How To Add The Blogger “Read More” Expandable Posts Link
This is a pretty popular Blogger hack that lots of people have asked me about. Instead of answering to each email individually, I thought it would make more sense to write an article about it.
With this hack, you can choose to display a select amount of text from the beginning of each post as a teaser instead of showing the entire post on the front page of your blog. Then when people want to read the rest of the post, they can click a “read more” link to see the full post. This is very handy if you have lots of long articles all on one page. (Note that you’ll need to have post pages enabled in order to make this feature work.)
Step #1 – Update Your Template Code
First you need to edit your existing code so I recommend copying and pasting it into notepad or any text editor. Also, it’s smart at this point to create a backup of your template just in case something goes wrong. Now do a search (CTRL + F) within the text editor for the following code post-header-line-1. This is the default code that Blogger includes but some custom templates remove or change this code so you might have trouble finding it. If you can’t locate this text then try searching for <data:post.body/> instead. Your template will for sure have this since it’s the tag that actually prints the body of your post.
Now depending on which code you were able to find will determine how easy the next steps will be. You might need to do some detective work first in order to get this working properly in your custom template. The idea is to get this new code into your template before the <data:post.body/> tag. Keep reading and hopefully the explanation will illustrate the concept clear enough so you are able to adapt this hack to your custom template.
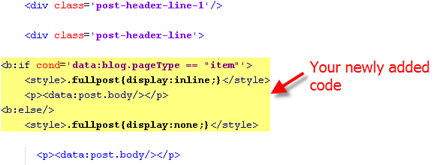
Add the following code below the <div class=’post-header-line-1’/> and <div class=’post-header-line’> tags if you’ve got both.
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
The result should look something like this:

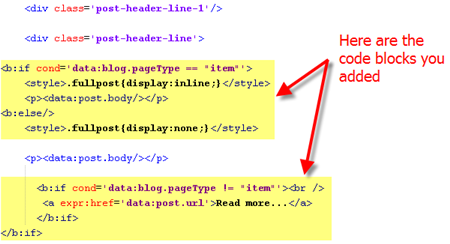
If you don’t have the default <div class='post-header-line-1'/> tag then your result should look something like this instead. This is how it would be done in the MushBlue Blogger custom template:

Notice in both examples that the code in yellow and the <data:post.body/> tags are the same — it’s just tag above it that will differ based on the template you’re using.
Now let’s add one more bit of code which will actually create the “read more” link in your post. This code will go below the <data:post.body/> tag so copy the following and paste it in. Feel free to change the “Read more…” text to whatever you want the link to look like. Be careful not to delete any other code during this process.
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>
Yes, there are supposed to be two </b:if> tags in the above code so don’t think it’ s a mistake. The result should look like this:

This code will be the same no matter what template you are using. Just make sure it goes below the <data:post.body/> as shown in the image above.
Now let’s look at what the final result should be. Here’s the updated code block you just worked on all put together:

Ok, you’re all done editing the template code. Paste it back into your Blogger html window and save it. If you get an error, you made a mistake. The most common mistake is to accidentally delete a > or < while pasting in the new code. If it saved successfully, it’s time to move onto the next step and modify a quick Blogger format setting.
Step #2 – Add a Class Tag in Your Default Post Template
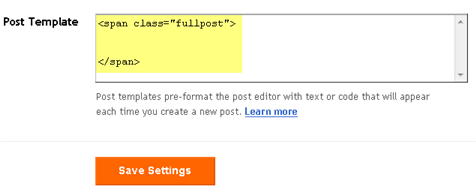
For this step, you need to navigate in your Blogger account to “Settings” => “Formatting” and scroll all the way down to the bottom. It’s the last option called “Post Template”. You’re going to paste in the following code:
<span class="fullpost">
</span>
You’ll want to keep the spaces in there which will make sense later. After you save this, it will look like this:

Step #3 – Create a New Post
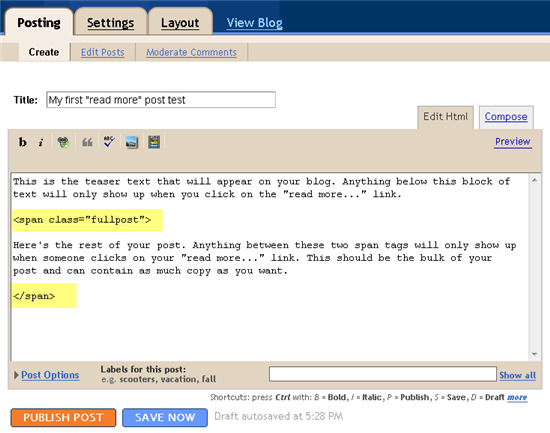
Ok, we’ve got everything all setup so it’s time to go and test it out. Hopefully you’ve got a new post in mind for your blog. If not, then we’ll just create a test post which you can later delete. When you click on the “Posting” tab, you’ll notice that the post text area is now pre-populated with the <span class=”fullpost”> and </span> tags. If not, then you didn’t save it properly so go back and re-read step #2.
So when writing your new post, anything you put above the <span class=”fullpost”> tag will be the teaser text. The main body of your post needs to go in between the <span class=”fullpost”> and </span> tags in order for the “read more…” link to work properly. See the screenshot below. Sometimes pictures illustrate better than words.

Now publish or preview your post to see the “read more” hack working on your blog. If it doesn’t show up for some reason, go back and run through the steps again. Most likely you pasted the code blocks in the wrong places. It’s difficult to troubleshoot these issues since each template can be unique so please make sure to double-check your template before asking for help in the comments section below.
Here’s the live post with the “read more…” link properly working based on the text I used above in the post text area.

Additional Info
If you want to go back and update your old posts with this new “read more…” feature you can. Just go back and edit each post manually. Essentially you’ll need to paste in the <span class=”fullpost”> and </span> tags breaking apart the post into two parts.
For some posts, you might not want to use this feature at all. If that’s the case, just delete the <span class=”fullpost”> and </span> tags from within your new post text area. Then your new post will show up entirely just like it used to before you implemented this hack. Enjoy!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- How Blogger has changed | blog.maja on November 10, 2008
- How to Show Only Summary in Blogger by don_ser on November 22, 2008
- 10 most wanted essential Tricks Hacks Tips for blogger | Blog Solute on December 11, 2008
- unix86.org » resources on December 23, 2008
578 Responses to “How To Add The Blogger “Read More” Expandable Posts Link”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker

Hi, Can help? i’m getting the following error message Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type “div” must be terminated by the matching end-tag “
These were the tag that i followed :
.fullpost{display:inline;}
.fullpost{display:none;}
Read more…
did i wrongly copied anything? It’s not working.
Hi.. sorry.. please refer to http://docs.google.com/Doc?id=dfnfftfg_0cdgjpr7t
The error message that i received is : Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type “div” must be terminated by the matching end-tag ”
May i knw what’s went wrong?
Tks
Edren,
we got the same prob. my eyes got blured just by reading post by others
thank u. it is working.
http://masterandstudent.blogspot.com/
Hi There,
I could not find both, ‘post-header-line-1’ or ”
What do I do? 😐 🙁
Thank you..thank you..and Thank you
This worked! Great stuff. Took some time. One note, when looking for the code on blogger you might have to check the box that says “expand widgets” in order for you to find the code you’re looking for.
GREAT STUFF.
hello, i have a problem:
every works fine, but now it shows the “READ MORE” always on every post.
i don’t want this. what should i do?
thanks
I used this code and it works perfectly in IE but its not working in firefox.
Any idea’s why?
thank u
it is working
I went to 5 different search results trying to do this and it kept giving me errors, your break down was short and smooth thank you…
do you know anything about creating flash widgets? I want one that slide shows pics but when you click it takes you to my post,(like on allhiphop.com), I want specific post in the widget tho. thanks again…
Myself too stuck up at the “READ MORE” at every post (as earlier sated by Kate #32 , others..), though i need it or not. Did anyone got the solution to remove it from short posts..
Hi David,
I love the public service you are doing for us other bloggers. I have a and I just stumbled across your site as I was searching for blogger related fixes so as maybe add a blog to my site. I have bookmarked you and will be back often. I did not even know until now that we could change the code on our blogger blogs. Can we download blogger site and upload it through ftp to our own domains?
thx, attention that ther is an error – i think – when you change fullpost display property in your code miss if
.fullpost{display:inline;}
.fullpost{display:none;}
bye
nickel
uff .. tag code dont work properly.. however you must check if and /if when change fullpost style attribute. End tag of if-statement is missing.
Awsome…
thks so much…i really love this site…
😛 ilike this site
thx 🙂
Thanks for the expandable text. Love the Aspire template just needed the expandable text.
This is a great article, I followed the steps given over here and was able to work out the solution for my problem.
Am trying to use Windows LiveWriter, cannot get the Read More to work. Worked great on Blogger.
thanks . . . ..
showing error on both of my sites
http://www.goamaze.com
http://www.freevideostation.com
My layout does not have this codes, and I don’t know why. I really need the Read More option.. is there another way to do it?
works fine with firefox, but page does not fully loads in IE, when I use Read More feature. When I remove it it is again OK. Is there another option to use or load the page fully with Read More?
thanks.
elman.
hey, thanks…this is what I’m looking for and it is work on me…nicely done.
check mine here
Read the word appeared more on the old messages but did not shorten the messages appeared complemented at the end of the word Read More
Why?
Knowing that I wrote in the letters the old code
Yap! me also looking about how to do that. Luckily I found this post.
Thank you very much!;-)
I’ve tried too many time. didnt any mistake , even then its not work for my blog
http://moonlightafridi.blogspot.com
.fullpost{display:inline;}
.fullpost{display:none;}
Read more…
I keep getting an error:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type “b:if” must be terminated by the matching end-tag “”.
I also had to add after data post body because it wasn’t on mine like it was on your screenshot
//
//
//
//
//.fullpost{display:inline;}
//
//
//.fullpost{display:none;}
//
//
//
//
//Read more…
//
//
//
I keep getting an error:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type “b:if” must be terminated by the matching end-tag “”.
I also had to add after data post body because it wasn’t on mine like it was on your screenshot
trying to cut an paste so you can see what i’ve entered ug
I have tried it, but after done, i found a error message. so, i need your help. Send me via E-mail. Thanks. sorry if my english so bad. im indonesian. i’m 15 years old.
i used blogger daya earth theme….
i cant use this…
i dont know how??
can anybody tell me how to do this???
i cant find the answer.
it’ll be very helpful..
this is my blog http://warezlinkin.blogspot.com
pls email me for the answer : syedsafwan@gmail.com
yes, see my posts otherever the image after phrase “Now let’s look at what the final result should be. Here’s the updated code block you just worked on all put together:”
see first yellow-box? ok, miss the tag
</b:if>
(i hope that code tag works in comments)
bye
PS: David please correct your article because is wrong. Bye
Thanks for making this article.
The only problem I’m having is that in every post, not just the ones that I edit, it says READ MORE at the bottom, even tough there’s nothing to read and I didn’t mark taht post.
It’s kinda annoying.
Still, thanks for your help.
hello!
i have made it a lot of times but it doesn’t work can anybody please help me?
here is my code
.fullpost{display:inline;}
.fullpost{display:none;}
Read more…
Hey
m using Ads Theme Blogger Template
i tried it but its not working
can any 1 help me?
hai friend this trick is not working on my site can u please help me by giving other code.
http://mobi-rocks.blogspot.com/
Thank you!
just needed!
works great!
http://www.youtube.com/watch?v=lHJJy3uH3G8 I used these templates on my site for great results
doesn’t work for older posts please respond
Hi!
The “Read more” is visible even if i dont use that code in my posts. How can I solve this?
(its quite annoying at posts in which there is no use of reading more)
HELP PLS
hai frnd pls help me i done all steps successfully but i am not see
” Read more ”
option in posting option (as shown in step 3 fig) so what i want to do pls pls pls… rply me yaar… i’m waiting for ur rply.
==>P.K.ARUN
hay frnd now i this hack is worked for me thanks.
but after doing this hack in my blog the colour box(used to change the colour of text) is not seeing in posting box what i want to do pls help me.
thank you so much…hehe
i finally got it…after hours of trying…hehe
ur explanation was the best among the rest..hehe
ciao…
Thanx dude…u made my day.Very well written and easy to understand…thnx again