(Don't have an account yet?
Register for free!)
Blogger Template Info
- Author: eBlog Templates
- Views: 68,059
- Downloads: 15,649
- Added: Feb 13th, 2008
- Rating:
- Live Demo
WP Premium Template

After hours of code editing and tweaking, I’d like to welcome WP Premium Red to the eBlog Templates library. This gorgeous and powerful three column fixed width template originally designed for WordPress, can now be yours for free (all I ask of you is to please keep the footer links intact as a token of our hard work making this for you).
I’m sure most of you have seen this premium free theme before and wished it was available for Blogger. Many WordPress users were shocked to see this theme available by R.Bhavesh for free, including myself. I love the simple yet nicely laid out design. It reminds me a lot of the ProBlogger site which is in a league of it’s own.
I’d also like to note that there are no javascript external file dependencies in this Blogger template. Most free templates you download with javascript features link out to an external .js file and while the template might work well at first, it’s only a matter of time before it breaks.
All of the template images are also hosted on our Pro Photobucket account which has unlimited bandwidth. For you that means the images will always be there and not suddenly disappear at the end of the month. You might want to copy these images to your own server regardless just so you’ve got complete control of them.
This Blogspot template includes all the features of the original WordPress theme (even the javascript side bar tabs!) and all you need to do is configure them.
Features include:
- RSS feed
- Feedburner subscribe to email
- Three 125×125 ad spots
- Dynamically created header tabs
- Search bar
- Very cool sidebar tab switching without the page reloading (Never used on a Blogger template before!)
- Recent comments and posts widgets
- Topics and Blogroll widgets
- Footer link widget
Configuration
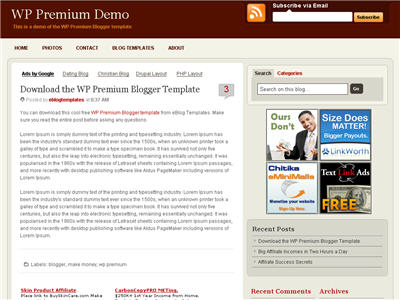
This template was built to make it easy for you to setup without touching much of the code. Most sections were built using widgets so you’ll just need to edit each one accordingly. Follow the steps below to correctly setup the template so it will look like the screen shot above.
Before we begin, I want to point out the very cool sidebar tab switching feature. You probably didn’t notice it right away so look at the search box on the right side. Notice the second tab called “Categories” and click on it. Assuming you’ve got at least one category, you’ll instantly switch without the page reloading. Pretty cool huh? This was part of the original design for WordPress and eBlog Templates specially converted it over to Blogger using Javascript.
Header Tabs
When you first load up the template, you won’t see any tabs. Don’t worry, it’s working properly and you just need to add new tabs. Unlike other Blogger templates, you don’t need to edit the code to add or remove tabs. Just go into the page element area and click on “edit” within the “Top Tabs” widget. Surprise, it’s a simple link list widget so just add as many tabs as you want with ease.
Subscribe to Feed Via Email
This section you actually need to edit the code to make it work properly. It’s wired up to work with Feedburner and all you need to do is pop in your id. Edit the template code and look for this section:
<input type="hidden" value="https://feeds.feedburner.com/~e?ffid=YOUR-FEED-ID-HERE" name="url"/>
<input type="hidden" value="YOUR BLOG NAME HERE" name="title"/>
Replace the YOUR-FEED-ID-HERE and YOUR BLOG NAME HERE with the appropriate values given to you from Feedburner.
If you have an Feedburner account, you’ll want to setup your RSS feed as well. Right above the section you just edited, you’ll find this code:
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><span class='rss'/></a>
Replace <a expr:href='data:blog.homepageUrl + "feeds/posts/default"'> with something like this <a href="https://feeds.feedburner.com/YOUR-FEED-HERE">. Read our “How to Setup Feedburner on Blogger” article for more details.
100 x 100 Ad Spots
This section is just an html widget so you can either delete it or paste in a few ads. The default ads will disappear once you fill the html widget box so don’t worry about touching the code. There’s nothing special about the ad formatting. The current ad code looks like this:
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb1.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb2.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb3.gif"/></a>
Recent Posts & Comments
Next we’re going to move down the sidebar and setup the recent posts and recent comments widgets. Instructions have already been written in another article so please read “How to Setup Your Recent Comments & Posts” post.
Topics and Blogroll
These are just simple link lists so feel free to remove them or add links to them. There’s plenty of sidebar space since there’s two sidebar columns.
Ads Widget
This small html widget defaults to a Text Link Ads button as an example. Once you put something in the html box, this default ad will disappear. If you haven’t heard of Text Link Ads before you might want to take a look. It’s a great site which allows you to sell links on your blog. Read more about Text Link Ads for Blogger.
Footer Link Widget
Just like the original WordPress design, this template also has the option to add footer links to match the top tabs. Unfortunately there isn’t a way in Blogger to automatically print out the same set of tabs so if you want to use this feature you’ll just need to enter the exact same tabs in this link widget.

This is what it should look like once you’ve added a few links. Some people don’t bother even using this widget so feel free to remove it or just not add any links to it.
Thanks to R.Bhavesh for the amazing design and deciding to give it away for free. I’d also like to thank Ivan over at Zona Cerebral for which portions of his template were used in creating this enhanced version. Template was converted into the new xml Blogger format by eBlog Templates.
Revision History
Update (2/15/08): This template has been updated to include the Blogger page element layout editor missing scrollbar fix. I’ve added several new css elements like body#layout CSS selector to add CSS styles that adapt templates to the editor.
Update (2/17/08): A bug was found in the search widget of this template (thanks Kenneth) which has been fixed. Anyone who downloaded this template prior to 2/17 will need to either re-download the template or make an easy one character fix to their existing template. I recommend backing up your template before you make this change. The fix is as follows:
Search your existing template for the following bit of code and replace the “s” with a “q“.
value="Search on this blog…" name="<strong><font color="#ff0000">s</font></strong>"
should be
value="Search on this blog…" name="<strong><font color="#ff0000">q</font></strong>"
After you make this change, save your template and the search box should now work properly. Sorry for the bug but at least it’s an easy fix right?
Update (2/18/08): A new bug was found in the individual posts section (thanks Nick). The date was being shown twice in the post header. If you downloaded this template prior to 2/18, you can easily fix this without downloading it again. Go into your template layout editor and edit the blog posts module. Uncheck the 3rd box down and save. It should now be fixed.
Update (4/22/08): The previous 100 x 100 ad spots weren’t very popular and have been replaced with 4 of the more standard 125 x 125 size banners. The default comes with four great ads which you can either keep or replace with your own. I recommend keeping them if you currently don’t have any ads to use. Then click through and sign up with each of the 4 ads and put your own version on your blog instead.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Race(2008) « Watch Movies Online on October 29, 2008
- Blogger Magazine | WP Premium : Blogger Template : eBlog Templates | All Template Gallery | Gallery of the Best templates available on October 30, 2008
- Online business guides on website | Info ebazaar blogging corner on November 4, 2008
417 Responses to “WP Premium”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (846 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (846 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (846 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (846 comments)
- Maria: "Very effective it is and It helps a lot for me. Thank you..." Blogger Ad Code Converter (846 comments)
- noob: "We carefully select honey to reach you with the highest..." Blogger Ad Code Converter (846 comments)
- Textile Mentor: "This post is very creative I liked it. keep..." Blogger Ad Code Converter (846 comments)




I found the problem is that the widget_css_bundle.css of blogspot limited the div width:144px; and the template need width:383px;.
I change the tag div for span and work fine.
………
changed to
………
div class=’subscribe’
………
/div
changed to
span class=’subscribe’
………
/span
Magnata, you are a genius. How the hell did you figure that one out? Thank you so much for your help!
check mine out… the subscription is now one and a half…i just did what magnata said…not workin for some reason
Thanks a lot Magnata
It works 😀
@ MARK
changed to
<span class=’subscribe’
………
change [span] as below
<span class=’subscribe’
—
I know this is kinda a big thing to ask of you guys…especially since you’re all patched up already…but could you check my site? i dont know why I’m getting the outcome that I am… i did what you said…and it doesnt look right still… maybe just rightclick and view source…see if i did it right?
Thx 🙂
Guys! I cant seem to locate where the
is! Any tips?
I mean, where is div class=’subscribe’
………
/div located?
Magnata I just followed what you said i did change the
into
but i got this error
XML error message: The element type “span” must be terminated by the matching end-tag
should i add a closing tag? and where? thanks
i did change div class=’subscribe’ into span class=’subscribe’ but got this error
XML error message: The element type “span” must be terminated by the matching end-tag
wohohoho it works…to make it more clearer go to your layout, then Edit HTML check the Expand Widget Templates and then search for the code
div class=’subscribe’
change the tag
div class=’subscribe’
into
span class=’subscribe’
then locate this code in the lower part
/div
/div>!– subscribe —
change the second /div tag ( bold )into /span so the code will look like this
/div
/span>!– subscribe —
hope its clearer now..btw thanks to Magnata your awesome! 😎
Thanks guys – worked like a charm!
It works fine now! Thank you so much!
How to add borders to images by default.
I have added some hacks but it works sometimes only. It is not working on all the iamges , why??
Can any one help me to add borders to iamges by default and on all the images.
My site is http://www.celebsgossip.net
It works fine, thank you !!!
there is a blogger update which causes the premium template’s subscribe form tilted to the extreme right. Can you guys fix it?
1-In Blogger, there is an option that you can embed comment form at the same page as post but due to this template this option is not working.
2-There is another option in Blogger, “Link to your post” this is not displaying properly also.
@ Ahmad Sheikh
comment form is working very fine in my site
http://www.celebsgossip.net
But i have one problem i.e i have installed expandable post hack in my site , it is working fine in Firefox but some how not working in IE , is there something wrong i did ??
Please guys if you know how to fix it , tell me , i need the solution.:sad:
I have this problem too – the embed comment form wont show up properly in my blog. Anybody can help?
actrually, the most favorite theme I love is the theme of this site. and I would like the implement the “What’s Next?” and “Recommended articles” on my own theme. Any possible to let me know how to do it?
HI!
Beautiful template! I’ve downloaded this template for my use except that there seems to be a problem in the template. Pls see my blog-http://myburntdiary.blogspot.com
The ‘comment’ link and ‘links to this post’ are overlapping, something is very wrong there and i can’t seem to even describe it so i’ve passed you the link to my post, hoping you’ll visit for yourself and provide me with a way to correct it.
Your help would be highly appreciated!
Regards
Oh, and another thing, i have no use of the ‘top tabs’ in the header. I want to remove them but don’t see any way to do do. You’ve mentioned the direct edit from the layout settings but the there’s no button to remove it. It only displays ‘cancel’ and ‘save’.
Please answer both these queries as my blog despite the beautiful template looks shabby thanks to these two glitches!
Friend. If you mean the top tab looks as it was a bit too high all you need to do is to add some blog Description in the Header. It moves top tab one line down and now looks good!
But firt of all you need to add some links – assume you’ve done that.
Thanks 4 great Template!!!!!!!
Hey The template works fine.
but about the top tabs.
I added some links and they worked well but the problem is it appears on the header .
You know in the screenshot it appears below the header…
any solution?
I love the theme and use it on one blog right now and will be using it on another in january. I’ve got the plugins needed and it is absoulutely great from an seo perspective Thanks.
😈 😈 😈
thanks, i use this blog.
thanks for solution of Feed area
Almost change to other template
anyone found error when load with IE
Line 21
Char 136
Exception thrown and not caught
Code 0
Even in Live Demo, I also got this error.
How to solve?
GOOD job
check out this one
download all kind of HOLLYWOOD MOVIES,SOFTWARES,HACKING STUFF,BOLLYWOOD MOVIES,WALLPAPERS AND MONEY MAKING TIPS N TRICKS N HACKS OF ADSENSE N MORE FOR FREE JUST GO HERE
http://www.movieshbo.co.cc
or
http://www.movieshbo.blogspot.com
or
http://www.earnmonynow.blogspot.com
or
http://www.learnhackingfree.blogspot.com
Go into your feedburner account. Go to publicize. Then click on Subscription Management, make sure email is active(located at the very bottom of the screen. It should say “This service is active”. Next, go to the middle of that screen and you’ll see the a lot of code that you would use if you wanted to add an email box (html and all) to your site. Here is what you need to do next.
Go to your wordpress account. Go to design, then click theme editor. You’ll see the files on the right. Click on the area of the page that the rss feed box is located. Most are located in the sidebar.php file.
Now here is where it gets a a little tricky. You’ll need to manually change the code. I would suggest copying and pasting the code as you see it now to a word document and SAVING that document first. Do it now…… okay, so you’re done.
Now scroll down until you see the following keywords:
onsubmit=”window.open
Now, what you’ll want to do is go back to the feedburner page with the html code. You’ll notice that the code there is similar to the code inside the wordpress file.
Find the SAME keywords in the feedburner box:
onsubmit=”window.open
NOW, after those words, grab the complete URL you see all the way to the end. Should look something like this:
http://www.feedburner.com/fb/a/emailverifySubmit?feedId=123456
You’ll see feed id with a number. DON’T grab the quotes on both ends.
Now, go back to the sidebar.php file and past that code IN PLACE OF this URL: http://www.feedburner.com
Which is just after: onsubmit=”window.open
Now, go back to the feedburner page. Look for the following inside the html box:
Copy THAT URL only, as you did in the above step and go back to your wordpress file.
Locate the following code:
<input value=”” name=”url”
Copy that URL in the place of the as seen above.
Click on the SAVE button and you’ve just HACKED your way to getting Feedburner to work with WordPress!!!
I spend 10 HOURS trying to figure this out!. I just tested it as I am typing this and it WORKED!!!!! Woohooo!!!!!
Email comments to markspeeding@yahoo.com
If you appreciate this, sign up to my blog. http://www.markspeeding.com
I am working on changing the site around. Should be done soon.
11/12/08 @ 0412 am EST.
m not able to put ths theame in my blog….how cn i do it??? an error occurs
@ sociologist
It might be general error, which some time come due to multiple changing in template. Please try after 24 hours ( in between don’t touch editor )
I love the design. But the top tab doesn’t work properly and the blogger logo and subscriber bar seems wrong. Pls help
How can I make show/hide links for my posts using this template?
What I mean is, write a bit of text and how the rest hidden with a text link which will enable more text to show up by clicking it.
please help
Great layout., i will be sure to check it out on my new blog.
You have provided very good info in this site. I got much useful tips from your articles.
I want to know that how a comment box can create in a site. Would you help me?
Thank you for good info.
Thanks for the great instructions, very helpful screenshots! This will help anyone with a Blogger blog get better exposure and more traffic. I’d highly recommend your site to anyone who wants to know how to get better search engine results!
Hi all,
I need some help. How can I make the ‘post a comment’ appear below my posts again ? Thanks 🙂
My site is http://www.moneytalk.sg
Thanks for providing this theme for blogger. I thinl blogger themes are not progressing as fast as WP but this one is pretty good. Thanks David.
Thanks also to Magnata (comment 249) who managed to fix the RSS & subscribe bug.
I wonder if anyone can tell what I’ve done wrong. The adsense on top of my post doesn’t appear. I changed it be 468×60 (replace the code in HTML layout) hours a go and it hasn’t appear.
Thanks a lot!
How can i disable “subscribe via email” on the top header? Please help. Thanks.
I’ve just recently downloaded this template and gave it a test drive on my test blogger blog and got this message.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The document type declaration for root element type “html” must end with ‘>’.
I’ve located all HTML tags within the code and find none that arn’t closed properly. Help.:(
how can i download template?after downloading template i saw some different coding was not in english,when i upload template to my blogger that prompts some message.How can i upload? pls help me
Do you have an HTML version of the code?
I have made some hacks in WP Premium Template and made it better.
I have changed Top Navigation bar and included a additional 3 column footer sidebars..
Preview:
http://praveenkumarg.blogspot.com
How do you shrink the top header navigation links to fit in with the template?
Hi, thanks for the template. I uploaded onto my blog the other day and for some reason its not looking like its supposed to on either of the pcs in my home, but my friends say it looks like its supposed to on thier pcs…So I’m, confused and wonder if some of my visitors are seeing it wierd like I am. For me the feed via email box is showing beneath the red header bar, its showing only 2 ads instead of 4, and when i put the toptabs links they were huge, like 20 font or something, so I just removed them. Do you know what wrong? Please help me…I love this template too much to get a different one… BTW I use aol browser and internet explorer on my pcs