How To Add The Blogger “Read More” Expandable Posts Link
This is a pretty popular Blogger hack that lots of people have asked me about. Instead of answering to each email individually, I thought it would make more sense to write an article about it.
With this hack, you can choose to display a select amount of text from the beginning of each post as a teaser instead of showing the entire post on the front page of your blog. Then when people want to read the rest of the post, they can click a “read more” link to see the full post. This is very handy if you have lots of long articles all on one page. (Note that you’ll need to have post pages enabled in order to make this feature work.)
Step #1 – Update Your Template Code
First you need to edit your existing code so I recommend copying and pasting it into notepad or any text editor. Also, it’s smart at this point to create a backup of your template just in case something goes wrong. Now do a search (CTRL + F) within the text editor for the following code post-header-line-1. This is the default code that Blogger includes but some custom templates remove or change this code so you might have trouble finding it. If you can’t locate this text then try searching for <data:post.body/> instead. Your template will for sure have this since it’s the tag that actually prints the body of your post.
Now depending on which code you were able to find will determine how easy the next steps will be. You might need to do some detective work first in order to get this working properly in your custom template. The idea is to get this new code into your template before the <data:post.body/> tag. Keep reading and hopefully the explanation will illustrate the concept clear enough so you are able to adapt this hack to your custom template.
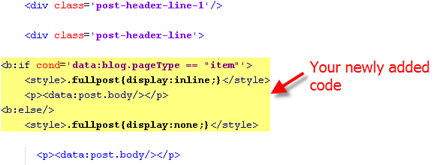
Add the following code below the <div class=’post-header-line-1’/> and <div class=’post-header-line’> tags if you’ve got both.
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
The result should look something like this:

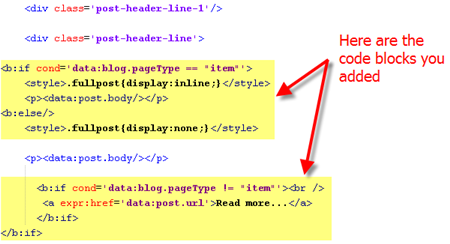
If you don’t have the default <div class='post-header-line-1'/> tag then your result should look something like this instead. This is how it would be done in the MushBlue Blogger custom template:

Notice in both examples that the code in yellow and the <data:post.body/> tags are the same — it’s just tag above it that will differ based on the template you’re using.
Now let’s add one more bit of code which will actually create the “read more” link in your post. This code will go below the <data:post.body/> tag so copy the following and paste it in. Feel free to change the “Read more…” text to whatever you want the link to look like. Be careful not to delete any other code during this process.
<b:if cond='data:blog.pageType != "item"'><br />
<a expr:href='data:post.url'>Read more...</a>
</b:if>
</b:if>
Yes, there are supposed to be two </b:if> tags in the above code so don’t think it’ s a mistake. The result should look like this:

This code will be the same no matter what template you are using. Just make sure it goes below the <data:post.body/> as shown in the image above.
Now let’s look at what the final result should be. Here’s the updated code block you just worked on all put together:

Ok, you’re all done editing the template code. Paste it back into your Blogger html window and save it. If you get an error, you made a mistake. The most common mistake is to accidentally delete a > or < while pasting in the new code. If it saved successfully, it’s time to move onto the next step and modify a quick Blogger format setting.
Step #2 – Add a Class Tag in Your Default Post Template
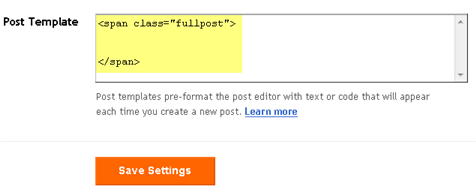
For this step, you need to navigate in your Blogger account to “Settings” => “Formatting” and scroll all the way down to the bottom. It’s the last option called “Post Template”. You’re going to paste in the following code:
<span class="fullpost">
</span>
You’ll want to keep the spaces in there which will make sense later. After you save this, it will look like this:

Step #3 – Create a New Post
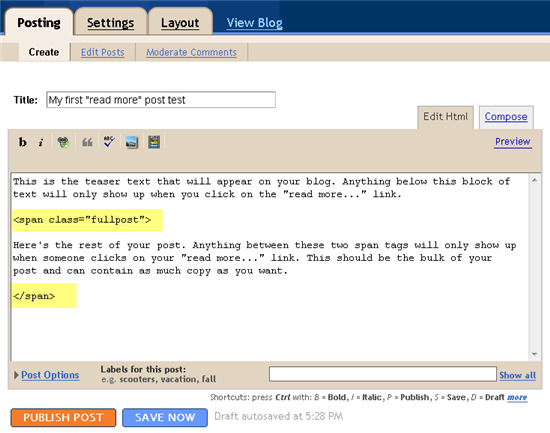
Ok, we’ve got everything all setup so it’s time to go and test it out. Hopefully you’ve got a new post in mind for your blog. If not, then we’ll just create a test post which you can later delete. When you click on the “Posting” tab, you’ll notice that the post text area is now pre-populated with the <span class=”fullpost”> and </span> tags. If not, then you didn’t save it properly so go back and re-read step #2.
So when writing your new post, anything you put above the <span class=”fullpost”> tag will be the teaser text. The main body of your post needs to go in between the <span class=”fullpost”> and </span> tags in order for the “read more…” link to work properly. See the screenshot below. Sometimes pictures illustrate better than words.

Now publish or preview your post to see the “read more” hack working on your blog. If it doesn’t show up for some reason, go back and run through the steps again. Most likely you pasted the code blocks in the wrong places. It’s difficult to troubleshoot these issues since each template can be unique so please make sure to double-check your template before asking for help in the comments section below.
Here’s the live post with the “read more…” link properly working based on the text I used above in the post text area.

Additional Info
If you want to go back and update your old posts with this new “read more…” feature you can. Just go back and edit each post manually. Essentially you’ll need to paste in the <span class=”fullpost”> and </span> tags breaking apart the post into two parts.
For some posts, you might not want to use this feature at all. If that’s the case, just delete the <span class=”fullpost”> and </span> tags from within your new post text area. Then your new post will show up entirely just like it used to before you implemented this hack. Enjoy!
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Andrew (prozacfield) 's status on Tuesday, 20-Oct-09 08:36:40 UTC - Identi.ca on October 20, 2009
- Introduction to e[lust] 101 « e[lust] on October 30, 2009
578 Responses to “How To Add The Blogger “Read More” Expandable Posts Link”
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker

i cant find the and not even the other one> im using a blogger template passion duo. wish you can help me out to apply it on my blog.
I did EXACTLY as indicated and it just doesn’t work, it doesn’t split up the post. I have the settings correct, I placed the code where it belongs, I added the code in the “formatting” section…
Step by step I went through it and it just didnt work. Any ideas?
Thank you very much….
after a great struggle it works for me…
i followed the instructions, but all of my posts disappeared
Hey. This hack works like a charm. My only question is about older posts that are now showing READ MORE links although there is no more copy to link to… when I go into the html to delete the etc it is not showing there…, but link is on all the posts.
Do you know how to delete the link from individual posts where the code isn’t in the viewer???
thanks 🙂
any way that it will change automatically in all the posts. this is pretty good. but any way that will change all the posts to read more automatically will be better and nice. hope you will make it available for your loving readers. thank you 🙂
Thank you 🙂
This is the first time I managed to get the expand link to work in my template. Kudos to you for creating such an idiot-proof guide. Will be trying up your expand (in the same page) function soon. Thanks a lot!
Smart! this article which I am searching.
I tried it and it all worked but then it made all my post turn invisible and even new posts didn’t show up so I had to restore the back up.
Help?
@Sad.rocko
to lessen the space between the last text of your post and the Read more.. text. i’ve tried deleting the word after “item”>. just remove the break(, take a look at mines -> http://trashboxed.blogspot.com
Read more…
nice article i have wasted a lot of time checking the sites on how to keep read more but none of then worked this is working thx for the article
it works for me, i just begin my blog so it’s easier to edit my little post now before it make me busy when i’ll have more posts in future.
hello.
i’ve tried ur hack and it’s working perfectly on my blog.
but i seems to have a slight problem.
when i didn’t want to use the ‘read more’ (which i already deleted the on my post by the way), yet the ‘read more’ link still appear at the bottom of the post; below all the words.
is there any ways that link could be remove? someone please help me?
Thanks a lot man
This code didn’t work for me. I’m assuming it’s because my overall template code changed when I went from a 2-column to a 3-column customized template. Wasn’t able to find the codes you specified.
I have something called:
/* Posts
———————————————– */
.date-header {
(and a bunch of stuff in between and then ends with:
.post blockquote p {
margin: .75em 0;
}
That’s it. It tried pasting the code everywhere between the “posts” codes, it just won’t show up or work. Any suggestions?
I tried to use the textarea solution to stop “read more” appearing in posts that didn’t have the fulltext.
What happened was that it didn’t show at all none of the posts texts 🙁
I had to change the ‘ and ” characters as they were not right when coping/pasting.
It would be the best if you could update the post…
Hey thanks a lot for the post !
hey man there is some code alteration needed because when i tried blogger showed me some code errors
hlw. can u please tell me any way that i can use any other word instead of read more. for example i want to use some thing like go ahead continue view full article some thing like this in my language. hope u will help me.
I can’t find the “post-header-line-1″ and ” “
Thanks for post. It’s really imformative stuff.
I really like to read.Hope to learn a lot and have a nice experience here!
Free wallpapers
Thanks for post. It�s really imformative stuff.
I really like to read.Hope to learn a lot and have a nice experience here!
Free wallpapers
HELP!
If I paste those codes in my HTML, then I get this:
“The element type “div” must be terminated by the matching end-tag”
my HTML:
———–
————
Thanks for good information
Hi! I know you said check and recheck first before posting a comment. I’ve done that but I can’t seem to get it right. I’ve added the codes and got no error. I added the SPAN tags in the post template box.
Is the post area supposed to be pre-populated with the SPAN tags? When I start a new post window, the post area is blank–under COMPOSE (of course) and HTML tabs. I tried manually adding the SPAN tags to divide the post but all I got is extra white space, as my post shows. When I added the codes in the template, I added comment tags to mark them, and got no error so I assume the comment tags worked. I’m using Minima template. Hope you can help. Thanks!
THANK YOU! I’ve been trying to figure this out forever. Followed your directions and it worked first try. Good stuff, this stuff.
Thank-you for posting this “How-to” tip. I utilized this information on my http://widget-and-gadget.blogspot.com/ blog, today, and it works!! I needed to get most of the videos and widgets that I feature as posts, off of the main page to help the main page “load” faster.
Again, thank-you so much! The written instructions are easy to understand and the images are equally helpful! Also, I found your site via a link from http://bloggerstop.net/2008/10/blogger-help-add-read-more-link-to-your.html in “NOTE 2”. So, I’m grateful to BloggerStop.net, as well!
hey thanks,
i was looking for that hack everywhere.
i will soon make a post about this on my blog.
Will surely link back to you
Thanks M8 Working Fine For Me
Thank you very much! Finaly I succed!
i would like also to change the “read more” with something in roumanian… you could help me?
hello friends,
i`ve been trying for days but i can`t insert the read more function…
my site is http://extreme-pc-info.blogspot.com
see it and tell me how i can do it
if you want the codes, i can upload it and give you the link if you are willing to help me
bro it is not working of me my blog contain pics.it is not work for pics
But when i am trying to use this span full post.It is working but the post is repeating.Suppose if i post 3 images it is showing 6 images in the webpage i dont knwo why.please help me in solving this issue
I am on blogspot, after inserting everything you told me to, it shows a cannot save template message because ¨div¨ needs to be terminated with the matching end tag¨¨
Well done………..
Hi friends:)
kitty6@satomix.org
Thank you very much 🙂
Nice post and Good presentation… Thanks for sharing …
I tried to do the same but following error occurs do u have any solution
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type “b:if” must be terminated by the matching end-tag “”.
Thx for your info…
http://datakuliah.blogspot.com
if i want to create auto readmore… how…?
Hi, great tutorial. I am almost there, but have two adjustments I can`t figure out by my self:
1: the “Les mer…” (read more in norwegian) appears at the top of the article
2: “Les mer…” appears on all earlyer published articles, whic i don`t want.
This is probably easy to fix, so if you/anybody can help me with this, I am so greatful. http://medkilaski.blogspot.com
Ps: My code looks like this now:
.fullpost{display:inline;}
.fullpost{display:none;}
Les mer…
I tried to find both codes mentioned above and I don’t have either one listed in my html layout.
i tried this on
http://nanoguns9.blogspot.com
i got error message as
“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type “div” must be terminated by the matching end-tag “
I was looking for this info. Thanks for sharing.
Thanks a lot it works
well, I have followed the instructions and succeeded adding “Read More” in a new post. But I can’t modify my old posts. It creates no effect at all.
Would you please give me any more suggestion?
darashikoblog.blogspot.com/