(Don't have an account yet?
Register for free!)
Blogger Template Info
- Author: eBlog Templates
- Views: 105,004
- Downloads: 30,910
- Added: Jan 24th, 2008
- Rating:
- Live Demo
WP-Polaroid Blogger Template

I’m very pleased to announce the release of WP-Polaroid for Blogger! This template is full of cool features and took me a long time to convert from the original WordPress theme (by Adii) so I hope you appreciate it. 🙂
This template is very popular with WordPress users and for good reason. It’s stylish, nicely laid out, and very web 2.0. Not only that, it’s also got the following sidebar page elements built in. You just need to configure them (follow the directions below) in order for them to work properly.
- Flickr photo slideshow area where you can display your personal or random pictures
- Mybloglog recent blog readers section (you’ll need a mybloglog account)
- Three 125×125 ad spots to help you make money from your blog
- Recent posts list
- Recent comments list
- Two sidebar link lists
- Page navigation links in the header
- RSS feeds for your posts and comments
- A header spot to display your personal photo
Make sure to read through all the steps below in order for the template to function on your blog properly. I tried to make it as simple for you as possible by using the Page Elements instead of embedded code but if you have any questions, please post them below. I usually get back to everyone within 24 hours so please be patient!
Also, please be aware that in order to correctly setup this template you’ll need to be comfortable with editing the template code as well as some experience with photo editing software (see step #9). I’d hate for you to spend a bunch of time trying to get this template working only to hit a road block towards the end.
WP-Polaroid Blogger Installation
Now I’m going to be honest with you before we begin. When you use this template you’ll most likely have to wipe out all your existing page elements and start from scratch. Not only is this easiest but it also gives you a clean slate. Now this isn’t always the case but I just wanted to warn you upfront. You might even want to setup a new blog within Blogger to test this template out before you really start using it. It’s easy to do — just go to your Blogger dashboard (top right corner link) and “create new blog”. Think of it as a testing area before clobbering your existing blog. Another option is to try and backup your existing page elements which is explained in my “How to Install a Blogger XML Template” article.
Disclaimer: I am not responsible if you mess up your Blogger site. This template and set of instructions is free but does not come with any sort of warranty. I’m sure you already realize this but I just wanted to cover my butt regardless. (this is the fine print)
The following 10 steps assume you’ve installed the new WP-Polaroid Blogger template and are now ready to configure the page elements. If you had trouble installing the template, try applying it a second time and saving. Blogger is buggy and that’s actually what I had to do when setting up a demo blog for this writeup (Update – you might want to start with step #10 and then come back to step #1 since it involves editing the actual template code before setting up the page elements).
You can also download the original Photoshop .psd from Adii’s site if you’d like to modify the images. He also provides some steps on setting up the template but for WordPress only.
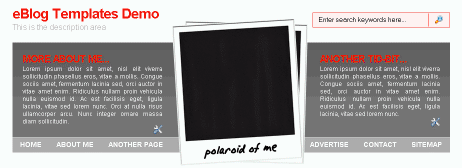
Open your blog site in a new browser window so you can see how it currently looks. I’ve put some placeholder text in some areas (which we’ll replace in the steps below) to give you an idea as to how it’s supposed to look. Now in a separate browser window, head on over to “Template” =>”Page Elements” and we’ll start setting up your new Blogger template.
Step #1 – Configure the Header Page Elements
First we’re going to customize the header and we’ll start with the Header-Text-Box-Left page element which you can see marked with a red square in the image.

Now when you edit the page element you’ll see “Header-Text-Box-Left” as the title which you can change to something like “MORE ABOUT ME…”. Then add whatever text you want in the text box which will end up appearing below the title (like the white text in the image). Ok, save your page element and you’re done with this box. Do the same with the “Header-Text-Box-Right” page element and you’ll be finished with the header text boxes. Save and then refresh your other Blogger browser window to see what it looks like. We’ll take care of the header links and center puppy image later on since it requires editing of the template code. Let’s move on.
Step #2 – Setup Recent Posts and Recent Comments Page Elements
These lists aren’t going to show up when you first installed the template so we’re going to bring them to life now. They are actually both RSS Feed widgets so we’ll need to paste in your feed and comment rss feeds to make them work. Let’s start with the Recent Posts page element so click edit it. Then paste in your RSS feed url which will most likely be in this format https://YOURSITE.blogspot.com/feeds/posts/default . Make sure to replace “YOURSITE” with your actual blog url.

There’s no need to change the title (unless you want to call it something else) so then hit “Save Changes”. Then save your blogger layout and go over to your other browser window, refresh and see the Recent Posts appear in your blog’s sidebar. Pretty cool huh! Now you’re going to do the exact same thing with the “Recent Comments” page element but you’ll instead use this feed format https://YOURSITE.blogspot.com/feeds/comments/default . Again, make sure to replace “YOURSITE” with your actual blog url. Save and make sure it’s working properly. If it doesn’t appear on your blog, chances are you don’t have the correct feed url or you might not have any comments yet.
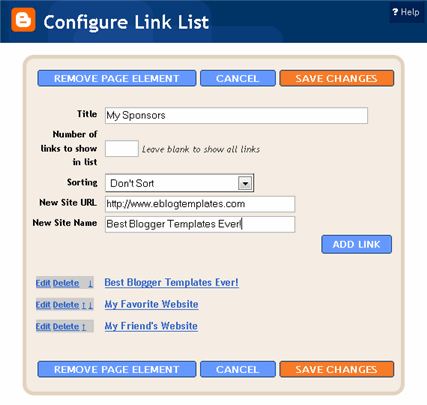
Step #3 – Setup My Sponsors and Link Love Page Elements
These two page elements are basically link lists where you can links to any sites. Did you know that you can actually sell links from your blog? It’s a very popular and growing business on the web since the number and quality of links to ones’ site increases their rankings in Google and Yahoo. If you want to learn more about selling links on your blog, check out Text Link Ads for more information. I use them and they do a 50/50 revenue split which is great since they handle the advertising & transactions.
Anyhow, to setup the link page elements, click on edit of the My Sponsors page element and then enter the names and urls of the sites you wish to link to. Feel free to add a link to my site so other’s know where you got this wonderful template!

Now do the same for the Link Love page element to get additional links added. If having both link page elements is too much, feel free to delete one from your page layout.
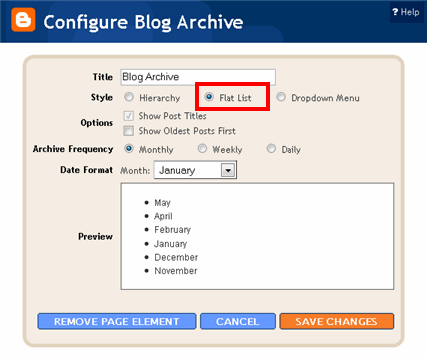
Step #4 – Configure the Blog Archive Page Element
This page element should have been working from the moment you installed this template. The only problem is it probably didn’t look right because the page element style needed to be set to “Flat List” so let’s do that now (if your blog archive list is already set to flat, then you can skip this step). Edit the page element and change the default of “Hierarchy” to “Flat List”. You’ll see it change in the preview window so you’ll know it worked.

Click “Save Changes” and then save the page layout. Now view your blog which you have open in a separate browser window to see how it looks now. It should be correct.
Step #5 – Configure the Recent Readers Page Element
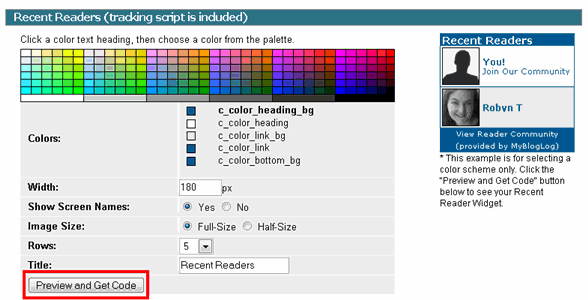
Now this is one of the unique and cool features about this template. It’s integrated with MyBlogLog which is a cool tool for showing pictures of visitors to your site. If you don’t already have an account, you need to set one up first before completing this step. Once you’ve setup an account, claimed your blog, then you can create a widget. I’m going to assume you’ve done those steps and are now ready to plug in your widget. You should be on this screen now within mybloglog.com.

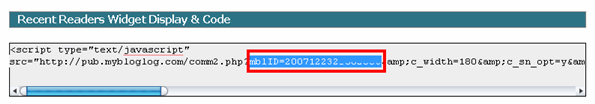
We’re going to make this very easy so don’t worry about any of the colors, width, etc and just click the “Preview and Get Code” button. I know this sounds strange but just stick with me here. So the next screen you’ll get a page with the blocks of code you can use. It will look like this:

The only piece of that code that we need is the part I’ve marked in red. This is the mblID code which is the unique id just for your blog. you’re going to copy this entire id code (I covered some of the digits in the screenshot on purpose) which should be 16 numbers, and put it somewhere safe (like open notepad and paste it there for now).
<script type="text/javascript" src="https://pub.mybloglog.com/comm2.php?mblID=PUTYOURCODEHERE&c_width=425&c_sn_opt=n&c_rows=2&c_img_size=f&c_heading_text=Recent+Readers&c_color_heading_bg=FFFFFF&c_color_heading=ffffff&c_color_link_bg=FFFFFF&c_color_link=FFFFFF&c_color_bottom_bg=FFFFFF"></script>
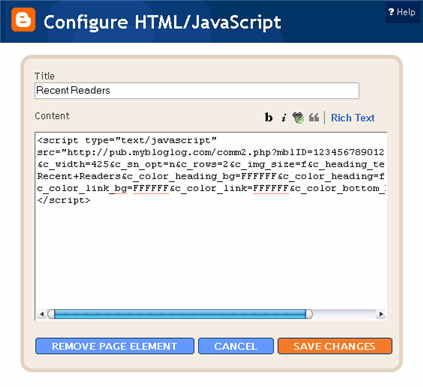
Then take this javascript code above and replace the “PUTYOURCODEHERE” with the 16 digit number you just put somewhere safe. Next, you’re going to edit the “Recent Readers” page element and paste this new code into the text box. It will look like the image below but it won’t wrap (I just did it for illustration purposes).

Click “Save Changes” and go preview it in your blog. This will replace the current set of mybloglog pictures you see on your site with your set of visitors. Now don’t get too excited because there’s a good chance this section will be empty for a while (almost for sure if you just signed up for a mybloglog account) since you haven’t had any visitors yet so don’t worry. Give it a few weeks before you’ll see some pictures appear.
Step #6 – Configure the Flickr Photo Page Element
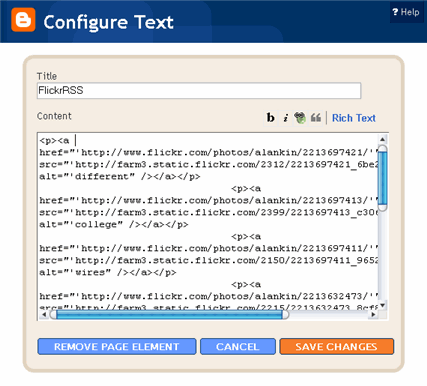
This is another optional page element and you can go ahead and delete it if you want. The configuration requires you have a Flickr account and some experience picking out pictures to link to. The pictures that are already installed on this Blogger template are basically links directly into Flickr. There are more than one way to get this section working (like using rss instead of hard coded image links) but I’m only going to show you the simple way. First edit the “FlickrRSS” page element and make sure you’re in html edit mode. Then in the text box you’ll want to paste in the new image code you want to use (see below for the proper format). It will look something like this:

Here’s the code I’m currently using to make the images work:
<p><a href='https://www.flickr.com/photos/alankin/2213697421/'><img src='https://farm3.static.flickr.com/2312/2213697421_6be21edcfa_s.jpg' alt='different paths' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213697413/'><img src='https://farm3.static.flickr.com/2399/2213697413_c30648a36a_s.jpg' alt='college campus lawn' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213697411/'><img src='https://farm3.static.flickr.com/2150/2213697411_96525d4022_s.jpg' alt='wires in front of sky' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213632473/'><img src='https://farm3.static.flickr.com/2215/2213632473_8cf8af1c7f_s.jpg' alt='aerial perspective' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213632465/'><img src='https://farm3.static.flickr.com/2043/2213632465_5ce3aa4813_s.jpg' alt='clouds' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2213632461/'><img src='https://farm3.static.flickr.com/2392/2213632461_96a8be9c06_s.jpg' alt='clouds over the highway' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2214395424/'><img src='https://farm3.static.flickr.com/2253/2214395424_b9f11a18c0_s.jpg' alt='The Poultney Inn' /></a></p><p><a href='https://www.flickr.com/photos/alankin/2214395422/'><img src='https://farm3.static.flickr.com/2133/2214395422_1aa98af39f_s.jpg' alt='apartment for rent' /></a></p>
So essentially you need to find pictures on Flickr or somewhere on the web that you want to link to. Using Flickr’s small image size makes sure that they will properly fit in this page element area. Make sure you use the code format above (<p> and </p> around each image) and use eight images. If not, it won’t look right on your blog. Again, the code snipet above is the exact code I’m using for the default images on your blog.
Hopefully this step makes sense and you’re able to add the images you want. If not, just remove the page element and move on.
Step #8 – Configure the Three 125×125 Ad Spots
I don’t know about most of you but I like to try and monetize my blogs. It’s a great passive income stream and fun to see how much you can make. Don’t expect a lot to pour in but at least get some ads on your site to make a few bucks. If you haven’t already read my “How to Make Money From Your Blog – Tip #1” article about setting up Google AdSense on your blog, I’d advice you to read it. You can create 125×125 ads within Google and place them in these spots, for example.
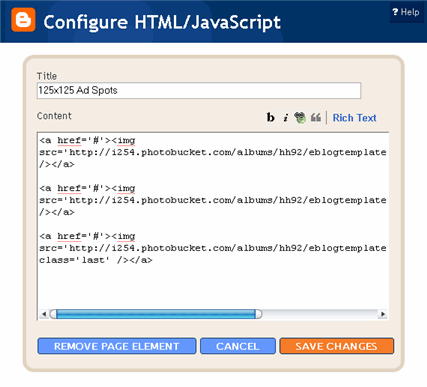
Now let’s go edit the page element. You need to have three 125×125 ads ready to pop into this spot otherwise it’s not going to work. The images also need to be hosted somewhere so make sure you’ve got everything ready before moving forward. Here’s an example of what your code will look like:

This is the actual code currently being used in your blog template. It’s placeholder code but important to keep so continue reading to understand why.
<a href="https://www.linkworth.com/?a=10230"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/adstheme/banner-linkworth2.gif" border="0px" /></a> <a href="https://www.widgetbucks.com/home.page?referrer=10252004"><img src="https://images.widgetbucks.com/images/referral/125x125_A.gif" border="0px" /></a> <a href="https://www.text-link-ads.com/?ref=2164"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/ads/text_link_ads_F_125x125.gif" border="0px" class='last' /></a>
It’s very important you keep the formatting of this section intact otherwise they won’t appear properly. I’m mainly speaking about the class='last' tag at the end of the third 125×125 ad. If that isn’t included in your code, it will look funny on your site. This is a hard step so hopefully you got this far.
If you don’t have any ads to use yet, feel free to keep the placeholder ads there. I recommend clicking on the three ads and setting up accounts with them so you can make money with your blog. If you don’t want the ads you can just delete this page element from your page layout.
Step #9 – Change the Puppy Header Image
Yes, you’re probably wondering why there’s a picture of a cute puppy on your blog. The good news is I actually put it there as a placeholder so it’s easier for you swap out and add your own image. The bad news is you’ll need to have some photo editing skills in order to get the image setup correctly. So first let me tell you how to change the image and then second, explain how to add your own instead. The puppy image code is in the .css part which looks like this:
/*=== Change this header puppy picture to one of yours ===*/
#polaroids-pic{
background: url(https://i254.photobucket.com/albums/hh92/eblogtemplates/polaroid/puppy.png) no-repeat;
This is where you’ll need to put the link to your new image. If you don’t want an image at all (or at least for the time being) then just delete the url and the default black polaroid picture will appear. The puppy picture is just positioned on top of the default black picture.

So before you can add a new photo, you’ll need to properly size and rotate it. So open your picture in any photo editor like MS Paint, Adobe Photoshop, Paint.net (free download), GIMP (free download), or Picasa. If you don’t have software already installed, you can always use one of the free online photo editing sites instead like Picnik, Phixr, or FotoFlexer. Whichever photo editing software you decide to use, get ready to make the following two changes.
- Resize the photo to 240×240
Rotate the photo 4 degrees counter clockwise
Update (2/1/08)
Due to popular demand, I’ve made the polaroid header image straight so it’s easy to add your personal photo without having to rotate it. It’s included in the latest version so just download and you’ve got it.
This sets up the photo to the right size to fit back on top of the polaroid background. Next, save the image you just modified (You can save the photo in any of the standard image formats like png, gif, jpeg, etc) and upload it to a place online where you can link to it.
There are free image hosting services like Photobucket, Googlepages, or ImageShack just to name a few. I personally use Photobucket but any of those will do. You’ll need to setup a free account and then you can upload your images. After you’ve uploaded your new image, you need to get the url where the image is now located. If you decided to use Photobucket, your new url will look something like this:
https://i254.photobucket.com/albums/hh92/yourname/newfolder/yourpicture.png
Take that url and replace the puppy.png url I showed you above. Save your template and reload your blog. Your new picture should now be on your home page! If not, then double-check and make sure you correctly uploaded the photo and it works. If you see your photo on your home page but it’s just not aligned properly, then you’ll need to go back to your photo editing program and tweak it some more. Another option is to edit the .css file and search for #polaroids-pic { . There you can the position, height, width, etc for fine tuning. You really shouldn’t need to mess with those settings though.
UPDATE: If you also want to remove the “Polaroid of Me” text across the default polaroid picture you can. You’ll need to edit the template code and replace the existing polaroid image on line 219 with this one. Search for “rotator.png” then replace it with “blank-polaroid.png” and you should be good to go. (Thanks to Lindsay in the comments below for the suggestion!). The latest download version now comes without the text on the polaroid picture.
Step #10 – Change the Navigation Header Links
This probably should have been step #1 but I honestly forgot about them until now. These links are hard coded into the template so you need to edit the actual code to make them work. Just edit the code template and search for the following bits of code:
<li><a href='/'>HOME</a></li>
<li><a href='#'>ABOUT ME</a></li>
<li><a href='#'>ANOTHER PAGE</a></li
You should keep the HOME link as is since it just points back to your home page. You’ll also want to change the links on the right side as well:
<li><a href='#'>ADVERTISE</a></li>
<li><a href='#'>CONTACT</a></li>
<li><a href='#'>SITEMAP</a></li>
Now just change the a href=”#” and tab name to something you want for each of the links. Do it for both sides and that’s it. Pretty easy actually. Just make sure to save it and say yes when it asks you to delete several page elements like HTML1, HTML2, etc. I don’t know why it asks you each time when you save your template. I think it’s a Blogger bug actually.
Well folks, after 2 hours of writing this up and 8+ hours of converting this template to Blogger, I’m officially done! I hope you enjoy the template and the instructions on configuring it. If it wasn’t for Adii (the original designer), this template never would have been available to convert into a Blogger template!
If you have any questions please post below using the comments box. Please be aware I am not a photo editing expert and questions should only relate to configuring this template. Blogger in general, has lots of bugs so any “bx-” type error messages you may get I won’t be able to help you. Sorry but it’s Blogger’s fault not mine or yours.
Revision History
Update (2/25/08) – A bug has been found and fixed as of today. It’s a small one but it was brought to my attention by Tessa and Rey. The “Next” and “Previous” posts links were missing from the bottom of the template. If you downloaded this template prior to today, you’ll either have to download it again or fix your existing template. The fix is pretty easy and as follows:
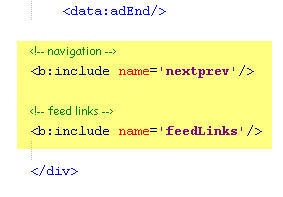
Search your template code for the tag <data:adEnd/>. There should actually be two of them. You want the second one. Below that code you want to paste:
<!-- navigation -->
<b:include name='nextprev'/>
<!-- feed links -->
<b:include name='feedLinks'/>
The final block of code should look like this:

You’ll then want to style this new set of links which is also easy to do. Scroll back up to the top of your code and in the .css section you’ll want to add the following code:
#blog-pager-newer-link {float: left;}
#blog-pager-older-link {float: right;}
#blog-pager {padding:50px 15px 0px; text-align: center; }
This will make your new links aligned neatly instead of being squished to the left. You can style them even further (color, size, etc) but you’ll have to do that on your own.
Update 4/22/08 – Several people requested to have real 125 x 125 ads instead of the blank placeholder ones so this has been done. A new screen shot shows how this looks as well as the live demo. You can swap out the ads or keep them there indefinitely if you don’t have any ads to use.
Update 5/17/08 – Fixed the individual post image right align issue. You can easily fix this yourself if you’re using this template prior to 5/17. Search your template code for “.postmetadata” and then change the padding element of “15px” to “20px”. That will push everything down and align the images correctly. Thanks to Ricardo for his help on this.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- WP-Polaroid Blogger Template | MagzNetwork Wordpress and Blogger Solution on March 24, 2008
- Themes Online » Blog Archive » WP-Polaroid Blogger Template on March 30, 2008
774 Responses to “WP-Polaroid Blogger”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Careers Brac Net: "BRAC Career Opportunity careers.brac.net" Blogger Ad Code Converter (847 comments)
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (847 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (847 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (847 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (847 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (847 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (847 comments)
- Maria: "Very effective it is and It helps a lot for me. Thank you..." Blogger Ad Code Converter (847 comments)
- noob: "We carefully select honey to reach you with the highest..." Blogger Ad Code Converter (847 comments)



can some1 help me fix the image positions in the post? coz now its all moved out of places
Hi david, thx for provide the cool templates. i have a problem that:
1. There is no tag in my template, pls enlight me how to fix the bugs if ican find it?
2. I wanna make a summary in every post but like the firs problem there is no tag : which i can modified to make summary. Thx 4 ur attentions n please help me!
Hey David, wicked wicked template. I’m looking at implementing this for my blog, however I’m not very fond of the colors.
I’m a n00b when it comes to HTML/XML etc. and am unsure how to do this.
Thanks a lot!
Would I have to download the PSD files and change the colors in there and reconfigure the code? Is that too much work?
Is there a way to get a customized title on the polaroid as it is not there anymore?
@Matt, you’d just have to edit the template css code to change the colors. There might also be some images with colors — then you’d need to change them in a photo editing tool.
@Al-Mansur, what do you mean by no tag? Make sure you check the “expand widget templates” checkbox in the html code section before editing or searching the code.
Thanx for the template
I have linked to ur site
ur the best
one more thing
am i supposed to replace the # in href=’#’ wiht the links for CONTACT , ADVERTISE etc.
I am a noob
I owe ya one
@Ganesh, yep just put in the link instead of the #. I also don’t see the link you mentioned. The footer credit link has also been removed. 🙁
oh David I have added the link in Link Love 🙂
Did ya really think that I’d ditch ya 🙁
And I’ve the same problem as matty boosh ie
it displays the home, older posts and newer posts links twice after a post.
Pls fix the bug
I see that you have added RSS
wasnt there yesterday when I saw
Hello, I need some help with the 125×125 banners. I managed to add another 3 on top of the original 3 successfully. Now I need another 3 more. How can I add them without them sticking together? With 6, it is still ok. I just put a fullstop in between and they separated nicely. But the next 3 (3rd row is sticking to the second row). Hope I am making myself clear here. Please advise. 😕
This is a great template. I saw this earlier in Adii’s WordPress templates and great to know that you have converted this to Blogger.
In between, I found a comment about Popular posts for Blogger. I would like to clarify that there are a few versions for Blogger, AffiliateBrand version, Spotplex version and one from Feedjit. I have a detailed tutorial for the Spotplex version at my blog. If anyone is interested, they can take a look. Thanks.
hi, i’ve had great experience with this blog so far. but my google adsense does not work. is there a bug somewhere? also, i don’t know where to insert the code from feedburner where google adsense can be incorporated in the feeds. any suggestions on what to do? 🙂
outstanding template, and I’ve looked forever. However, back to the “read more” hack…you suggested a sep. css sheet. Any tips on how I can make that hack. work in this? I’ve followed the instructions, but obviously they aren’t for XML or this script. Any help would be greatly appreciated. Working on secret site to get kinks out first.
I don´t unerstand, I get an error saying that The document type declaration for root element type “html” must end with ‘>’.
how can I find the missing /html? 🙁
😛 This is just a really cool template: Keep up the great work, I wonder what template you can create that would beat this template as in regards to being downloaded.
I was thinking that the WOW template was good but this I believe is a little better…Great Job!
I am using this template for about 5 of my blogs so far! maybe more…I am so addicted to this template.
I show documentaries and movies on one of my blogs,, any suggestions what template I should use? Any chance you can design a blog for that…
you know video blogging is on demand these days I would love and be blessed for a template for that purpose.
once again thanks I will be sure to let everyone I know , know about eblogtemplates. 😛 😛
Glad you like it so much Danny. You might want to try either the Blogging Pro or Ads Theme Blogger templates for your movie blogs. They are both very cool 3 column templates.
🙂 Thanks David, I like those 2 templates as well not as much as WP-Polaroid but they are good. I currently am trying to use the Ads Theme Blogger template for a blog I have.
I am just trying to insert a photo with the title or I am just trying to fool around with the template so the template to look different , I guess I get some where with it.
once again thanks… I am so glad to have found e blog templates with easy to use templates with understandable instructions.
just one question I am trying to have a lot of articles on one of my blogs with out all the text…
for example (I will use this article as an example to try and let you know what I mean)
WP-Polaroid Blogger Template
I’m very pleased to announce the release of WP-Polaroid for Blogger! This template is full of cool features and took me a long time to convert from the original WordPress theme (by Adii) so I hope you appreciate it. Read More……
WP – Polaroid Blogger Template The Best!
So far on on eblogtemplates.com the WP Polaeoid Blogger Template is the best according to download results. Read More…..
The reader would click on the read more to see the full article or go to the page with the article.
I want to have around 12 articles on a page but do not want all the text with it. I want readers to just click read more to go to the story.
I think they call this expandable post or something like that… do you know the code on how and where to paste this in my template….
If so are the instructions user friendly and easy to use!
Great template. I’m a little new at this, so forgive me if this seems like a stupid question.
How do I change the Blog Name and link above the left text box to a logo instead of text?
Thanks!
Great wirk bro,such a nice theme.I’ll use it for my blog-album.
I am already using one of your theme here:
http://www.techsecret.blogspot.com
Craig, I don’t believe this template is setup to be able to easily change the blog name into an image. You can try by editing the header element in your page layout screen and see if that works. If not, you’ll need to tinker with the template code until you get it working. This template was designed to only display text at the top since an image might mess up the design and layout.
@dannydowney, there are several articles on the web explaining how to do this. You can start by reading our Adding the Expandable Link to Blogger article.
🙂 thanks David, I should have paid more attention to the comments there was one talking about the read more hack.
I think that is what I i mean. I am just trying to not have so much text and the front page of the blog and have more articles posted.
This is so good.
Hi David,
I really appreciate and value so highly you’ve found the time to answer all question regarding ‘Polaroid’. Now I still will ask for your help. After the update of February 25th, today I’ve noticed something that I was trying to fix it but I couldn’t. It’s about the ‘navigation’ and ‘feedlinks’. The problem is that when you hit for the permalink of any post, I am ( at least I) getting the ‘navigation’ duplicated and I would like to correct it.
Do you still have energy for provinding me some advice?
😎 Really Appreciate You also David for spending time to answer back questions we have. Thanks alot for the great template!
hai, i just upload this template to my blog, it very nice, but if wanted to change the background color to be black, what should i do or change?
Just downloaded this template and I don’t see where I can change the navigation links. 😐
@Sean, you need to make sure to check the “Expand Widget Templates” checkbox in the edit html screen before trying to change the navigation links. Then it will show them in the code and you can edit them.
Hello
I can’t Change the Navigation Header Links
because I don’t find the code:
li>HOME
ABOUT ME
ANOTHER PAGE</li
WHERE IS IT?
please help me
:S
Hi David, I want to thank you for these cool templates. Like Craig I’m new to this stuffs and I’m just wondering how did you rotate the picture?
And also, I can’t find where to edit the HOME, ABOUT ME, ANOTHER PAGE, ADVERTISE, CONTACT, SITEMAP?
I will really appreciate if you can tell me especially the rotating of pic.
Thanks
Mhel and ii, please read comment #128. If you’ve already installed the template you won’t see those sections unless you expand the widgets.
~David
thak u so much David
do u like ?
http://readme4awhile.blogspot.com/
How do you remove the recent readers box? I’ve been using this design for a few weeks and would like to remove the recent readers box, but have not been able to isolate the code.
Oh I see! Thanks much man, I really appreciate this.
Hi again
I wanna edit my HEADER from LAYOUT – PAGE ELEMENTS
but I can’t do it because:
We’re sorry, but we were unable to complete your request.
When reporting this error to Blogger Support or on the Blogger Help Group, please:
Describe what you were doing when you got this error.
Provide the following error code and additional information.
bX-hjy7f4
Additional information
blogID: 2794174393073821364
host: http://www.blogger.com
uri: /rearrange
This information will help us to track down your specific problem and fix it! We apologize for the inconvenience.
What can I do?
http://readme4awhile.blogspot.com/
please
Is there another way to change?
What about LAYOUT – EDIT HTML?
I need 2 change my HEADER
http://readme4awhile.blogspot.com/
This is a very nice template..but my only problem/question is how do I change the link list color. I have added the color codes I want and it remains the same. I spent at leats 30minutes adding the same color in everywhere there is a color code to see if it was something I was doing wrong.But every thing change colors on the page exept the link list.PLease help
😛 thanks for this template. I made some adjustments please check it out. I also added your site to my Blogger Experts link THANK YOU SO MUCH!
thank u very much!
This template very eye catching but my only problem is how do I change ‘recent post’ and ‘recent comment’ title. I tried but it’s not work.
regards!
Anang, yb
you have to go to your Edit HTML on the Layout tab. Click on Expand Widget template and look for
/—
MYARCHIVE —/
change the MY and Archive on what every who want it to be
Hope it help!
http://www.mspinkbiik.com
anang
sorry it got erase..
make sure to look for
div class=’widget BlogArchive”
below it you will find
h3 class=’hdr2′
MYARCHIVE
I finally got the picture to change (from puppy) and resized it in Photobucket–but now it doesn’t display the whole picture–and it’s not fitting within the polaroid frame.
Can you help me?
Thanks
Hi there! i loved this template. I am hoping to be able to modify the color a bit and add some widget and other add-on stuffs. I got trouble when finding the “Post footer” code to add the “add this” button. Can u help me? Btw, I seem to lost the Polaroid Picture even though the code is still untouched. Pls give some light on this. 🙂
Good job man!!
I am trying to show posts on the right and colomns on the left.
I figured out how but something weird happens, like when i add a widget that should go upside the posts, that shows up on the left instead of right.
Any suggestions?
Thank you David
Thank you for the Template…Liked it a lot!!
But my search “TextBox”(top righthand side) is not taking any character?? why is that…
http://www.uploadtherevolution.blogspot.com
Hey sorry its working now 😛