Isn't this free template worth at least $1? |
|
|---|---|
| Your support allows me to continue to provide free templates. Any donation is appreciated. |
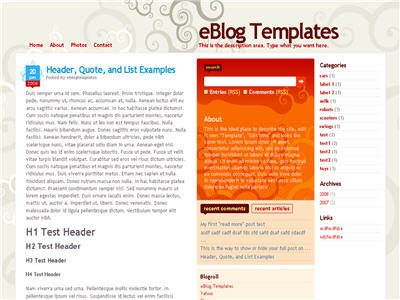
Dilectio Template

Here’s a nice three column modern artistic Blogger template with some nice bells and whistles. It has a cool search box and “About You” section with a red/orange background along with a custom date/time stamp for each post. This template is only the second one ever to include javascript tabs within the sidebar. That means instead of the page reloading each time you click on a tab, it dynamically clicks over! Check out the live demo to see it in action.
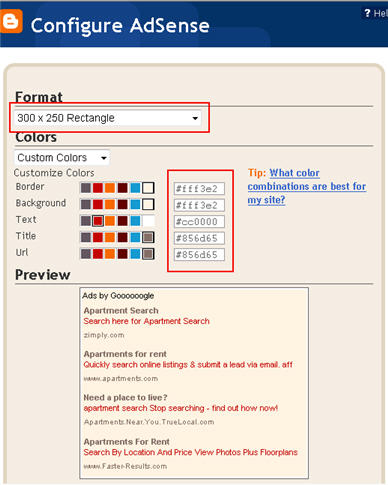
This free Blogger template is also setup for you to easily add Google AdSense and make money from your blog. If you don’t already have Google AdSense, you should read more about how to make money from Blogger and sign-up. The ad format and colors you should use to best match this template are illustrated below. The 300 x 250 rectangle with #fff3e2 for the border and background, #cc0000 for the text, and #856d65 for the title and url. This will make your ad block blend in nicely with the light pink second column.

You’ll also need to setup the header tabs before they appear. Just edit the “top tabs” widget and create the tabs you want. The “Home” tab automatically appears once you create your first tab.
To setup the recent posts and comments cool dynamic tab section you’ll need to paste in your rss feeds. Read this article on setting up your Blogger recent comments and posts section.
The rest of the configuration is pretty straight forward. If your individual blog post date stamp doesn’t show up, you’ll need to make one more change. Go into your Blogger’s “Settings” tab and then click on “Formatting”. Next, change the “Timestamp Format” (it’s the 4th one down) to this format => “Wednesday, February, 2008”. Make sure you change the “Timestamp Format” and NOT the “Date Header Format”. Many people in the past have told me it didn’t work only to find out they were changing the wrong field.
This template was originally designed by Design Disease for WordPress and was converted into Blogger by Blog and Web. eBlog Templates decided to take it one step further and enhance it to include the dynamic header tabs and javascript recent posts and comments tab section.
Revisions
1/6/08 – Fixed the post image alignment issue. If you’ve downloaded the template prior to this date, you can fix this by editing your existing template. Read this post for instructions.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
394 Responses to “Dilectio”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker




I think this template is gorgeous! Thanks for the extra tips at the end!
OK, I’m kind of dumb. How do I make one of my top tabs a “mailto:” tab?? Every time I try it adds the http, and it’s really frustrating.
Amanda, since the top tabs are a link list, you’ll just want to do something like this:
http://mailto:youremail@yahoo.com
Thank you! Thank you! I’ve tried to load this exact template through some other template sites, but without much success and with alot of complication. You have definitely made it so much easier and so straight forward. And to think I found your site completely by accident via google search for blog widgets… 🙂
Glad you like it Angela. We actually make sure the templates are tested and work before hosting them on our site! 🙂
I’m using this template, can someone tell me how to make my blog achieves become hierarchy mode? Because i try put in hierarchy in the page element edit section, but it appears only the year of my blog achieve.
hi david. i uploaded this template in my blog http://www.elmot-lumot.blogspot.com and its really beautiful. however, i have some probs.
1. there are no buttons for new page elements in my layout page for me to create new page elements in the right side of my blog.
2. when i uploaded the template, i cant also see the links/commands (customize, new post, sign out) on the navbar of my blog.
hope to have some clarifications and assistance to this one. thanks david!
Hi brix, I’m able to see everything nicely in my blogger layout window using firefox. Are you using IE?
the text in my posts wraps around the photos. How do i get it to center underneath the photos?
this is the Site: http://cit-iedept.blogspot.com/
Thankz in advance!!
also I forgot, the Copyright area thing seems to be on top?! just below the top tabs…
iggy, please read the instructions on this post on how to properly set the date. I’m not sure why the copyright area shows up on top of your blog. You must have moved some code around by accident.
Exactly the thing I was looking for!!!
now which other template has dynamic tabs??
please let me know and hey great job!
OMG! I love this template. It’s so clean and neat and nice! Thanks soooo much! However, I tried to set up my recent posts and comments. When I put in the code for the Recent Posts, I get this error message: Please correct the errors on this form. Why is this happening? When I put in the code for the recent comments, it’s ok and saved. However, when I view my blog, the recent comments doesn’t show up.
I hope I can have this rectified. Other than that, I’m loving it!!! Awesome template! LOVE IT!
Bunny, make sure you’re putting in the correct feed url for both the recent comments and posts. They are two separate urls. Did you read the post on how to install the feeds? It should work just fine.
Thanks David, I tried it on a different laptop and got it working 🙂
Love this template!! 🙂
hi…i tried uploading this theme, but it won’t save 🙁 when i click save, it keeps saying widgets are about to be deleted and when i confirm and save, it brings me to an error page. It’s been a long time since i used blogger. did i miss to set up anything here???
help please. would really love to use this template. thanks 🙂
sunshine, those Blogger error messages are tricky and the error codes are useless. I would try and select a default Blogger template first and get the basics working. Then try to add this template.
Only one word David… You Rock! Thanks a ton!
Hi David,
LOVE this template!
I’m having problems getting the Top Tab widget to work. I tried adding the names of the tabs, but they’re not showing up! Can you paste the exact code that I need to edit?
I even tried to copy and paste the Top Tab code you used in the sample blog. Still not working.
Thanks!
Hi eblogtemplates people!
Thanks for this template! I started tweaking it a week ago, and I finally got it to look the way I wanted to. It’s a really beautiful template… tweaking it was just fun!
Hi David,
For some reason my photos in my latest post is all over the place. When I edit the post it shows where the photos will be placed which should be center, however its not sitting right at the moment. I would appreciate greatly your reply 🙂
Thank you
Hi David,
A few more questions 😕 :
how can I center page elements in the centre side column?
how can I change the centre column width?
how can I centre footer elements?
Many thanks 😉
really nice template, and one more thing i should add here is the nice description given with this template, that i haven`t found any description with most of the templates on the web.nice work, keep it up.
http://artizle.blogspot.com
How to set date and time?
@mr haris, go into your blogger settings tab and change the datetime format to “August 20, 2008”. That should get your date working.
Can this 100% width? I can see the scroll bar at the bottom of the browser.
Thx
@gofree, it should already be 100%. It might depend on the browser and your screen settings though.
The screen is 1024×768 browsed by FireFox 2.0.0.14, but there is still a horizontal scroll. Any way to fix this by making 100% width to let flow across the screen?
thx
ah..it’s us again!we forgot to tell you that we are in a bit of hurry!please contact us very soon!
(error with the comments)this comment should existed before comment no.30! we have a problem with the archive!we have changed it to hierarcy mode but it doesn’t appear on the blog!why ❓ please reply us as soon as possible because as I said before we are in a bit of a hurry!
thank you in advance!
hey,
Could you please me out…..I want to put Google’s custom search box instead of the default search, could you help me out with that, how can I do it….would be much appreciated!
Regards
Bhavika
Hey,
Wud u know how to replace the search box on this template with a google custom search box?
Would really appreciate your response
Thanks
Bhavika
NO reply…..am really awaiting to hear from you!!!
Bhavika
please check out and my problem!i am really in a hurry! 😯
@Bhavika, I’m not sure…never done it before. You should search Google for a solution.
@delasalle-news, try removing the archive widget, save, and then add it back again. Make sure to backup your template before making this change.
that really help!thanks!when i open my blog with internet explorer 7 the article’s images are sometimes shown smaller and the middle orange collumn is sometimes separated!when i open it whit firefox2 everything is great!http://delasalle-news.blogspot.com thank you in advance!
please reply me david 😀
please answer me david we are really in a hurry!when i open my blog with internet explorer 7 the article’s images are sometimes shown smaller and the middle orange collumn is sometimes separated!when i open it whit firefox2 everything is great!http://delasalle-news.blogspot.com thank you in advance!
david?there have been so much days! pleaseeee answer me!
@delasalle-news, I’m not sure what it could be. It might just be a bug within Blogger. Did you try using another template? Does it have the same problem with IE 7?
we’ve already set our blog and this template fits perfect!we don’t want to change it!this problem didn’t exist with other templates!could you please check it out?did you see our blog?
http://delasalle-news/blogspot.com thank you in advance!
@delasalle-news, yes I did look at your blog but I couldn’t figure it out. It’s a very unique problem and I can usually figure these things out but not this time. It’s strange how the images sometimes work and show up in their normal size and sometimes they don’t. Did you try setting up a test Blogger blog and installing the template again there? Play around with some images and see if you get the same problem with the default template installation.
HELP! The dates aren’t showing up on my blog 🙁
How to configure the Email and RSS?
Hi love this template though have same problem as someone else. The copyright is top left – loaded here – not sure about which codes etc you mentioned previous. Don’t want to screw with HTML please help
Same person as previous post – take about my image from banner and copyright drops to bottom of page where it should be. I can’t insert anything there without copyright coming back up. Ideas?????
i’ve inserted some google adsense but it seems not to appear? why is it so?
i insert it under the adverlets (check my blog for better view)
thanks 😛
You did an amazing work. Thanks guys. And thanks for the tips at the end.
However, are you going to release this theme for the free WordPress blogs?
I switched from blogger to WordPress and I would love to be able to use this theme.
I’m still tweaking it a bit but just wanted to say THANK YOU! The layout is beautiful and it was easy enough for someone as clueless as myself to set up thanks to your careful instructions. Much appreciated!