How to Install Google Analytics on Blogger
![]() Wouldn’t it be nice to know how many people actually visited your blog each day? How about knowing which of your posts are the most popular? Well surprisingly Blogger doesn’t currently offer any native blog analytics but fortunately there is Google Analytics — available for free.
Wouldn’t it be nice to know how many people actually visited your blog each day? How about knowing which of your posts are the most popular? Well surprisingly Blogger doesn’t currently offer any native blog analytics but fortunately there is Google Analytics — available for free.
Google Analytics is a great tool that will show you all sorts of useful information about how people found your blog, keywords they searched on to find you, where they came from and even how long they stayed. You’ll learn more about where your visitors come from and how they interact with your blog. This is a must tool if you are trying to build a profitable blog otherwise you are flying blind!
This article will show you how to add Google Analytics to your Blogger blog. It’s a fairly simple process and doesn’t require any technical skill at all.
Step #1 – Setup a Google Analytics Account
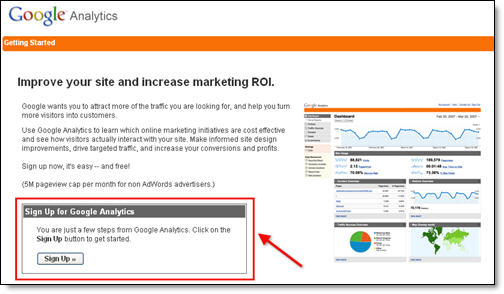
Go to Google Analytics and sign in using your Blogger login. If your account doesn’t work for some reason, you can create a new one instead. Once you login you’ll see a screen that looks like this:

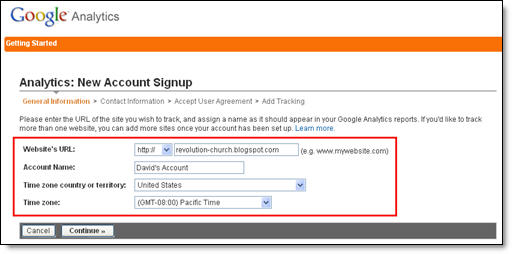
Click on the “Sign Up >>” button and proceed to the next step which will ask you for your general information. Website URL, Account Name, Country, and Time Zone. The screen will look like this:

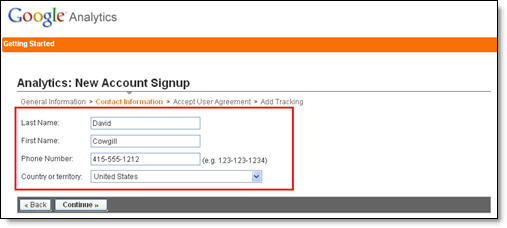
If you noticed, I just put my Blogger url (without the https://) and called it “David’s Account” because this is your top-level container for 1 or 100 different websites so it’s a good idea to name it something more general. The next step will ask you for your contact information which includes your first name, last name, phone number, and country. Easy so far right? 🙂

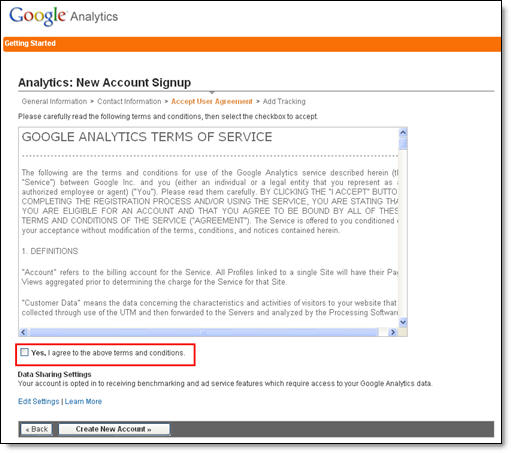
Your last step in signing up will ask you to accept the user agreement terms and conditions which you should read (just kidding…who actually ever reads these entire legal terms anyhow?).

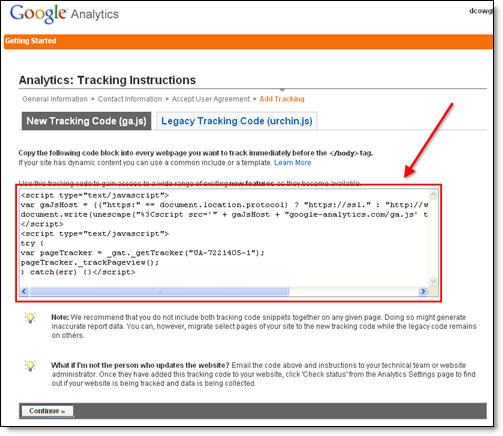
Now this next screen is very important. This is the code you will need to copy and paste into your blogger template. Go ahead and click into the box and it will automatically highlight the entire block of code for you. Now you need to copy that code and paste it into notepad or into a MS Word document. Save it as you’ll need to use it later.

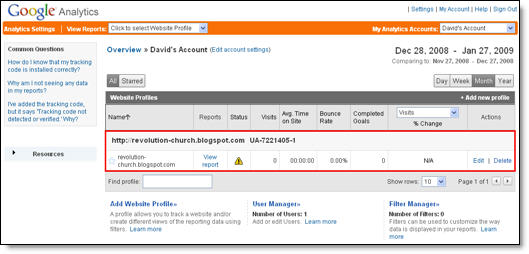
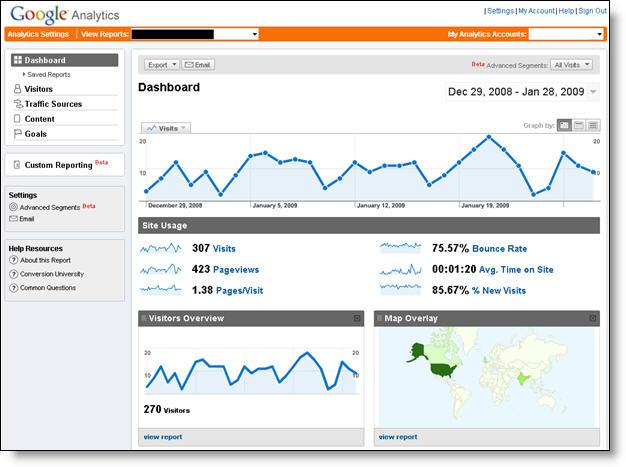
After you click on the “continue >>” button you will be taken to your brand new Google Analytics dashboard! You will see your blogger blog listed but with no analytical data….yet.

Ok, now you are done with setting up your Google Analytics account. The next step is placing the tracking code into your Blogger template so it can report back to Google Analytics and provide you with some cool data points.
Step #2 – Adding GA Tracking Code to Your Blogger Template
This is not a very difficult step even if you are afraid to touch your template code. Login to your Blogger account and then click on the “Layout” => “Edit HTML” tabs. This will bring you to the template code. Before you make any changes, I advice you to back up your template just in case there are any problems. After you’ve done so, continue reading.
Now in the edit template html code window, scroll all the way to the bottom of your template code and look for the </body> tag. There should only be one of these closing tags in your template. If you can’t find it then your template wasn’t properly created and you should add one right above the </html> tag.The </html> tag should always be your last line of code in your template. It signifies the end of your template.
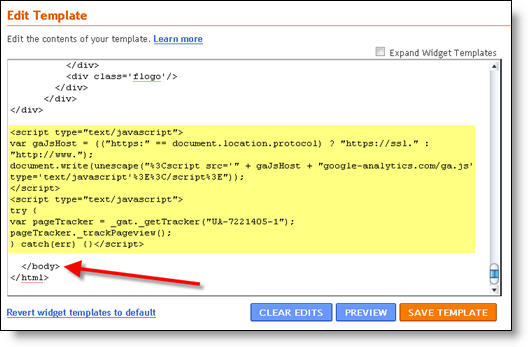
Ok, now go back to the code you saved before in a Word Doc from Google Analytics. You are going to copy it and paste it right above the </body> tag as illustrated in the image below. The yellow highlighted code is the new GA code I just pasted into my template.

Save your template and you shouldn’t get any error messages. If you do, it’s most likely not related to this GA code and something else with your template itself. Assuming you’ve been successful with your save, you are all done embedding the GA code in your template!
Step #3 – Confirm Google Analytics is Tracking
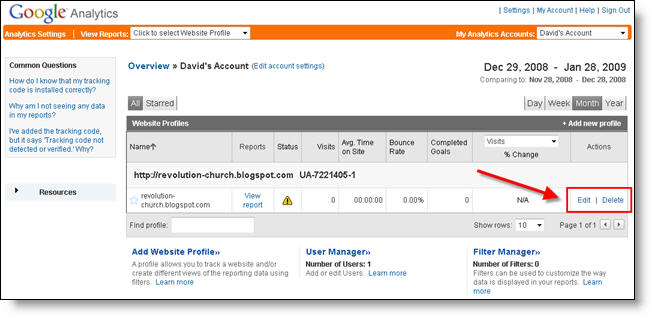
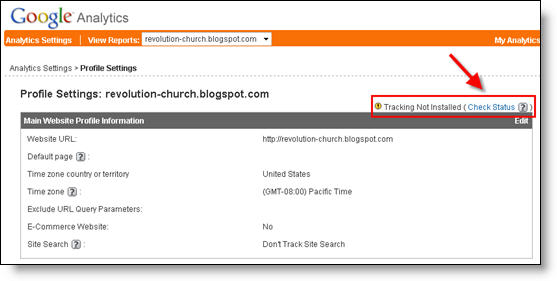
Go back into your Google Analytics account and look at your dashboard. Most likely you will see a little yellow exclamation mark under the “status” column that looks like this: ![]() . This means everything isn’t working properly yet which is fine because we are about to tell GA we just added the code. From your dashboard, click on the “edit” link which is located to the far right.
. This means everything isn’t working properly yet which is fine because we are about to tell GA we just added the code. From your dashboard, click on the “edit” link which is located to the far right.

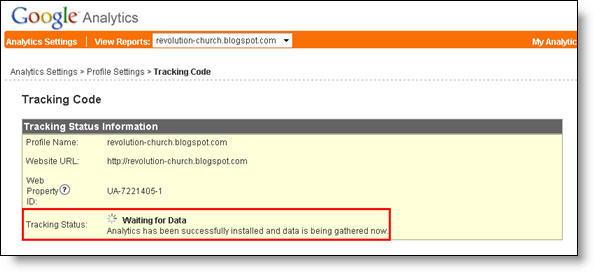
After you click on that link, you’ll see another screen like below. It will say “Tracking Not Installed” followed by a link “Check Status”. You’ll want to go ahead and click on that link which will tell GA to visit your site and look for the new code you just pasted in your template.

Assuming you pasted the code in there as instructed above, GA will find the new code and begin tracking everything on your blog. If you are still having problems, it’s most likely something to do with GA and you should read their help guide to troubleshoot your problem.

The message seen here, “Waiting for Data” means you have correctly setup GA and data is being gathered! Click on the top left Google Analytics logo and it will take you back to your dashboard. From there click on the “View report” link and that’s where all your very important Blogger visitor data will start appearing!

Now it usually takes an hour or so before you will see any data (maybe longer if you don’t get much traffic to your blog) so please be patient. Trust me, you’ll be logging in at least once a day just to see how much traffic your blog is getting. It’s very addicting and powerful information to learn from. You’ll be surprised which posts are your most popular and what countries people are coming from to read your blog.
Google Analytics is very powerful and we have just learned how to install it into your Blogger template. We haven’t even scratched the surface on the features and reporting it can do. For most Bloggers, this will be enough. Data will be collected and you will just review it. Others with more in-depth goals (like selling products or services, creating a sales funnel, etc) will want to spend more time learning GA. Hope you enjoyed the tutorial and don’t blame me for your new found addiction!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Why ALL Online Artists and Art Bloggers Should Use Google Analytics on March 5, 2009
- Hướng dẫn cài Google Analytics cho Blogger | Blog Flim-SoftWare VN on March 9, 2009
363 Responses to “How to Install Google Analytics on Blogger”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Careers Brac Net: "BRAC Career Opportunity careers.brac.net" Blogger Ad Code Converter (847 comments)
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (847 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (847 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (847 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (847 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (847 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (847 comments)
- Maria: "Very effective it is and It helps a lot for me. Thank you..." Blogger Ad Code Converter (847 comments)
- noob: "We carefully select honey to reach you with the highest..." Blogger Ad Code Converter (847 comments)

wow, i never knew how much traffic i had on my blog, in till now. All i have to say is, Thank You!
hi,David!
I am a Blogger user,did u Know how to count comments at Recent Posts section?
THX~!
Cool! I was looking for ways to do more with Blogger.
Thanks a bunch!
Hey thanks!! i installed a while ago but i didnt put it in the right place..!! examples like these help the non technically inclined A LOT!!!
i added it to http://www.publicityrelationships.com
If you are familiar with html, you can use an ordered list to count comments. This means you would edit your template and find the comments section. There you will replace the current
<ul>tag (I’m assuming) and use a<ol>. That will automatically count comments consecutively.@Lenny, glad to hear it! Screenshots tend to help me understand things much better so I figured lots of other readers would benefit from the same.
Thank you very much for that post! Very heplful.
Hi there,
Nice article, I find google’s analytics every cool too. This is the first time i’m using it today and I already love it. Thank you for giving me some more insights on this tool.
Cheers,
Eddie Gear
Thnks for this article.
thanks david for your nice tips.
Dear David,
Thanks for your clear explanation. It’s really helpful.
Thanks for the step-by-step instructions. It was really easy to follow. Just going to have a good look around your site and see what else I can learn.
Steve.
@Steve, glad you found it helpful. Hope you find some additional articles that help your blog.
Good post:) YOu can setup analytics on blogger this way or also you can paste the analytics code on an HTML/Javascript gadtet. This post explains it step by step also (but is in spanish):
http://www.lawebdejuan.com.ar/2009/02/google-analytics-en-blog-de-blogger.html
ow i want to try to my blog so i can know step by step my blog is.thank you
wow.. great article. I have integrated my blog with Google Analytics, and am pretty happy with the data that Google is reporting.
Thanks men …
your article is very helpful for newbie like me…
please visit and leave a comment to my blog…
http://cahayabiru-sphere.blogspot.com
Evet guzel bir uygulama ve ben kullanıyorum, memnunum.
Thanks for the info…now I know how much visitor in my blog daily…..thanks
@Ishan, that’s good to hear. You’ll be pleasantly surprised with the data in Google Analytics.
hmmmm… A few days back, I had mentioned that I am pretty happy with the data being captured by Google Analytics. I am still happy with that, but usage and whole layout of Google Analytics reports are kind of not going well with me. Along with Google Analytics, I had also been using another site called statcounter.com. This website is amazing, much better than Google Analytics, actually. It gives the most important info on a single click, like recent came from, recent exit link activity, summary etc. The way I use it is that if I see some user clicking on some link in article (a normal link or a Google ad), then I am able to see details of that user, like geographical location, which website referred that user to my blog, what was the landing page, what navigation did user do in the blog before clicking on the link etc. That info has been really helpful in telling me about the combination of referring sites – landing pages – ad placements. The downside of this website is that it supports only 500 visits free of cost, and we have to pay after that. But I have been using it to track only recent visitors, so I am still able to use the free version. And Google Analytics is able to provide me with the complete consolidated data.
http://SaveFewBucks.Blogspot.com
I have started using Google Analytics in conjunction with StatCounter, and both of them form a pretty good combination.
hmmm… i had entered another long comment.. seems that got removed by spam filter for some reason
thats greats info, many visitors thats mean big opportunities
Thanks, this is indeed a good one.
Let me know,if this works even for website pages created in free website or just for blogs only.
I am asking this because, I have designed a website in weebly.com, which has links to my blogs created in blogspot.com.
As told by you, I could edit my blogs in blogspot to put the analytics code, but couldn’t do so in weebly.
Awaiting your reply…please
@Sudhir, any site that allows you to edit the html should work with Google Analytics. It’s all about just getting that snippet of code in there to track everything.
Thanks very much
I installed sucessfully but can i see the results in my blogger page without having to check on the Analytics page?
Thank you for the Tips and Tutorial, its really help me improve my blog. Thank you…..
http://lowongan-kerja-lowongan-cpns.blogspot.com/
Thanks…Scared to death to play with code. Your instructions were perfect.
Thank you so much. Your step by step walked me right through this process. I would not have tried this without your directions.
Thanks A lot David.
I implemented it in my blog
Appreciate for your great effort in this great blog 🙂
@Vicki, glad to hear it! I enjoy helping others like you take their blog to a new level. 🙂
hi..
i have a lots of installed analytics code installed on blogger, but today i can’t implement that..
when i posted, the result is this:
…ipt type=’text/javascript’>
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
try {
var pageTracker = _gat._getTracker("UA-3399042-29");
pageTracker._trackPageview();
} catch(err) {}</scri…
You have just made my day. This is why I love Bloggers.
The explanations are very clear and easy.
Thanks a bunch!
very usefull
very impressive man
alot of thanx for you and god bless you
everyday i learn new thing from your site
thanks david for your nice tips.
hey david thx alot for your efforts.
i want you to explain to me how to make my blog figure the page numbers instead of old posts so my visitors can recognise that there is other posts.
i hope you understood me
Wow!!!
Appreciate for ur great effort…
Tqvm
David,
Thanks for this article, I after i saw this i went and signed up for Google analytics for my blog.
Keep it up!
David,
Thanks so much for posting this information. I always wondered if it was possible to get analytic info for blogs too and couldn’t figure out how. This is great!
Thanks again!
thanks
but ur tips very basic
thanks fot your kind tips…
hello david
can you tell me please how to make page numbers for my posts and how can i change the default search bar in your templates by the google’s serach bar.
thx alot
This is a very detailed tutorial. Its very useful. Thanks.
Thank you very much. This was so simple and easy to use. You answered all my questions!
Thanks David – way more helpful than Google Analytics’ help area itself.