soon cuz i want to shorten my post by using this…. my blog is http://myazizy.blogspot.com
“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type “div” must be terminated by the matching end-tag “