Isn't this free template worth at least $1? |
|
|---|---|
| Your support allows me to continue to provide free templates. Any donation is appreciated. |
Blogger Template Info
- Author: https://fpbisa.com
- Views: 7,235
- Downloads: 0
- Added: Dec 26th, 2007
- Rating:
- Live Demo
Mush Blue Blogger Template

Alright folks, this is the enhanced version of the original Mush Blue Blogger template. Actually this template was originally created by Mukka-mu as a WordPress theme but it was so popular, it was converted into an xml Blogger format. This template is kind of a spacey or underwater scene with a cool blue amoeba-like header graphic. This template would work well with most businesses or personal sites.
Lots of people who have downloaded this template from JackBook have experienced problems because the images and javascript files aren’t working. It’s not his fault that the template is so popular and the image bandwidth runs out every day so you can’t blame him. So to circumvent that issue we’ve taken Jack’s work one step further and all images and javascript files are already hosted so you just need to download and install the template.
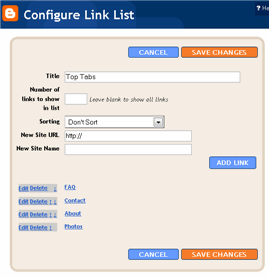
Not only that, but we’ve also added the RSS feed icon and search box which aren’t available in other downloads of this template. You’ll also notice that header tabs are dynamic and will show up once you edit the link widget. Just look for the “Top Tabs” widget box in Blogger page element edit mode. It will look like this:

You don’t need to add a “Home” tab since it will automatically appear once you add a new tab. Add as many tabs as you want and link them to wherever you like!
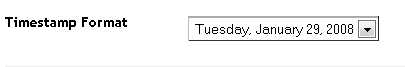
PLEASE READ: There’s one important configuration you need to make in order for the date to display properly on each post. After you install the Mush Blue template, go to your Blogger’s “Settings” => “Formatting” and look for “Timestamp Format”. Make sure you change it to this format: “Tuesday, January 25,2008” as shown below.

This needs to be set in this format otherwise the date won’t show up properly on each of your posts! Actually the date will most likely be blank and you’ll think the template is broken.
If you do have your own website I would recommend moving the javascript file to your own server. Then you won’t be dependent on another server to host it and see the famous “disk quota max reached” message. This file formats the date of each post so it’s important to have. (Thanks to Jack S. for coding it!)
Step #1
Download the .js file from here. Then save the file locally. Next you’re going to want to upload it to your website (not Blogger though).
Step #2
Then you want to update your Mush Blue Blogger template and point it to the new location. You’re going to change line number 8 which looks like this:
<script languange='javascript' src='https://eblogtemplates.com/inc/js/mod_date.js'></script>
to something like this where you uploaded the mod_date.js file:
<script languange='javascript' src='https://www.YOURWEBSITE.com/mod_date.js'></script>
Now save your Blogger template and make sure the date is properly being displayed still. If not, you didn’t do it correctly.
Revision History
1/20/08 – I’ve rewritten the template code so you no longer need a separate .js file for the date to work properly. If you’ve downloaded this template previously (prior to 1/20/08), I’d recommend downloading it again so you’ve got the latest version. If this is your first time downloading this template from our site, then you can ignore this since you’ll be getting the latest version for free.
2/1/08 – Now includes the rss feed widget, search widget, header tabs link widget, and a header bug fix (thanks to Nick for catching it) . If you want these great new out of the box features you’ll just need to download the template again.
4/17/08 – Fixed the top nav “edit” button so you can now add tabs. Also added FeedIt widget, created demo site, added missing footer feed link, and compressed the css so the template loads faster.
Looking for the WordPress version? Your wish is our command. Here’s the WordPress Mush Blue theme!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
128 Responses to “Mush Blue Blogger”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker




Hi, I had the same error as Marco. I’m still running the Jackbook version but was hoping to switch to this as I’ve been having problems with the date stamp appearing (and yes I changed the format etc) – it only appears sometimes. Do the divs need to be changed to “head”? If so, which ones?
@Linda and Marco- Thanks for letting me know. Blogger must have recently updated their parser with a more strict set of rules (no divs in the header section). I’ve made a fix so it’s working properly now. Please download and try it again.
Thank you so much! 🙂
The template now works, but the date didn’t appears…
Waitin’ for Linda’s opinion, and thanks for your work!
@Marco, glad to hear it. I just looked at your blog and the date is showing up fine actually using Firefox.
Ehm I’m not actually use your template, but the original one, and the date it’s fixed on the 11th of January for all the post!
Your template works fine now except for the date!
this is the “test” blog with your template!
http://elgiango.blogspot.com/
@Marco, did you make sure to read the article description above about changing the date format in your Blogger settings? I’m guessing that’s why the date isn’t showing up for you…yet. 😉
Yes, the date is in the exact format, I think.
http://www.21h.it/upload/date.tiff
however I tryed also the format “Monday, March 3, 2008” instead of the “Monday, March 03, 2008” but it still doesn’t works…
I have no hope to see my blog workin’… sigh!
@Marco, that’s actually not the right one. You need to change the “Timestamp Format” not the “Date Header Format”. After you make that change, the date should work.
Shame on me, shame on my family, shame on my cow.
Only now I changed the language on my blogger’s setting ad I saw the difference.
What a newbie!
Sorry for the time wasting, and thank for your patience!
Marco
@Marco, hehe no problem. I’m glad you got it to work!
Please Help! Im going mad!
I have a problem, i cant change the header imagen…i created a new one (jpg), edit de your css in the part of “background” with the url of my imagen, put the new css url on the html code of the skin (im sure i put it on the right place, it was were the old css was) and…nothing
The old header is always there! It hates me!!
(sorry for mi english im spanish)
oh my god i have done spaninglish
imagen = image (obviously…obviusly…whatever!)
de = forget it, im mad
@Witzi, it seems you are editing the wrong css element. You want to change the “#section-head” url with your new image and it should work properly. 😉
oh god you are totally right!! i was correcting the wrong “background”
thanks a lot!! and congratulations for the template, is awesome and all my visitors love it =)
keep on it!
Hi, got the template going, thanks very much! However the RSS button just sits there…no link, no text. I tried to add text or a link to the RSS widget in the Blogger layout section but it didn’t make a difference…I don’t have any xml experience so I’m not sure what I’m supposed to put in to get it to work. Could you give me some advice on how to make the graphic function as a link to the RSS feed?
@Linda, it appears to be working fine when I viewed your blog. It links directly to your blog feed.
So it is…don’t know why it didn’t work before. Strange! Anyway thanks for your help. 🙂
Hi! I’m using your template and it’s great. But I have this problem with the text color in a poll! How can I fix this? Thanks in advance.
Me too!! I looked in the html code but i find nothing and i tried on the css but it is too hard to mee
I cant see the options of my polls cuz the font and the background are black
👿 👿 👿
take the code from here
http://mymushblue.googlepages.com/code.txt
😈 😈 😈
Well…i put in on the css (i think you meant there) just above the body (i cant really understand
“body#layout #Header” but my experiencie in c++ tells me to put variables at the top of the code…)
and…i dont know if i have to edit the code you gave me, i suposse that i havent, but i edited my css with your code, reupload it, put it on the html code…
and nothing happened, i guess i have done a lot of things wrong 🙁
im really really pissed off 😡 something is wrong with this template its got problems i tried editing the top tabs but the editing button on the page element dont work can somebody help me to fix this.
iHustle206, this template works fine actually. 🙂 The top tabs are just using a link list widget so enter your links and link names and it should work just fine.
Mr David
:cry:noooo u dont get me, the top tab element editing button dont work if i click on it to add a link it wont work 😡
oooooohhhh sorry its now work sorry Mr David
😆
Hi just an urgent question..
Why can’t I edit the top tabs? On the layout>>page element, Edit button for top tabs is unclickable..
HELP PLEASE
I have the same problem with the top tag edit not working. I have refreshed the page many times, yet when I click on it nothing happens, all of the other edits are working in the admin control.
I really just want to get rid of the year format and have only the titles of the posts, is that possible?
I had to delete all the tags for the posts as they showed up as a long list at the top of the page, if I could just get rid of the date and have titles it would be brill though, I changed the title of archives to categories in case you’re wondering
Thanks
Is anyone still around on this one?
it just comes up with this error message
bX-xdw9gt
with the edition of
*bX-cxyu7t
*when the profile box is on*
help?
monte, not sure what it could be. I’d try deleting the profile box and then re-adding it later. See if that fixes the issue.
HELP! I am completely new to this whole blogging thing and I’m having trouble adding this template. I am just downloading the file and opening it in notepad. Then I copy and paste the code into my blogspot. Here is the error I get:
“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The document type declaration for root element type “html” must end with ‘>’.”
I am not sure if I am totally missing a step or what! I really appreciate your help! 😀
@Heather, make sure you’re copying and pasting ALL the template code. That error message means you’re missing a part or not overwriting all the old template code.
Thanks David! It’s working now and I LOVE it!
I’ve been using this template for quite some time now, and lemme tell you how much i appreciate you tweaking it and making it so much more usable.
I wasnt using the top tabs feature since some time now, but I want to now. wanted to add a contact tab there with my e mail address, like a mailto:(email) but whenever i type it in the url box of the widget settings, it adds http:// before it, can u help me out?
@maxrush, glad you like the enhanced version of this template. 🙂 First off, I don’t recommend adding a “mailto” on your blog because you’ll just be asking for spam. Read this post about how to prevent spam harvesters from getting your email address.
Secondly, the top tabs widget won’t allow “mailto” links anyhow which is a good thing honestly.
hi great template but is it allowed to have templates that removes the blogger navbar thing at the top?
@steve, yes it’s not against the Google Blogspot TOS to remove the navbar. If you’d be more comfortable having it, you can easily put it back. Just edit the template and remove the following code which is towards the top.
#navbar, #navbar-iframe {
height: 0px;
visibility: hidden;
display: none;
}
David
Thanx for the new fixed template…just wanted to ask if some google ads have been included in those and if yes can we remove them.
@Tushar, Yes, you can remove the google ads. thanks for asking.
Is there a way to include ratings in each post…there is one from http://www.outbrain.com but it doesn’t work with this template.
Could u help!!
Thanks a bunch David! The original template by Jack Book was creating a lot of problems until i downleded your template… did a few changes in the code to suite my taste…. no major changes though…. Soon I would be changing the images to my own webpages so that there is no bandwidth problem. Thanks once again!
@Nikhil, glad to hear it. Blog on! 😉
I love this template it looks so fresh and clean and professional. Keep creating you guys are brilliant.
I do have a question is it possible to remove the Google Ads and how.
Cheers
Hugo
I just wanted to show my gratitude and say THANK YOU for a great template. Good work, I’m enjoying it now on my blog :D.
How can you edit the text of a poll so the options are viewable? I opened it up in Dreamweaver but I can’t find any options for that.
I’m also attempting to edit the colors (want a different feel than the blue) and if you can help me out in anyway that’d be great
http://legaldrugs.blogspot.com/
Hiya can I just say thanks a lot for this, it’s such a help :). Although I have a few questions (here we go lol). Is there a way to remove adsense? I don’t want to be involved with adsense and there are things above my posts. Secondly is there a way of changing the sidebar width to make it bigger? Thanks in advance. I’m testing it on here http://the-test-blog-blogger.blogspot.com/ which will go up on my proper site later. Thanks a lot.
Mark
I’m also having problems with Polls, the text options show up as black 😕
thanks for the theme its amazing but i got a question .. how can i remove the google ads ?
thanks again david 🙂
your the best