(Don't have an account yet?
Register for free!)
Blogger Template Info
- Author: eBlog Templates
- Views: 68,059
- Downloads: 15,652
- Added: Feb 13th, 2008
- Rating:
- Live Demo
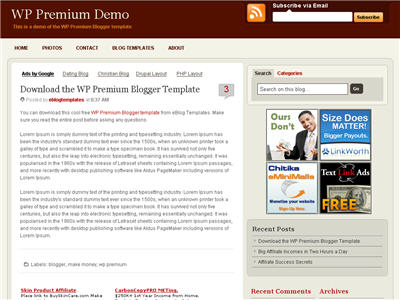
WP Premium Template

After hours of code editing and tweaking, I’d like to welcome WP Premium Red to the eBlog Templates library. This gorgeous and powerful three column fixed width template originally designed for WordPress, can now be yours for free (all I ask of you is to please keep the footer links intact as a token of our hard work making this for you).
I’m sure most of you have seen this premium free theme before and wished it was available for Blogger. Many WordPress users were shocked to see this theme available by R.Bhavesh for free, including myself. I love the simple yet nicely laid out design. It reminds me a lot of the ProBlogger site which is in a league of it’s own.
I’d also like to note that there are no javascript external file dependencies in this Blogger template. Most free templates you download with javascript features link out to an external .js file and while the template might work well at first, it’s only a matter of time before it breaks.
All of the template images are also hosted on our Pro Photobucket account which has unlimited bandwidth. For you that means the images will always be there and not suddenly disappear at the end of the month. You might want to copy these images to your own server regardless just so you’ve got complete control of them.
This Blogspot template includes all the features of the original WordPress theme (even the javascript side bar tabs!) and all you need to do is configure them.
Features include:
- RSS feed
- Feedburner subscribe to email
- Three 125×125 ad spots
- Dynamically created header tabs
- Search bar
- Very cool sidebar tab switching without the page reloading (Never used on a Blogger template before!)
- Recent comments and posts widgets
- Topics and Blogroll widgets
- Footer link widget
Configuration
This template was built to make it easy for you to setup without touching much of the code. Most sections were built using widgets so you’ll just need to edit each one accordingly. Follow the steps below to correctly setup the template so it will look like the screen shot above.
Before we begin, I want to point out the very cool sidebar tab switching feature. You probably didn’t notice it right away so look at the search box on the right side. Notice the second tab called “Categories” and click on it. Assuming you’ve got at least one category, you’ll instantly switch without the page reloading. Pretty cool huh? This was part of the original design for WordPress and eBlog Templates specially converted it over to Blogger using Javascript.
Header Tabs
When you first load up the template, you won’t see any tabs. Don’t worry, it’s working properly and you just need to add new tabs. Unlike other Blogger templates, you don’t need to edit the code to add or remove tabs. Just go into the page element area and click on “edit” within the “Top Tabs” widget. Surprise, it’s a simple link list widget so just add as many tabs as you want with ease.
Subscribe to Feed Via Email
This section you actually need to edit the code to make it work properly. It’s wired up to work with Feedburner and all you need to do is pop in your id. Edit the template code and look for this section:
<input type="hidden" value="https://feeds.feedburner.com/~e?ffid=YOUR-FEED-ID-HERE" name="url"/>
<input type="hidden" value="YOUR BLOG NAME HERE" name="title"/>
Replace the YOUR-FEED-ID-HERE and YOUR BLOG NAME HERE with the appropriate values given to you from Feedburner.
If you have an Feedburner account, you’ll want to setup your RSS feed as well. Right above the section you just edited, you’ll find this code:
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><span class='rss'/></a>
Replace <a expr:href='data:blog.homepageUrl + "feeds/posts/default"'> with something like this <a href="https://feeds.feedburner.com/YOUR-FEED-HERE">. Read our “How to Setup Feedburner on Blogger” article for more details.
100 x 100 Ad Spots
This section is just an html widget so you can either delete it or paste in a few ads. The default ads will disappear once you fill the html widget box so don’t worry about touching the code. There’s nothing special about the ad formatting. The current ad code looks like this:
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb1.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb2.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb3.gif"/></a>
Recent Posts & Comments
Next we’re going to move down the sidebar and setup the recent posts and recent comments widgets. Instructions have already been written in another article so please read “How to Setup Your Recent Comments & Posts” post.
Topics and Blogroll
These are just simple link lists so feel free to remove them or add links to them. There’s plenty of sidebar space since there’s two sidebar columns.
Ads Widget
This small html widget defaults to a Text Link Ads button as an example. Once you put something in the html box, this default ad will disappear. If you haven’t heard of Text Link Ads before you might want to take a look. It’s a great site which allows you to sell links on your blog. Read more about Text Link Ads for Blogger.
Footer Link Widget
Just like the original WordPress design, this template also has the option to add footer links to match the top tabs. Unfortunately there isn’t a way in Blogger to automatically print out the same set of tabs so if you want to use this feature you’ll just need to enter the exact same tabs in this link widget.

This is what it should look like once you’ve added a few links. Some people don’t bother even using this widget so feel free to remove it or just not add any links to it.
Thanks to R.Bhavesh for the amazing design and deciding to give it away for free. I’d also like to thank Ivan over at Zona Cerebral for which portions of his template were used in creating this enhanced version. Template was converted into the new xml Blogger format by eBlog Templates.
Revision History
Update (2/15/08): This template has been updated to include the Blogger page element layout editor missing scrollbar fix. I’ve added several new css elements like body#layout CSS selector to add CSS styles that adapt templates to the editor.
Update (2/17/08): A bug was found in the search widget of this template (thanks Kenneth) which has been fixed. Anyone who downloaded this template prior to 2/17 will need to either re-download the template or make an easy one character fix to their existing template. I recommend backing up your template before you make this change. The fix is as follows:
Search your existing template for the following bit of code and replace the “s” with a “q“.
value="Search on this blog…" name="<strong><font color="#ff0000">s</font></strong>"
should be
value="Search on this blog…" name="<strong><font color="#ff0000">q</font></strong>"
After you make this change, save your template and the search box should now work properly. Sorry for the bug but at least it’s an easy fix right?
Update (2/18/08): A new bug was found in the individual posts section (thanks Nick). The date was being shown twice in the post header. If you downloaded this template prior to 2/18, you can easily fix this without downloading it again. Go into your template layout editor and edit the blog posts module. Uncheck the 3rd box down and save. It should now be fixed.
Update (4/22/08): The previous 100 x 100 ad spots weren’t very popular and have been replaced with 4 of the more standard 125 x 125 size banners. The default comes with four great ads which you can either keep or replace with your own. I recommend keeping them if you currently don’t have any ads to use. Then click through and sign up with each of the 4 ads and put your own version on your blog instead.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
417 Responses to “WP Premium”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (846 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (846 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (846 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (846 comments)
- Maria: "Very effective it is and It helps a lot for me. Thank you..." Blogger Ad Code Converter (846 comments)
- noob: "We carefully select honey to reach you with the highest..." Blogger Ad Code Converter (846 comments)
- Textile Mentor: "This post is very creative I liked it. keep..." Blogger Ad Code Converter (846 comments)




Clyde, before you upload your template you should open it in Notepad and search for http://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb1.gif
That is the first of three of the ad placeholders you need to replace. Then paste in your new ad banner in place of that code. Do the same for the other two spots. The banner images you use need to be hosted somewhere first though. You can test this if you first just paste the raw url into your browser location bar and see if they work.
If you don’t even have ads to use, it might just be better to remove this section all together and avoid having to host the images and paste them in.
@japa
Here comes what you were asking—additional tab for blog archive. This 3-tabbed version comes in red, black and brown themes. You find the download site here.
@andygimpaya
hmm can u give me only the code
and tell me where to replace the code in this template..waiting thanx for the above help but still that cant help me
@japa
Codes were modified in several places. Better create a test blog site then use any of the downloadable templates. I’ll email you the full xml.
Thank you 🙂
hi, 😛
this template is cool but i would like to know how to change the ads size 100X100 to 125×125..
thanks.. 🙂
katy, yeah it seems like 125 x 125 ads are the norm these days. The original designer should go back and revise these spots. If you’re not a designer I’d recommend just using two 125 x 125 ads instead of three and see how that works.
I need help please.
I have uploaded the xml document just fine. But i cannot get the top tabs to work.
Please visit the site (very raw) and see how the top tabs are showing?
How can i fix this.
Any help would be greatly appreciated.
I forgot the site:
http://www.investemg.com
Please help 😕
@ Sara,
Your site looks fine. I have no idea what you’re talking about.
If you want, you can visit my site, get my contact info (in the sidebar), and send me a detailed description of your problem.
I will help you out, although I do not see a problem other than one of the link urls appear to be wrong.
I am a newbie at all this blogging stuff and I have been looking for a way to impress my readers with a new professional outlook. I have hit the jackpot with this one. Great work. Now I will be testing it.
More later
@ chnvx
Yes, right after I posted,it started working. Thank you for looking.
Now I need help with the subcribe via email. I read all of the posts but can’t figure it out.
This is the html code I found:
Subscribe to LIBERATION by Email
It looks nothing like the on the example shown on this page.
My original feed is: http://www.investemg.com/feeds/posts/default?alt=rss
And my feed address is:
http://feeds.feedburner.com/investemg/VRSC
The error i am receving: The feed does not have subscriptions by email enabled
I enabled in on feedburner.
Any suggestions?? I love this template!
this is the html code i found…
Subscribe to LIBERATION by Email
this showed as a link in the last post! Sorry
@Sara, you need to log in to your feedburner account and turn on email subscriptions. It’s a quick and easy “activate” button you need to press which will then fix your error. I don’t remember the exact location otherwise I’d tell ya but you should be able to find it. 😉
@David – yes, i already activated that.
But I cannnot figure out the correct html code to put in blogger. I believe that is the last step, am I right?
The html code I am finding is not the same one that is listed at the top of this page.
thanks for the help!
I’m really new and read over this entire site 2 times before asking my questions that are probably silly, but here goes…
1. before configuring the top tabs –do you have to set up a new “blog” page in blogger in order to have somewhere to link the tab to? Is that how people make more than 1 tab??? am I missing something
like i said —unfort. really new!
2. Also, once you upload the template (which i love!!!), do you have to do all the steps at that very time before hitting preview? meaning, top tabs, ads, configure everything mentioned or can you work on it as you go?
Thank you so much!
Meredith
Hi,
had been looking for good template for three months and I found it. I am still tweaking it but I like it already. Great work. I am helping others improve their blogs and that means I have found a place for them to get great templates!
Once again, great site and very helpful!
How can I add the FEEDIT (for live traffic feed?)
@andygimpaya
hey there you said u will mail me the code full xml
with the archive included as tab beside categories.
waiting waiting
japa_bits@yahoo.co.in
@japa
You may check your mail now. I sent you the modified code for the 3-tabbed brown template. The third tab shows your blog archive, so you may have to delete your existing blog archive widget. The xml templates for the red, black and brown themes of my 3-tabbed version are available for download here.
hi,
i really appreciate what ur giving this template as free. i already used this template. i like the new brown template.before using this template i need couple of things to know…how can i add adsense for search or it already included??? i can see in ur template serach web and avg. is this default in template??? and how can i delete topic..i want only categories.
it would be great help for me if u help me. thx in advance.
@KRH
You must create your own Adsense for Search account. Open your blog template in HTML view, click the Expand Widget Template checkbox, then edit the codes in the “searchform” class. Specifically, you need to replace ‘drandyvgimpaya.blogspot.com’ with your own blog url, AVG with your own blog name, and, optionally, my pub ID with your own. Use the Find command of your browser to look for ‘Topics/Categories’ and replace it with ‘Categories’.
hi david,
after installing haloscan(comment box)..my tab has been broken 😐 also linkback and comment tab mess.
can u look at my blog and tell me how can i fix it.
by the way i like ur comment box..cool icon…if u dont mind…can u tell me how u did it or its default wordpress comment box??
thx in advance
😈 gr8 ❗ gr8 ❗
e-mail2blog
great for what 👿 if u cant help ppl then just shut up
😯 Opss KRH, sorry, you got me wrong! I mean this template was gr8. Not pointing to yr problem. Sorry bro. I’m also like u, hv my own probs.
The recent posts and recent comments boxes don´t work.
PD: I need a feedburner account for this or only for the e-mail subscription?
My blog:
http://testeo303.blogspot.com/
As you can see it doesn´t show the recent comments and posts
😯
Hi ,
my website is at http://www.bollywood-hub.com
having problems with the categories tab . it doesnt melt into the background after loading as it is supposed to do and so it shows up and brings all my other colums right to the bottom as i have a lott of categories
any solution to this ????
Ok.. I don´t know what happened but now both widgets are working fine
Help. I really like this template, but I am having problems with the top tabs. It does not appears like that on the live demo and like that of everyone else’s blog. It is just BIG capitalized letters instead of the small lettering. How do I fix this?
My site: http://www.reliablepolitics.com
Nevermind, I think I got it.
Hello!
I have had this template for a couple weeks now, and I cannot get google analytics to track my webpage.
Any help or advice?
Thank you! http://www.investemg.com
Sara
@Sara, was it working on a previous template? I viewed the source code of your page and it looks like the google analytics code is in the wrong place. Try following this walkthru on how to install it properly.
@bollyhub, my guess is your blog title and description are too long so they wrap which ends up overlapping with the tabs. Try shortening them to test it and see what happens.
@John Doe, I just looked at your blog and both widgets seem to be working fine. Yes, you’ll need a feedburner account in order to use the email subscription feature.
Hi guys I was messing around with the html a little and after trying to save I got this error message:
“Please correct the error below, and submit your template again.
More than one widget was found with id: LinkList1. Widget IDs should be unique.”
Any ideas? Also, I am trying to add feed burner but I cannot find this link anywhere in my html that I am supposed to change: a expr:href=’data:blog.homepageUrl + “feeds/posts/default”‘> with something like this <a href=”http://feeds.feedburner.com/YOUR-FEED-HERE”
thank you!
Why does my label under my post have alot of space?
“Labels: Life”
http://www.mr-simplicity.com/
How do I rectify this problem?
The Tab seems not to be working for me and when I use image for the header instead of text, the subscription box is GONE!
@cesspit86, you can only use text for the header with this template as you have already found out. 🙁
@Nick, seems like two linklists have the same id so you’ll need to edit the template code and rename one to something like LinkList22. Before you try to edit the template code make sure to check the “expand widget templates” checkbox so all the widget elements will be showing. That will also solve your feedburner issue.
Thanks for your help so far. LOVE this template. What code do I remove to get rid of “feedjit” link. Everytime I remove it I lose the Live Traffic feature. Also, how do I edit the google adlinks at the top of each post to link to my adsense account and not eblogtemplates? Thanks!
How can I add another sidebar tab?
@JohnDoe|EagleEye|
Further up, I introduced the three-tabbed versions of this template (red,black, brown). You can go here or here. I hope this is what you are looking for.
I just want to know how to add tabs in my template. I´m looking for the source code in order to implement it on other templates, for example The Ads Theme for blogger
Hi guys I have been using this template for some time now. I like it a lot but I thought that It could use a makeover. That’s why I decided to do a total visual makeover of this template while still keeping the general layout the same for my site http://www.zixpk.com/ Please check it out and tell me what you think about it. If you guys request for it I will share the new template with all!
So check out my site http://www.zixpk.com/
@ Kenneth.
I love it! I just started using this template for my real estate investing blog. I really like the template but I feel it’s missing that WOW effect. Do you have the ability to use similar colors that i use on my page but use your style of header-wrapper.
I am interested in speaking with you more about revamping my page. please email me: sara@investemg.com
Thank you! Nice work!
Help, please. I downloaded the template over the weekend, and I love it. The only thing I’m still having problems with is the email subscriptions. I’ve activated the email subs. feature in feedburner for my account, and have replaced the appropriate coding as referenced above with my feedburner ID. I’m still receiving the message that this account does not have email subs enabled… does anyone have anything else I can try?? I’m stumped.
@cd
1) Be sure your Feedburner e-mail subscription feature is enabled
2) Copy your Feedburner feed ID from the HTML code provided by Feedburner
3) Look for “feedId” in your blog’s HTML template then replace any existing Feed ID with your own(it should be number like feedId=1938438)
@andygimpaya
YES! Thank you so much. That was it… I hadn’t inserted the proper numeric feed id. So clear when someone else explains it to you. Have a good one – and thanks again.