How to Install Google Analytics on Blogger
![]() Wouldn’t it be nice to know how many people actually visited your blog each day? How about knowing which of your posts are the most popular? Well surprisingly Blogger doesn’t currently offer any native blog analytics but fortunately there is Google Analytics — available for free.
Wouldn’t it be nice to know how many people actually visited your blog each day? How about knowing which of your posts are the most popular? Well surprisingly Blogger doesn’t currently offer any native blog analytics but fortunately there is Google Analytics — available for free.
Google Analytics is a great tool that will show you all sorts of useful information about how people found your blog, keywords they searched on to find you, where they came from and even how long they stayed. You’ll learn more about where your visitors come from and how they interact with your blog. This is a must tool if you are trying to build a profitable blog otherwise you are flying blind!
This article will show you how to add Google Analytics to your Blogger blog. It’s a fairly simple process and doesn’t require any technical skill at all.
Step #1 – Setup a Google Analytics Account
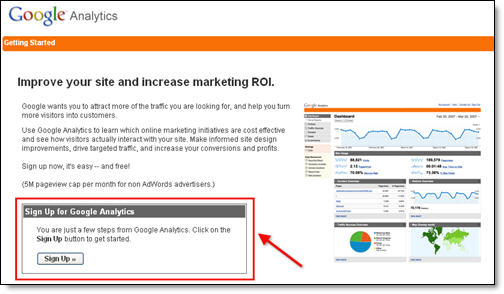
Go to Google Analytics and sign in using your Blogger login. If your account doesn’t work for some reason, you can create a new one instead. Once you login you’ll see a screen that looks like this:

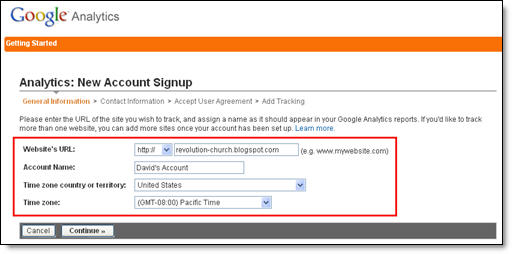
Click on the “Sign Up >>” button and proceed to the next step which will ask you for your general information. Website URL, Account Name, Country, and Time Zone. The screen will look like this:

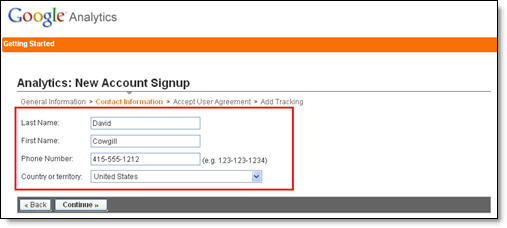
If you noticed, I just put my Blogger url (without the https://) and called it “David’s Account” because this is your top-level container for 1 or 100 different websites so it’s a good idea to name it something more general. The next step will ask you for your contact information which includes your first name, last name, phone number, and country. Easy so far right? 🙂

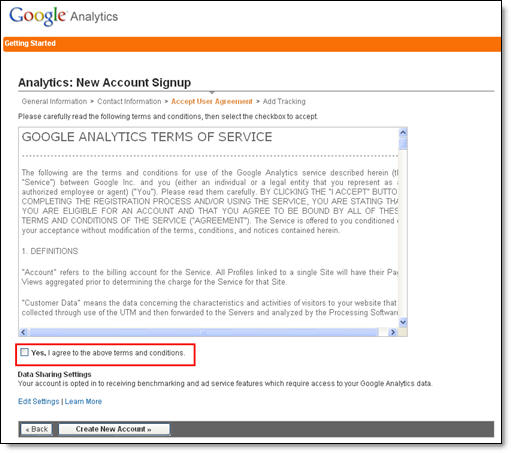
Your last step in signing up will ask you to accept the user agreement terms and conditions which you should read (just kidding…who actually ever reads these entire legal terms anyhow?).

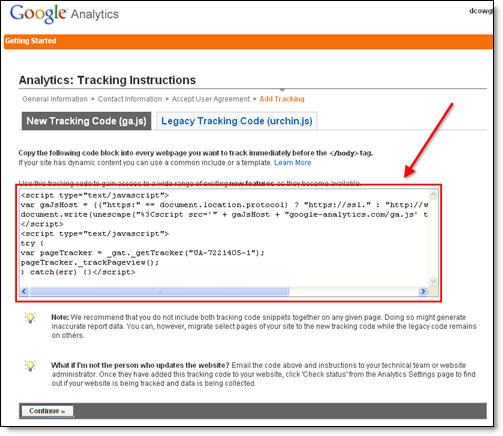
Now this next screen is very important. This is the code you will need to copy and paste into your blogger template. Go ahead and click into the box and it will automatically highlight the entire block of code for you. Now you need to copy that code and paste it into notepad or into a MS Word document. Save it as you’ll need to use it later.

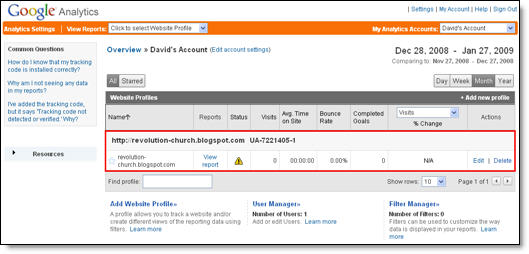
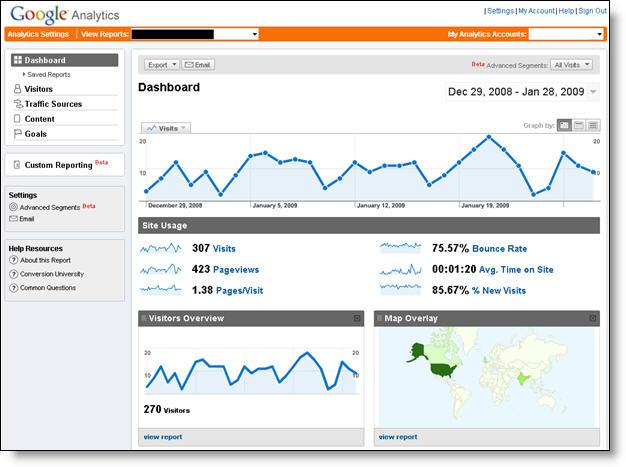
After you click on the “continue >>” button you will be taken to your brand new Google Analytics dashboard! You will see your blogger blog listed but with no analytical data….yet.

Ok, now you are done with setting up your Google Analytics account. The next step is placing the tracking code into your Blogger template so it can report back to Google Analytics and provide you with some cool data points.
Step #2 – Adding GA Tracking Code to Your Blogger Template
This is not a very difficult step even if you are afraid to touch your template code. Login to your Blogger account and then click on the “Layout” => “Edit HTML” tabs. This will bring you to the template code. Before you make any changes, I advice you to back up your template just in case there are any problems. After you’ve done so, continue reading.
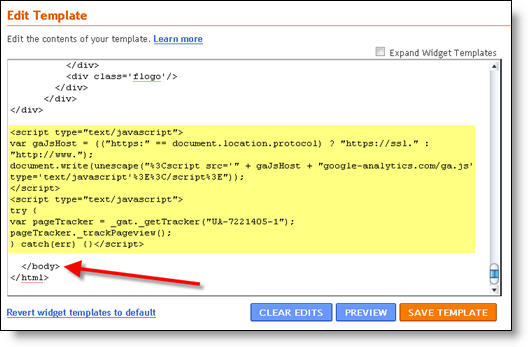
Now in the edit template html code window, scroll all the way to the bottom of your template code and look for the </body> tag. There should only be one of these closing tags in your template. If you can’t find it then your template wasn’t properly created and you should add one right above the </html> tag.The </html> tag should always be your last line of code in your template. It signifies the end of your template.
Ok, now go back to the code you saved before in a Word Doc from Google Analytics. You are going to copy it and paste it right above the </body> tag as illustrated in the image below. The yellow highlighted code is the new GA code I just pasted into my template.

Save your template and you shouldn’t get any error messages. If you do, it’s most likely not related to this GA code and something else with your template itself. Assuming you’ve been successful with your save, you are all done embedding the GA code in your template!
Step #3 – Confirm Google Analytics is Tracking
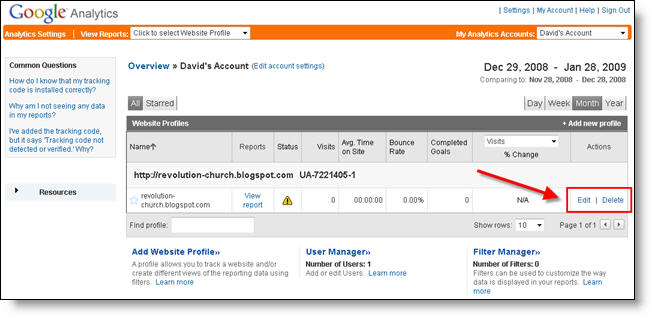
Go back into your Google Analytics account and look at your dashboard. Most likely you will see a little yellow exclamation mark under the “status” column that looks like this: ![]() . This means everything isn’t working properly yet which is fine because we are about to tell GA we just added the code. From your dashboard, click on the “edit” link which is located to the far right.
. This means everything isn’t working properly yet which is fine because we are about to tell GA we just added the code. From your dashboard, click on the “edit” link which is located to the far right.

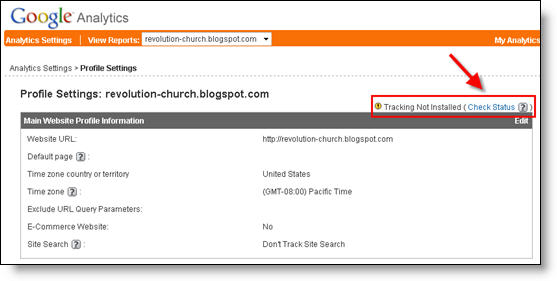
After you click on that link, you’ll see another screen like below. It will say “Tracking Not Installed” followed by a link “Check Status”. You’ll want to go ahead and click on that link which will tell GA to visit your site and look for the new code you just pasted in your template.

Assuming you pasted the code in there as instructed above, GA will find the new code and begin tracking everything on your blog. If you are still having problems, it’s most likely something to do with GA and you should read their help guide to troubleshoot your problem.

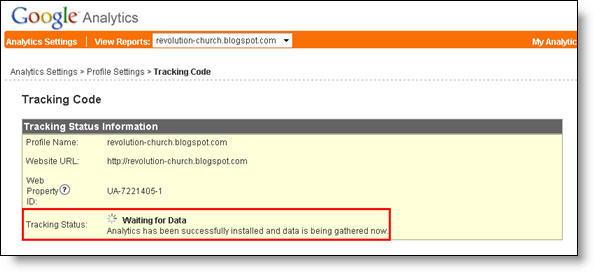
The message seen here, “Waiting for Data” means you have correctly setup GA and data is being gathered! Click on the top left Google Analytics logo and it will take you back to your dashboard. From there click on the “View report” link and that’s where all your very important Blogger visitor data will start appearing!

Now it usually takes an hour or so before you will see any data (maybe longer if you don’t get much traffic to your blog) so please be patient. Trust me, you’ll be logging in at least once a day just to see how much traffic your blog is getting. It’s very addicting and powerful information to learn from. You’ll be surprised which posts are your most popular and what countries people are coming from to read your blog.
Google Analytics is very powerful and we have just learned how to install it into your Blogger template. We haven’t even scratched the surface on the features and reporting it can do. For most Bloggers, this will be enough. Data will be collected and you will just review it. Others with more in-depth goals (like selling products or services, creating a sales funnel, etc) will want to spend more time learning GA. Hope you enjoyed the tutorial and don’t blame me for your new found addiction!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- eCommerce Share » Back to Basics: Setting up Google Analytics on your Blog on June 1, 2009
- Back to Basics: Setting up Google Analytics on your Blog on June 1, 2009
- Назад к основам: Настройка Google Analytics в своем блоге | Все про Все on June 2, 2009
- Back to Basics: Setting up Google Analytics on your Blog | LiftSEO on June 13, 2009
363 Responses to “How to Install Google Analytics on Blogger”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker

Hi David,
Thanks for the article, but just wanted to clarify that when i signed up with Analytics, it said that the code should be added before the body tag starts in the template, at the top; that’s where i put mine and it works fine. You recommend placing it down after the end body tag. Will it make any difference?
Easy, easy to follow your instructions! Thanks!
Thanks for the very easy to follow instructions.
Just integrated GA on my website –
http://www.zeebigtourist.blogspot.com
..but still no results yet..
Guess I have to wait forever to see some nice reports.. hee hee..
My site’s fairly new.. and tips and tricks like this helps us amateurs, a lot.
Thanks much.
Thank you so much for these clearly written and easy to follow instructions! I had installed the tracking code for one of my blogs and waited days for something to happen. After reading your instructions, I realized that I had missed the last step – to click on the ‘status’ link. I’m eagerly waiting to see the results now :-). Thanks again!
We need advice to build an amazon store on blogspot.
Google Analytics is an awesome tool. We even have some clients forego the software we bought in favor of Google.
Corrected.Now my code is in the right place.
Hi, I am another one that just wants to say THANK YOU!!!!
See my blog!!
Thanks for help, THANKS
thanks for the tips bro. really helpfull
Many thanks for wonderful instructions.
My only confusion now is if I have to reinsert the tracking code on every blog post – I know you say every page but I’m not sure what a ‘page’ is exactly on Blogger. Have I just asked a really stupid question?
I had some problems installing my Google analytics on my blog (www.tagoeblogger.blogspot.com). I however found this resource very helpful and quite easy to follow. Thanks everyone.
THANK YOU! This was very clear and extremely helpful!!
It’s been a month a plan to install google analytic on my blog,.. but after read your article, tomorrow the analytic must be instaled,…
thanks for inspiring ….
regadrs
TKS, David. very usful post, i’m a new commer. this is the first mothed i learned about how to use blog.
thnx for the valuable info!!!
now i will be using google analytics!!! 🙂
You did amazing job for sharing this! Thanky so much! I wish you all the best ! Take care !
Much Love
LordsGirl
great article. thanks
Thanks David, great post!
Hey David,
I wanted to ask why doesn’t GA allow one to see the IPs of the visitors. I also wanted U to compare GA and sitemeter or other analytic tools available!
And once again thank you for the information it was really helpful I must admit.
Thank you for this – as a complete novice it was easy to follow and an instant success!
Many thanks David, I got more idea about this article.
Your Web is very-very nice…thank guys for all your help.
you know what? i hate seeing my analytics everday! why? its the same numbers I see. Traffic stinks!
This thing is awesome! thanks for writing it
http://deceptiondesigns.blogspot.com/
Thanks! Great post and very easy to set-up (with your help of course 🙂
Tanks to tips And trik….?so cool
Thank you for your tips, now i was installed google analytics on my blog
thanks for your articels
it’s make me easy to bloging
Thinks for this post its very important but please go to my blog and help me to give him a good apparence please
Muito obrigado. Thank you! I tried make this for two entire weeks withut success, but now I did. And you make part of this history. The best tutorial about this code. You really explain!
Doesn’t this exclude people who follow your blogs through a reader or RSS feed?
Wow, I didn’t even know that you could track a Blogspot blog. Thanks so much for this tutorial — one of my boss’ blogs is on Blogger. Plus, the tutorial is so clear and easy to understand.
it’s a very usefull information for me….thank you
Thank you !!! Help me Very Much.
Thank you so much for the tip , hats off 🙂
Google analytics is the great free tool to track your web traffic.
Knowing your traffic source is important to monitor your traffic generation performance and let you change the traffic generation method.
To Your Success
Bryan Hee
Follow me on Twitter
http://Twitter.com/bryanhee
thank has shared, hopefully google quickly makes an index to my website.
thank you very much.
This really helped me setting my google analytics properly. Many thanks for such a informative post.
nice.. its useful for me..
I just got your email. Great article and very useful. Thanks.
Hi, I am currently setting up my blog on Thailand websites and once it is online it will have the google analytics code. Thanks!
great instructions, cheers!
Does anyone know how to track outbound links on Blogger?
I know normally I would just add a link like this:
But I don’t know how to do that in blogger with the links on the side.
Does anyone know how to track outbound links on Blogger?
I know normally I would just add a link like this:
a href=”http://http://www.sonicbids.com/greensugar” onClick=”javascript: pageTracker._trackPageview(“/outgoing/presskit”);”
But I don’t know how to do that in blogger with the links on the side.