(Don't have an account yet?
Register for free!)
Blogger Template Info
- Author: eBlog Templates
- Views: 68,059
- Downloads: 0
- Added: Feb 13th, 2008
- Rating:
- Live Demo
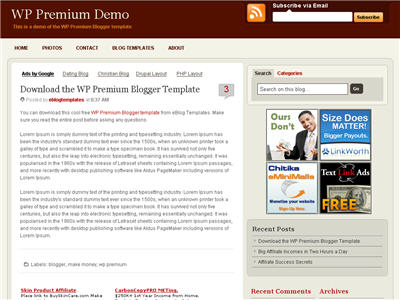
WP Premium Template

After hours of code editing and tweaking, I’d like to welcome WP Premium Red to the eBlog Templates library. This gorgeous and powerful three column fixed width template originally designed for WordPress, can now be yours for free (all I ask of you is to please keep the footer links intact as a token of our hard work making this for you).
I’m sure most of you have seen this premium free theme before and wished it was available for Blogger. Many WordPress users were shocked to see this theme available by R.Bhavesh for free, including myself. I love the simple yet nicely laid out design. It reminds me a lot of the ProBlogger site which is in a league of it’s own.
I’d also like to note that there are no javascript external file dependencies in this Blogger template. Most free templates you download with javascript features link out to an external .js file and while the template might work well at first, it’s only a matter of time before it breaks.
All of the template images are also hosted on our Pro Photobucket account which has unlimited bandwidth. For you that means the images will always be there and not suddenly disappear at the end of the month. You might want to copy these images to your own server regardless just so you’ve got complete control of them.
This Blogspot template includes all the features of the original WordPress theme (even the javascript side bar tabs!) and all you need to do is configure them.
Features include:
- RSS feed
- Feedburner subscribe to email
- Three 125×125 ad spots
- Dynamically created header tabs
- Search bar
- Very cool sidebar tab switching without the page reloading (Never used on a Blogger template before!)
- Recent comments and posts widgets
- Topics and Blogroll widgets
- Footer link widget
Configuration
This template was built to make it easy for you to setup without touching much of the code. Most sections were built using widgets so you’ll just need to edit each one accordingly. Follow the steps below to correctly setup the template so it will look like the screen shot above.
Before we begin, I want to point out the very cool sidebar tab switching feature. You probably didn’t notice it right away so look at the search box on the right side. Notice the second tab called “Categories” and click on it. Assuming you’ve got at least one category, you’ll instantly switch without the page reloading. Pretty cool huh? This was part of the original design for WordPress and eBlog Templates specially converted it over to Blogger using Javascript.
Header Tabs
When you first load up the template, you won’t see any tabs. Don’t worry, it’s working properly and you just need to add new tabs. Unlike other Blogger templates, you don’t need to edit the code to add or remove tabs. Just go into the page element area and click on “edit” within the “Top Tabs” widget. Surprise, it’s a simple link list widget so just add as many tabs as you want with ease.
Subscribe to Feed Via Email
This section you actually need to edit the code to make it work properly. It’s wired up to work with Feedburner and all you need to do is pop in your id. Edit the template code and look for this section:
<input type="hidden" value="https://feeds.feedburner.com/~e?ffid=YOUR-FEED-ID-HERE" name="url"/>
<input type="hidden" value="YOUR BLOG NAME HERE" name="title"/>
Replace the YOUR-FEED-ID-HERE and YOUR BLOG NAME HERE with the appropriate values given to you from Feedburner.
If you have an Feedburner account, you’ll want to setup your RSS feed as well. Right above the section you just edited, you’ll find this code:
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><span class='rss'/></a>
Replace <a expr:href='data:blog.homepageUrl + "feeds/posts/default"'> with something like this <a href="https://feeds.feedburner.com/YOUR-FEED-HERE">. Read our “How to Setup Feedburner on Blogger” article for more details.
100 x 100 Ad Spots
This section is just an html widget so you can either delete it or paste in a few ads. The default ads will disappear once you fill the html widget box so don’t worry about touching the code. There’s nothing special about the ad formatting. The current ad code looks like this:
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb1.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb2.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb3.gif"/></a>
Recent Posts & Comments
Next we’re going to move down the sidebar and setup the recent posts and recent comments widgets. Instructions have already been written in another article so please read “How to Setup Your Recent Comments & Posts” post.
Topics and Blogroll
These are just simple link lists so feel free to remove them or add links to them. There’s plenty of sidebar space since there’s two sidebar columns.
Ads Widget
This small html widget defaults to a Text Link Ads button as an example. Once you put something in the html box, this default ad will disappear. If you haven’t heard of Text Link Ads before you might want to take a look. It’s a great site which allows you to sell links on your blog. Read more about Text Link Ads for Blogger.
Footer Link Widget
Just like the original WordPress design, this template also has the option to add footer links to match the top tabs. Unfortunately there isn’t a way in Blogger to automatically print out the same set of tabs so if you want to use this feature you’ll just need to enter the exact same tabs in this link widget.

This is what it should look like once you’ve added a few links. Some people don’t bother even using this widget so feel free to remove it or just not add any links to it.
Thanks to R.Bhavesh for the amazing design and deciding to give it away for free. I’d also like to thank Ivan over at Zona Cerebral for which portions of his template were used in creating this enhanced version. Template was converted into the new xml Blogger format by eBlog Templates.
Revision History
Update (2/15/08): This template has been updated to include the Blogger page element layout editor missing scrollbar fix. I’ve added several new css elements like body#layout CSS selector to add CSS styles that adapt templates to the editor.
Update (2/17/08): A bug was found in the search widget of this template (thanks Kenneth) which has been fixed. Anyone who downloaded this template prior to 2/17 will need to either re-download the template or make an easy one character fix to their existing template. I recommend backing up your template before you make this change. The fix is as follows:
Search your existing template for the following bit of code and replace the “s” with a “q“.
value="Search on this blog…" name="<strong><font color="#ff0000">s</font></strong>"
should be
value="Search on this blog…" name="<strong><font color="#ff0000">q</font></strong>"
After you make this change, save your template and the search box should now work properly. Sorry for the bug but at least it’s an easy fix right?
Update (2/18/08): A new bug was found in the individual posts section (thanks Nick). The date was being shown twice in the post header. If you downloaded this template prior to 2/18, you can easily fix this without downloading it again. Go into your template layout editor and edit the blog posts module. Uncheck the 3rd box down and save. It should now be fixed.
Update (4/22/08): The previous 100 x 100 ad spots weren’t very popular and have been replaced with 4 of the more standard 125 x 125 size banners. The default comes with four great ads which you can either keep or replace with your own. I recommend keeping them if you currently don’t have any ads to use. Then click through and sign up with each of the 4 ads and put your own version on your blog instead.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Blogger Sponsors
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker




Top Tabs Doesn’t work properly
plz make it correct
First of all great template! Very high quality and I thank you for making it free to us.
I have been trying for days to make it look and work correctly and I cannot seem to get the tabber tabs or the search field to show up. I cannot see a way to add categories either. I can drag other elements under or above the tabs in the ‘page elements’ section, but I cannot edit the categories element itself. Its not that they are showing up but not working properly, they aren’t even there! No search, no javascript tabs right above the search.
Any help getting the search field and other javascript tabs to show up would be great.
Thanks again for the template, and the help.
I should add that I think I have followed the instructions on how to install this. Ive uploaded and changed the feed info as stated(I think). I havent changed anything in the search section as I cannot see what, if anytihng, I need to change in the code. I can get the feedburner subscribe and everything else to work, just no search tab or categories tab. No tabs up there at all. Just the elements I add stacked one on top of the other. No tabber javascript coolness. Help please.
I fixed it!
I was comparing the source code from silvias site: http://regoladelsedici.blogspot.com/ to mine and decided to start swapping code to see if I could troubleshoot it.
Long story short, just by switching out the tabber/search part of the code, it worked! I haven’t analyzed all the differences but there are a few.
Thanks again for the template…and comment/troubleshooting section.
it is free and good.
Any way to ad a fat footer to template?
Hi Dave,
Subscribe via email results in “Feed does not have subscriptions by email enabled.” Problem is, I have always had it enabled for this blog.
well, blogger bar DISAPPEAR !!!
my navbar disappear when i set up this template and viewed the blog.
does somebody could help me to resolve the problem, please ?
Is the “links to this post” text supposed to be that big? check bloghoc.com
no, im talking about the navbar: the BLOGGER bar which is written: “new post”, “customize” & “sign out”.
because without it i can’t do anything.
@zbleuks
Try this:
1. In your HTML template look for “#navbar-iframe” block.
2. Set the height to 30px instead of 0px.
3. Remove “visibility:hidden;”
4. Remove “display:none;”
5. Save and see the result.
Even if you do not have the navigation bar, you can always edit your blog by logging in to http://www.blogger.com.
andygimpaya,
you are a BOOOOOOOOOOOOOOOOOOOOOOOOOOOOOSS !!!
😎 thanks !
sorry, its me again.
anyway, you are here to help us. lol
why i haven’t on my blog things i have put in red here:
http://img145.imageshack.us/my.php?image=wppremiumredbloggerve9.jpg
and is it possible to erase things i have put in red here:
http://img522.imageshack.us/my.php?image=wppremiumredbloggerpe1.jpg
thank you for advance !
well…the good links:
http://img522.imageshack.us/img522/5946/wppremiumredblogger1ig7.jpg
&
http://img504.imageshack.us/my.php?image=wppremiumredblogger2kx2.jpg
😳 😳 😳
Hi I have download and installed this template on my blog
its working really well
the only problem I’m facing with it is remving nofollow from comment filed
i want to remove nofollow from my comment filed so the person who leav comment on my blog will get linkback
but every time i remove it it gives me Error
Error message
We’re sorry, but we were unable to complete your request.
When reporting this error to Blogger Support or on the Blogger Help Group, please:
* Describe what you were doing when you got this error.
* Provide the following error code and additional information.
bX-cxyu7t/quote>
can u pleas help me with this ?
@zbleuks,
To remove the AdSense ads above the post, go to Layout view. In Blog Posts, remove the HTML widget or replace the AdSense code in it with your own.
@ andygimpaya
well, if you see the pictures, its not about AdSense ads.
i finally resolve my problems ! 😎
@zbleuks
Congratulations!. Share to us what you did.
Hey my sidebar tab is not working the way it should my both tabs are open together search tab is on top category 😐
can some one pleas help me fix this problem?
LOVE the template! Thanks for all your work, David!!
A couple of questions:
1. I’d like to put “Contact” in the Top Tabs link list and use a mailto:// link, but even with deleting the http:// when entering the mailto://, it shows as http://mailto://. Any suggestions?
2. Comments – any way to enable Anonymous and/or Name/URL comments like Blogger templates offer? Townspeople tend to comment and many don’t have the affiliations you offer on comments.
Check out my blog when you get a chance. I’m still in the process of moving things over and customizing.
Hope to hear from you.
Thanks!!
Laura
One more question –
Love the sidebar tab feature – search and categories, but….I would like to use the Beta Blogger search widget on Blog Hendersonville instead of the search box you’ve provided.
Any way to do that??
Thanks again for any help you can provide.
Great and sleek looking layout!
I’m using it for one of my blogs now.
Anybody can help me with the following?
1. Replace the header with custom image header, instead of the default title/header?
2. Add another tab (e.g.archives) to the horizontal tab on top of the side bar, near search and categories.
Are this hacks possible? Thanks in advance for helping…
The first letter of the date header of each article posted in my blog is in small letter. How to do to have it in capital letter?
How to remove google ads from this ?? 😈
Great template? Can I change Fonts and Colors? I just get a empty box in the Fonts and Colors upper frame, not allowing me to change anything?
Thanks!
Dan
Also, can I change the Search/Categories box so that the Categories are the default view, rather than Search?
Thanks!
Dan
Having problem with the top tab. After adding links, its showing VERY LARGE fonts at the right side of the screen!
Here is the test blog address.
Please have a look! Using IE 7.
Please take note I’ve come across this problem below once (Blogger unable to save):-
We were unable to save your template.
Please correct the error below, and submit your template again.
More than one widget was found with id: HTML1. Widget IDs should be unique.
THE AUTHOR ARE USING “LinkList1” widget twice in the code. Locate for:-
Change the secon “LinkList1” widget to “LinkList4”
Thank you.
Good template but my search box not appear
Hey how can I change Fonts and Colors? I just get a empty box in the Fonts and Colors upper frame, not allowing me to change anything?
Thanks!
Alan,
I think you’ve got to lacate the search div id (under sidebar wrapper) in the template code and replace the original with you search code.
Roy also have got to change the text color in the CSS style in the template code.
This template has a lot of little things that don’t work like official Blogger templates. I’ve been looking at it as a good starting point with some fancy extras thrown in, but to make it work like a Blogger template a lot of tweaks and code changes are necessary. I’m trying to fix “comments” so that anonymous and others who don’t have an account included on this template’s comment form can leave a comment. This is a slow process for me since I’m not very code savy, but good learning experience.
Hey guys,
I need help!!!! I love this theme, but I want to spice it up by changing the basic title at the top to a custom image.
When I try to do so through the ‘edit’ panel, it changes the title to the image, but removes the ‘subscribe in a reader’ bit. Is there any way to keep the subscriber up, AND change the title to my own custom image?
Also how do I remove the google ads at the top of the posts area??? Please help. Thanks
Link: http://aucourantinthecaribbean.blogspot.com
Nice theme
This is a great template but I thought it needed some spicing up, so I modified it for my site (http://www.zixpk.com/). Check it out:)
If you guys have any questions feel free to send me an email to ken@zixpk.com, I will try to help wherever I can:)
~Cheers from the zixpk.com team
thank you nice template 😉
Can you help me out? I’m getting an error and can’t see or edit my Page Elements in Blogger Layouts?
Error Message: TEMPLATE ERROR: Invalid data reference post.id: com.google.layouts.framework.widgetview.GoogleMarkupException: No dictionary named: ‘post’ in: [‘blog’] TEMPLATE ERROR: Invalid data reference post.url: com.google.layouts.framework.widgetview.GoogleMarkupException: No dictionary named: ‘post’ in: [‘blog’]
Any idea what I did? Today I tried to add the AddThi s button and google analytics, so I was messing with the template. I did something, but I don’t know what?! Please help…
belief713,
I think u’ve accidentally deleted some portion of the template’s code. Open back the original code that you downloaded in a notepad and compare them line by line with your present code rewrite the missing part or, reload back the whole original code and you may lost some of your widget’s content. All the post is safe could be recovered by blogger. good luck.
I love this template! Been using it for a few weeks now. It has a very professional look to it and especially love the search/catergories widget.
Great job, David!
I also went to @Kenneth L.’s website. What he has done has just blown me away. Ken, can a non-programmer like me do what you have done (especially the black backgrounds and font changes?
@ Careful Shopper. Thanks for the comment I’m so happy that you like it:)
And of course you can do all the things that I have done to this template. It is really easy! If you want to change stuff like I did just go through the HTML code and look for any link that has a picture, and than replace it with your own. Trust me I knew nothing about computer programming before I started this, but with LOTS of trials and errors I finally started to understand a little bit more about how this all works.
So If you want to customize your blog I would recommend that you make another blog and upload this template. This way you don’t have to worry about making changes that would ruin you blog.
Lastly…to change the text color in any template you can just go to “Edit HTML (Under Layout in blogger).” Within your template code their will be number that look like this….
#ffffff (this color is white text)
#000000 (this color is black text)
#ff0000 (this color is red text)
#0030ff (this color is blue text)
when you see numbers like this you can replace them. Which in turn will replace the text color. To pick a custom color I would recommend that you have Photoshop or anything else that can tell you the number of the color that you want.
~I hope that this helps/inspires you, and best wishes from zixpk.com
Thank you zixpk.com. Your info will be a great help!
I will start to implement your suggestions today. 😀
Vic.
When I saw this template (all colors), I knew it’d be a great base for my recipe and healthy living blog.
Check it out, let me know what you think,
Jon
hello, please help. i was downloading the template, but after an hours the header background(red in color) got lost…and i dunno how to put it back again… thanks…
Is there a way to suppress the showing of categories at the first place when the page loads? I have got lot of labels and this makes the Catgories list showing long at the first instant. I would like to show the Search as default, instead of catgories when the page loads. You can load my blog and then you can see what I mean.
Thank You
I’ll have to second Lux’s questin/request – we’ve many labels as well and it loads slowly.
Thanks
Got a solution from here , but do not know how to implement. Any thoughts by any geeks?
Great template. Need a little help with the top tabs, they are showing up in a very large font on the right of the screen, thanks for your help