Premium Template Info
- Views: 10,459
- Added: Jan 1st, 2009
- Rating:
- Price: Unlimited Use: $19.95
- Live Demo
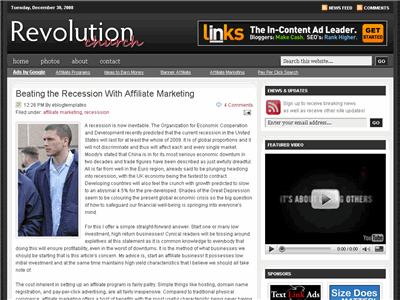
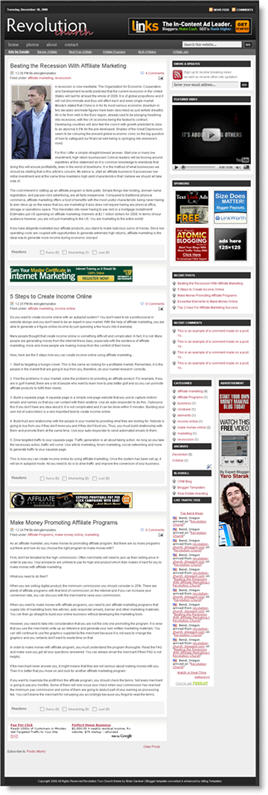
Revolution Church Blogger Template

Ready to get your hands on the coolest premium Blogger template in the blogosphere? Introducing the Revolution Church premium template for Blogger!
After getting dozens of emails from people offering to pay us to convert this amazing theme into Blogger, we decided it was time to make it available to purchase for everyone. Well, not only has eBlog Templates ported this over to Blogger, we’ve added some great features to really turbo-charge and make this the best premium Blogger template yet!
This is the first and only premium Blogger template that is virtually plug and play. No images to host or have to worry about the links breaking after a few months. No mucking with the template code to change colors, add tabs, modify AdSense code, etc. We’ve designed this template with the ease of usability in mind so Bloggers of all levels can utilize the full power of this premium template. Not only do you get this amazing template but you also get the full installation video series which walks you through configuring every gadget step-by-step.
Don’t be fooled by those free Church Revolution templates that are poorly converted to blogger. They might look nice from their demo but those templates usually require you to make all the changes within the code and stop working properly after a few months. They also don’t include a step-by-step video series.
You don’t have to take our word for it though. Here’s what a few of our many satisfied buyers had to say after purchasing and using this template:
“Purchased today and I LOVE IT! Fantastic job!” — Christopher
“Thank you for the great template!” — Martin
“I have greatly increased my earnings from AdSense” — Dennis

This Blogger template comes with a ton of advanced features including:
- Hosted images on Photobucket. Free use forever!
- Favicon support so you can add your own url icon
- Compressed CSS to speed up your page load times
- SEO-friendly page titles to help you rank higher in Google
- Multiple AdSense gadgets already included in prime locations
- Automatically highlight author comments
- Embedded JavaScript date code showing current day
- Fonts and colors support so you can change on the fly
- YouTube video gadget to show off your favorite video
- Link list gadget to easily setup your header tabs
- Recent comments and posts gadgets
- Integrated Blogger reactions support (new!)
- Built-in Feedburner RSS feed and email gadget
- FeedJit live traffic feed gadget
- Bonus – FREE 125 x 125 ad gadget!
- Bonus – FREE Step-by-step installation video series
I promise that you’ve never seen such a complete and professional Blogger template like this one. With the amount of time and effort we’ve put into this, it’s easily worth more than the cost. Ready to turn your blog into a masterpiece? Check out the live demo or buy this premium Blogger template now!
Important – Please Read Before Purchasing
This template does NOT work with the older Blogger Classic layout. Please make sure you are NOT using Classic layout before purchasing this template. Most bloggers are now using the newer layout so you most likely don’t need to worry. Also, eBlog Templates is not the original designer of this template. It was originally designed by WordPress theme mastermind, Brian Gardner. We have spoken directly with Brian and with his approval, have converted it to Blogger and made it available for sale. If you are a WordPress user, you can download his theme for free without any support (only works on WordPress not Blogger).
So why do I have to pay for this template then?
The cost of this template covers the many days of labor and effort put into converting this amazing design into a premium Blogger template as well as building the step-by-step video series. Your purchase does include the complete instructional “how to install and configure” the Revolution Church Blogger template video series. If you think about it, it’s actually a small price to pay for such a functional, advanced, and professional Blogger template. Buy this premium Blogger template now!
Refund Policies
Since this is a digital product there are no refunds after payment has been made. Please make 100% sure you want this template before making the purchase. You also need to be willing to spend 30-60 minutes configuring the template before it looks like the live demo. Our free video installation series will make it easy. We want you to be successful!
Since we can’t test every single Blogger gadget (including 3rd party gadgets) we can’t promise they will all work with this template. Every blog is different and some of your existing gadgets might not be compatible which means either the gadget will need to be removed or modified accordingly. We do provide community-level support which means posting your questions as comments. The installation videos that accompany this template are designed for skills of all levels.
Affiliate Program
Want to put some extra money in your pocket? Why not join our affiliate program and become part of the eBlog Templates sales team! You will earn 30% for each sale you make (i.e. $20 template = $6 for you!) We use E-junkie which is the industry standard for handling affiliate sales. Join now and start making money selling this premium template today!
Buy this premium Blogger template now!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Revolution Lifestyle Blogger | Son Of Byte - Web Design & Development on February 28, 2010
363 Responses to “Revolution Church Blogger”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker




@Alex, you need to check that box within Feedburner to enable email subscriptions. It’s mentioned in the video.
@Bob, I’ve just resent you the download link. Make sure to make a backup copy of the template before you get too creative this time. 😉
Hi David!
I’m very excited to start using the Revolution template that I just downloaded. I’ve also really enjoyed the video tutorials–well done!
I have two questions: I’ve purchased a URL from Go Daddy that I have forwarded to my Blogger account. In one of your videos, I think, you mentioned how I can remove the word blogspot in my Blogger URL. Please direct me where I can find that information?
My second question is how can I upload my pic, so that it will show up next to my comment?
Thank you!
Antonio
http://thefatlesstraveled.blogspot.com
How do you remove the header banner ad?
Thanks!
Hello,
Can the width of the template be made wider?
Hello,
half the stuff in the template that i paid for doesn’t work.. could you please send a fix or my money back..
I not i will place a complaint wtih PayPal.
Smith,
I suggest you contact David through the support email you got when you purchased the template or comb the forum.
I found him helpful…unless there is something else we don’t know about your situation. You might just end up embarrassing yourself. Really.
Hey Sunga,
I decided to move on with another template. I didnt like the service from this site and the template doesn’t work. If i wanted to play around with debugging bugs i would have wrote the template myself. decided to take the loss and wrote of the money i spent on this template. template is nice to look but if it doesn’t work on a fresh install (basically an upload) im wasting my time.
was pissed yesterday but not anymore..
All the best in your hunt. Sad to see you go. It’s also great you are not mad any longer
Ohh thaks friend, i am looking for this.
Thaks for sharing.. cheers 😉
Hi,
I just bought today your template & watched all your videos. Now I have several problems. Some of them have been asked in the forum but I don’t see the answers.
1) it is related to the id feed. It seems that no longer the id feed appears at the place where it used to. Now I don’t know where it is and cannot find it. Thus I had to leave that part blank in the source code.
2) As a consequence of 1), I guess, I cannot activate the “Recent Posts” and “Recent Comments” widgets.
3) How do you remove the header banner ad? (the one that says: Links, get started…)
4) I have removed the vertical add. As a consequence, now I have there a white space I don’t how to fill. The problem is when I click at layout it doesn’t look like the layout in the page but it is all one line below the other.
Thanks,
Hai
Please anyone can help which the good template for my blog, i use blogger.
If you take a look at my blog, it has that adsense in the first post. How do I remove it?
Hi I cannot get the recent posts and Comment gadgets to work – they simply come up blank. Regarding the header… what is the correct size for the header on the left side? is it 460 X 100? I can’t get both the header image and advertisement on together. Presently I have an image covering the entire area end to end.
BTW, I love this template.
Ananda
Everyone, Blogger has recently made some changes which affects how this template works. When I originally built this the recent comments and recent posts gadgets worked fine. Unfortunately Google has made changes and won’t allow these to work right out of the box.
The good news is there’s an easy fix. All you need to do is delete both gadgets that come up blank and then create two brand new “feed” gadgets. Then paste in the rss feed urls for your comments and posts (like the video explains) and that should do it.
Let me know if you have any other issues.
Another issues that has been brought to my attention. Setting up your feedburner subscribe via email is not working. Instead you get a “The feed does not have subscriptions by email enabled” message even after you have enabled it in your Feedburner account.
Google acquired Feedburner and had changed the form action email subscription url. Here’s how you can fix it. (Make sure when you are in Edit HTML mode you have checked the “Expand Widget Templates” box.)
Search for the following:
http://www.feedburner.com/fb/a/emailverify
and replace with:
http://feedburner.google.com/fb/a/mailverify
Then search for:
<input type='hidden' value='http://feeds.feedburner.com/~e?ffid=YOUR-FEED-ID-HERE' name='url'/>and replace with:
<input name='uri' type='hidden' value='Testing2'/>So your final code should look something like this:
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=Testing2', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input type='text' value='Enter your email address...' id='subbox' onfocus="if (this.value == 'Enter your email address...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Enter your email address...';}" name='email'/><input name='uri' type='hidden' value='Testing2'/><input name='title' type='hidden' value='Testing Blog'/>
<input id='subbutton' type='submit' value='GO'/>
</form>
I will be releasing a patched version of this soon so if you purchased this template prior to 11/22/09, you will need to make this change in order for the email subscription feature to work. Once the patch has been released, you should be able to just re-download it again using your original e-junkie download link.
Sorry for the inconvenience but Google/Blogger is a moving target and they don’t announce when they make changes to their code engine.
Next to fix the rss icon link for some people do the following:
Search for this:
and replace with:
The lastly, to fix the edit and email icons that overlap the comments icons, do the following:
Search for this:
.post-icons{float: right; margin-top:-20px;padding-right:5px}
and replace with this:
.post-icons{float: right; margin-top:-45px;padding-right:5px}
The patched version has been released (v1.7) which fixes the above issues. You can use your original e-junkie download link to get this version.
Anyone who purchases this template after 11/22 will have the fixed and latest version.
If there are any additional problems, feel free to contact me directly. My email is in the README.txt file included in the download.
Hallo David,
thanks so much for this extended update. Anyway I still need to know – how to change the font size for the (posts) text?
Smith, did you take another shot at getting the template to work? You can re-download it via your e-junkie link and it will be much easier to configure.
Dave,
You’ll need to change the body css property from font-size:12px; to 14px or something larger.
Downloaded today and within hrs have it working and have made some changes all works fine accept all of my old posts are only showing time not date, though this format is selected to show date and time in the editor? Also I tried to replace the icon that is up in the browser from a picture on Flickr and it now shows the Blogger logo?
Any help would be great thanks!
I figured out the Favicon icon but now I am having trouble getting a banner in the header. My code in the header banner box is:
Hi Dave I have found two more problems with my template. When I go to configure the recent posts and recent comments I cannot copy my feeds into the editor. There is a single line in these editors but it does not allow me to put the link into it. Not clickable.
So header ad trying to put a flicker photo that is 468 by 60 in the header and also the recent comments and recent posts.
Thanks
@Mark, did you try removing the recent posts & comments gadgets and adding new ones? That usually does the trick.
In the Editor there is nothing that I can delete the recent posts and comments gadgets with. I will try to send you a picture of it. The add in the Header does that have to be ad sense or can I customize a banner for that area? It does not seem to let me add an image and a link?
I have such a dumb question. I am thinking about downloading this theme but I wanted to know how I would know if I have the Blogger Classic Layout? It’s such a dumb question I know.
Strange. You can go into the code then and manually remove the recent posts & comments gadgets. Just make sure you check the expand all gadgets checkbox otherwise you won’t find the code. No, the ad in the header can be anything you like.
You probably don’t. Nobody really uses the classic layout anymore. Try changing templates on your blog to another google provided one. If you can change to another non-classic layout then you are using the correct type.
very nice template site.
David thank you I removed the recent posts and replaced them and it works perfect.
I tried the same with the header ad and am not having any luck. I need help getting a header ad to show up at the top. Now I don’t have one up in the editor. Tried to ad a widget up there and it wants to replace the toolbar widget. Getting there….
Hello, David. Thanks for your templates. Just one question before buying. Does the option “read more” works in Blogger post editor when using this template? I really need to use the “read more”. Since the template Passion Duo the “read more” does not work, I set buy Revolution Church. Thanks for everything, and forgive my poor English
I would love to sample this theme, but I can not afford to buy it ….
Dave How can I get the ad in the header again. I deleted it and now when I try to ad a widget there it wants to replace the link bar?
Thanks all else is perfect very well done and easy even for me to use!
Hello Thank Süpper.
would love to sample this theme, but I can not afford to buy it �.
Hi Dave,
This is a great template, couple quick questions,
How would I change the image sizes that are on the very top of the blog to fit in the whole space?
How would I add post dividers..
Lot’s of great info on your site..
Thank you
I love eblogtemplates.com
Thanks to David
I’m still having trouble getting the post date to show. Everything on the Blogger end is set up correctly, but instead all I show is time of post (not date). Very frustrating.
The blog entries do not display a date? I don’t know where to check this other than the layout in blogspot. Can you help me figure out how to get the date to display?
Thanks!
good template
Hi David,
The “older posts” link at the bottom of the page moved to the center of the main body behind the posts….I didn’t change anything in the code and it happened to both of my blogs.
Any idea on how to correct this?
Danny-
Danny- I’ve just applied the fix so if you want to download it again using your original e-junkie then you’ll have it. Otherwise you can apply the fix yourself.
Search for
<div class='blog-pager' id='blog-pager'>and right above it paste this
<div class='clear'></div>Hello All,
My read more seem to have moved t the middle of the screen for some reason.
Out of the 5 or so post, in the last post the “read more” moved to the middle of the post..
anyone come across this and if so whats the fix.
cheers
In my blog posts the date and time used to show up (as expected) but after uploading the template the date and time no longer show even though they still remain ticked in the control panel.
@Rob, I visited your blog and I can see you have problem that pager links i.e Older post, Newer post and Home links are not in right place or it’s not visible. I have exactly solved this problem:
http://hacktutors.blogspot.com/2010/02/older-post-newer-post-home-links-are.html
Thanks!
@Rob, I observe your blog and I can see you have problem that pager links are not in right place or it’s not visible. I have exactly solved this problem:
http://hacktutors.blogspot.com/2010/02/older-post-newer-post-home-links-are.html
Thanks! Regards
Anup kayastha
any updates on getting the date and time to show? This causes many problems and I’m hoping it can be addressed before having to search for another template.
Please update as to whether we think a fix will be coming or not.
Otherwise – great template!