Isn't this free template worth at least $1? |
|
|---|---|
| Your support allows me to continue to provide free templates. Any donation is appreciated. |
Dilectio Template

Here’s a nice three column modern artistic Blogger template with some nice bells and whistles. It has a cool search box and “About You” section with a red/orange background along with a custom date/time stamp for each post. This template is only the second one ever to include javascript tabs within the sidebar. That means instead of the page reloading each time you click on a tab, it dynamically clicks over! Check out the live demo to see it in action.
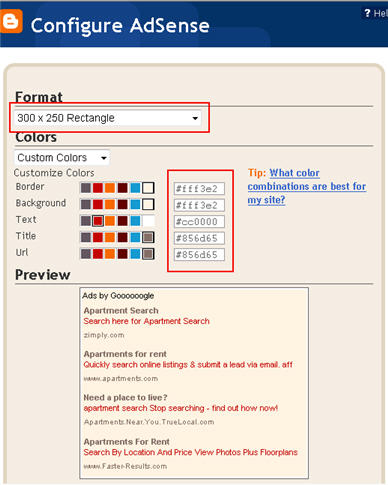
This free Blogger template is also setup for you to easily add Google AdSense and make money from your blog. If you don’t already have Google AdSense, you should read more about how to make money from Blogger and sign-up. The ad format and colors you should use to best match this template are illustrated below. The 300 x 250 rectangle with #fff3e2 for the border and background, #cc0000 for the text, and #856d65 for the title and url. This will make your ad block blend in nicely with the light pink second column.

You’ll also need to setup the header tabs before they appear. Just edit the “top tabs” widget and create the tabs you want. The “Home” tab automatically appears once you create your first tab.
To setup the recent posts and comments cool dynamic tab section you’ll need to paste in your rss feeds. Read this article on setting up your Blogger recent comments and posts section.
The rest of the configuration is pretty straight forward. If your individual blog post date stamp doesn’t show up, you’ll need to make one more change. Go into your Blogger’s “Settings” tab and then click on “Formatting”. Next, change the “Timestamp Format” (it’s the 4th one down) to this format => “Wednesday, February, 2008”. Make sure you change the “Timestamp Format” and NOT the “Date Header Format”. Many people in the past have told me it didn’t work only to find out they were changing the wrong field.
This template was originally designed by Design Disease for WordPress and was converted into Blogger by Blog and Web. eBlog Templates decided to take it one step further and enhance it to include the dynamic header tabs and javascript recent posts and comments tab section.
Revisions
1/6/08 – Fixed the post image alignment issue. If you’ve downloaded the template prior to this date, you can fix this by editing your existing template. Read this post for instructions.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
394 Responses to “Dilectio”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker




eh, not the no.100 laa..huhuhu.. 😉
actually my wife helping me a lot! she is also a new blogger! well, i really need to find the template that is suitable with the printing and design (what i am doing in my blog). so thanks again for this wonderful template.. 😀 😀
Could you please have a quick look and see if you have any ideas what I can do?
Hope you get to this soon, I don’t want to have my blog live with these formatting errors for long.
Thank you!
Hi! Thanks for this awesome template. I’ve been messing with it a bit and I so far only have two problems. I looked at a few of the comments and I’m sorry if this has been answered already. First, I would like to change where it says “recent articles” to say “recent posts” and even if I change it on the layout page it won’t change on the site. I looked in the html and I can’t find where that is defined. I also didn’t find an image that was defined as that. The second thing is, I don’t want it to have that “Subscribe” part at the bottom. If you know how to get rid of that that would be great. Thanks again for a great template!
i have read all the comments for this template.
as many here i am too having the same problem of words getting wrapped around images..
the words r neither going down or up..
they r just going here and there……
i mean simply getting wrapped up with the images…
hence most of my posts now have distorted and all words and images have messed up..
David could u plz help with this..
i see that u answered everything except this problem…
plz see to this..
this takes away the perfectness from the template…..
PLZ HELPPPPPPPP…..
In response to Yogesh Goel’s question. I was having the same problem. If you have a picture smaller than the width of the post area, it’s going to wrap funny. Make sure that your pictures are big enough to fill the space. In fact, make them bigger and the template automatically puts them at the right size. I use this tag for putting pictures in my posts rather than using blogger:
If you use that, when your guests click on the picture they will be sent to the full size copy. I had a picture yesterday that was portrait sized and as long as the first word that is wrapping is longer than the extra space it won’t wrap. I had to put “—” with the word to keep it from wrapping. It’s not a terrible way to deal with it, much better than trying to change the HTML. I hope that helps!
Ok, that is weird, it didn’t show up…I will try again but if it doesn’t show up this time I’m sorry!
<a href="http://example.com/example.jpg"><img src="http://example.com/example.jpg"></a>Great theme, and you did a great job converting it to Blogger platform.
I just want to ask how you add AdSense before Blog Entry? Did you add the code manually?
Thanks,
Sjarief
Hi, Amazing Templete i use this templete
this is the Site: http://mp3gallary.blogspot.com/
Thankz in advance!!
Hi David,
the text in my posts wraps around the photos. How do i get it to center underneath the photos?
I have added ” Read More ” feature to my blog that is also coming with images not below images.
images not coming in center ( which is there in post preview )
any guidelines ?
i have the same problem with photos too. i cannot put them in the center..
@BollyScans is it difficult to add ”Read More ” feature to my blog?? Can you show me as soon as possible??THANK U!!!!!!!!
@ JIM
have you tried adding “Read More…” feature , please try again with this
http://www.jackbook.com/blogger-hack-blogspot-hack-blogger-templates-customizing/related-posts-entries-on-blogger-blogspot
how do i use it on blogger.com ?
hi david… i have just applied your template to my blog and I observed that my uploaded pics inside each post doesnt center and in fact, gets positioned at the left and is text wrapped with the next paragraph. where should I edit this inside the html code? thanks in advance.
you can view my blog at http://hoboneil.blogspot.com, and have even posted a url for the dilectio website. thanks again and cheers!
Thanks…! 🙂 😮
What dedin gülüm
Thanx for blogger themes very good and google adsense inside
awsome thanks blogger, themes.
nice visual nice adsense position
thanks.
dinle
dinle
I tried to install Google analytics on this theme and it did not work. Has anyone had success? Can anyone explain how? Great theme and thanks for your help.
hello, how can i delete 2nd and 3rd column? i tried several times but failed since im new(noobies) 😕
Great blogspot themes…
My Web site
goodsağlık, insan vücudu, hastalıklar, tedaviler
karınca yumurtası
Hi, I was wondering if anyone has had any issues regarding the date showing up on their blog posts. So far, I have just the blue ticker without the date showing in the box. Can someone please help me?
Here’s my blog so you can take a look at the issue on the most recent post.
tennismobster.blogspot.com
thx for any help you can give me. Btw, love this template. I wish that the WordPress theme “The Morning After” was also available for Blogger. Has anyone seen this theme out there for Blogger?
Hola all,
Dilectio is a very beautiful template and is use by many of my friends, but there’s a little bit of problem when images were to be used. Problem like Miriam (read above comments #22) and the rest were facing.
To fix that little problem please refer to this post, Solving ‘Dilectio’ BloggerTemplate.
Hopefully it will solve that text-wrap around images problem for those who are using Dilectio.
See you around. Happy New Year. I wish you peace, prosperity and much joy in 2009 and beyond.
Greetings and lots of love from Malaysia.
@ArahMan7, thanks for pointing this out. I finally got a chance to fix this so the latest download now works with image alignment. The post you are also referring to is exactly what the problem was. Thanks!
Hola David,
Thanks for the head-up David. Really appreciate it very much. And I’m glad you’ve it fixed too.
See you around David.
Greetings and lots of love from Malaysia.
I want to ask “how can I fill up the top tabs element with my post”??
This very good, templates
Great blogspot themes…
Hi,
I choose “Comment Form Placement” type as “Embedded below post”, but it doesn’t work. I don’t see any form below my post???
When I click on “post comment”, it adds “#comments” to the URL, just that!
I appreciate if you can find a solution.
Tnx!
I have used your gorgeous template for my Telugu Babes blog.But ‘Recent Articles Recent Comments’ widget is not working. pls help me.
Telugu Babes!
Iaxmi,
Go to the layout, open the widget and add the feed URLs of your posts and comments:
http://telugubabes.blogspot.com/feeds/posts/default
http://telugubabes.blogspot.com/feeds/comments/default
Regards!
Post a comment not working on this template? i cant post comment. Can anyone help on this please.
Have a great day!!
Hola iclfan,
I can leave a comment on your blog. What make you say the comment link NOT working?
Have a great day to you too.
Greetings and lots of love from Malaysia.
Hey let me correct my words here, it shows the comment but not in the form I want (embed below post). What is the reason it is not showing the comment form?
Hola iclfan,
That’s much better. Next time whenever you wanna ask a question (maybe somewhere else) please be specific. Give as much info as possible. I’m sure your question will be answered the way you want it.
I think you’re asking about inline comment? It’s very easy to do if you’re using Blogger default templates. All you’ve to do is to go to the Blogger in Draft. After signing in with your username and password, you will be taken to your Dashboard. From there go to Settings –> Comments –> Comment Form Placement. Then select Embedded below post. Save and that is it.
For others who are using customized template (like the one you’re using now – Dilectio), first you do like the above. After saving it, go to your blog and see whether the inline comment is in place or not?
If not, this is what I do on my template. Whatever you do, please backup your template.
From your Dashboard, go to Layout –> Edit HTML –> Expand Widget Templates. Search for this string of codes,
<p class='comment-footer'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>Post a Comment</a> </p>Change it to;
<p class='comment-footer'><b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/><a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>Post a Comment</a></b:if> </p>That’s it. And save your template.
But please remember, your template may be tweaked differently. Basically, that was the line of code I have to add to make the inline comment form to appear.
If you’re still not clear about it, I shall make a post specially for you.
Greetings and lots of love from Malaysia.
I have the same problem as iclfan.
I choose â��Comment Form Placementâ�� type as â��Embedded below postâ��, but it doesnâ��t work. I donâ��t see any “leave a comment form” below my post???
When I click on �post comment�, it adds �#comments� at the end of the URL.
Now, I have chosen pop-up option.
Any idea?
http://abdullahozcelik.com
Hola iclfan,
I did leave a comment for you, but I guess Akismet thought it was a spam and block it.
For now you’ve to wait for the BlogMaster to unblock the comments as a reply to your question.
Anyway, I’m doing a post about Inline Comment on Web Directory.
Greetings and lots of love from Malaysia.
Hola Abdullah,
The answer has been given above or you can refer to my post to experience the best blogger support.
Read it carefully and I’m sure you can do it.
Greetings and lots of love from Malaysia.
Hi ArahMan7,
Thank you for your solution! Now, I can see my comment window embedded below posts.
I have another rather insignificant visual related question.
0 comments:
——————————–
Post a Comment
—————————–
How can I remove the 2nd line under the “Post a comment” sentence?
Thanks!
Does someone know Blogger has an additional feature to add a Star Rating Widget in each of the post-footer? And also “delicious, stumbleupon buttons widget” would be great.
Hola Abdullah,
I’m glad you’ve got your inline comment. ArahMan7 aims to please his friend.
To remove the second line. Find for this string of codes;
/*-- (Comments) --*/#comments h4 {
font-size: 16px; letter-spacing: -1px; margin: 0px 0px 5px 0px; padding: 10px 0px; color:#660000; border-bottom: solid 2px #660000;
}
Change it to;
/*-- (Comments) --*/#comments h4 {
font-size: 16px; letter-spacing: -1px; margin: 0px 0px 5px 0px; padding: 10px 0px; color:#660000; border-bottom: none;
}
I hope it will work for you.
Did you know that ‘Add a Gadget’ has been incorporated with iGoogle? You can add as many widgets as you want. Just browse through the categories. I’m sure you’ll find what you want.
Greetings and lots of love from Malaysia.
ArahMan7,
Your suggested change removed both lines, not only 2nd line.
I didn’t understand what you mean by “Did you know that ‘Add a Gadget’ has been incorporated with iGoogle?”. I just see 19 Basic gadgets when I click on “add gadget” button on page elements view.
I try to add “Star Rating” feature to my posts: I edit my posts section, click on “Show Star Ratings” but it doesn’t work???
Thanks!
Hola Abdullah,
When you’ve more than 1 comment, all line will be deleted. I suggest you keep the original codes. Sorry, it didn’t work.
When you click ‘Add a Gadget’ there are many widgets to choose. Not only the basic one. That’s why I told you to browse other categories.
Try to click ‘Featured’, ‘Most Popular’ and the rest. We are used to use ‘Basic’, we overlooked the rest.
Greetings and lots of love from Malaysia.
I have applied this template on my blog. Just one problem, the mid section where my blog contents is, is flushed to the left of the webpage. Can someone tell me how to centralise it.
My blog address is http://www.punggolplus.blogspot.com
Thanks.
Hola Jessica,
I don’t see anything wrong with your blog. Can you take a screenshot of your blog and post it here? Or you can just post the image’s url here.
Greetings and lots of love from Malaysia.
Hola Jessica,
The only thing that is misplaced is the Nuffnang ad at the bottom on your left sidebar. It is way too big. The sidebar width is only 320px whereas your Nuffnang ad width is 336px.
My guess, that’s the cause. Try using smaller ads.
Greetings and lots of love from Malaysia.
Hi Arahman7
Thanks for your prompt response.
The link to the screenshot is here: http://www.flickr.com/photos/10544943@N07/3252781925/
Thanks.
Hola Jessica,
You mean the empty space on the right?
I guess you must be using a Laptop with 1280 x 800 pixel resolution. If you’re, then it’s normal. On my LapTop with the same resolution, there’s an empty space on the right.
On my desktop with 1024 x 768 pixel, your blog looked real good. No empty space.
Right now both my desktop and laptop are on. Your blog look ok on my desktop, but on my laptop there’s an empty space.
There’s nothing to worry Jessica. That’s normal.
Greetings and lots of love from Malaysia.
Hi Arahman.
Thanks for your advice about the nuffnang ad. I have adjusted that.
Here’s another screenshot of the bottom of my blog – http://www.flickr.com/photos/10544943@N07/3253697470/
The end credits are outside the perimeter of the main body of the blog. Is that normal? I am thinking that it should be in the center of the screen, together with the main body of the blog.
Jessica
Hola Jessica,
On my Laptop, it is situated at the topmost on the right (at the empty space). See image, Jessica’s Blog.
But on my desktop it is situated correctly, at the bottom on the left. See image, on ArahMan7 GooglePages.
I can’t say for sure whether it’s normal or not coz I can’t explain it in technical term why it happened that way.
Greetings and lots of love from Malaysia.