(Don't have an account yet?
Register for free!)
Blogger Template Info
- Author: eBlog Templates
- Views: 68,059
- Downloads: 15,656
- Added: Feb 13th, 2008
- Rating:
- Live Demo
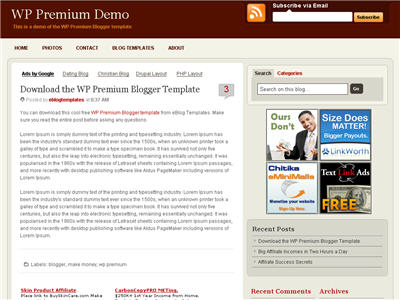
WP Premium Template

After hours of code editing and tweaking, I’d like to welcome WP Premium Red to the eBlog Templates library. This gorgeous and powerful three column fixed width template originally designed for WordPress, can now be yours for free (all I ask of you is to please keep the footer links intact as a token of our hard work making this for you).
I’m sure most of you have seen this premium free theme before and wished it was available for Blogger. Many WordPress users were shocked to see this theme available by R.Bhavesh for free, including myself. I love the simple yet nicely laid out design. It reminds me a lot of the ProBlogger site which is in a league of it’s own.
I’d also like to note that there are no javascript external file dependencies in this Blogger template. Most free templates you download with javascript features link out to an external .js file and while the template might work well at first, it’s only a matter of time before it breaks.
All of the template images are also hosted on our Pro Photobucket account which has unlimited bandwidth. For you that means the images will always be there and not suddenly disappear at the end of the month. You might want to copy these images to your own server regardless just so you’ve got complete control of them.
This Blogspot template includes all the features of the original WordPress theme (even the javascript side bar tabs!) and all you need to do is configure them.
Features include:
- RSS feed
- Feedburner subscribe to email
- Three 125×125 ad spots
- Dynamically created header tabs
- Search bar
- Very cool sidebar tab switching without the page reloading (Never used on a Blogger template before!)
- Recent comments and posts widgets
- Topics and Blogroll widgets
- Footer link widget
Configuration
This template was built to make it easy for you to setup without touching much of the code. Most sections were built using widgets so you’ll just need to edit each one accordingly. Follow the steps below to correctly setup the template so it will look like the screen shot above.
Before we begin, I want to point out the very cool sidebar tab switching feature. You probably didn’t notice it right away so look at the search box on the right side. Notice the second tab called “Categories” and click on it. Assuming you’ve got at least one category, you’ll instantly switch without the page reloading. Pretty cool huh? This was part of the original design for WordPress and eBlog Templates specially converted it over to Blogger using Javascript.
Header Tabs
When you first load up the template, you won’t see any tabs. Don’t worry, it’s working properly and you just need to add new tabs. Unlike other Blogger templates, you don’t need to edit the code to add or remove tabs. Just go into the page element area and click on “edit” within the “Top Tabs” widget. Surprise, it’s a simple link list widget so just add as many tabs as you want with ease.
Subscribe to Feed Via Email
This section you actually need to edit the code to make it work properly. It’s wired up to work with Feedburner and all you need to do is pop in your id. Edit the template code and look for this section:
<input type="hidden" value="https://feeds.feedburner.com/~e?ffid=YOUR-FEED-ID-HERE" name="url"/>
<input type="hidden" value="YOUR BLOG NAME HERE" name="title"/>
Replace the YOUR-FEED-ID-HERE and YOUR BLOG NAME HERE with the appropriate values given to you from Feedburner.
If you have an Feedburner account, you’ll want to setup your RSS feed as well. Right above the section you just edited, you’ll find this code:
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'><span class='rss'/></a>
Replace <a expr:href='data:blog.homepageUrl + "feeds/posts/default"'> with something like this <a href="https://feeds.feedburner.com/YOUR-FEED-HERE">. Read our “How to Setup Feedburner on Blogger” article for more details.
100 x 100 Ad Spots
This section is just an html widget so you can either delete it or paste in a few ads. The default ads will disappear once you fill the html widget box so don’t worry about touching the code. There’s nothing special about the ad formatting. The current ad code looks like this:
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb1.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb2.gif"/></a>
<a href="#"><img src="https://i254.photobucket.com/albums/hh92/eblogtemplates/wppremium/thumb3.gif"/></a>
Recent Posts & Comments
Next we’re going to move down the sidebar and setup the recent posts and recent comments widgets. Instructions have already been written in another article so please read “How to Setup Your Recent Comments & Posts” post.
Topics and Blogroll
These are just simple link lists so feel free to remove them or add links to them. There’s plenty of sidebar space since there’s two sidebar columns.
Ads Widget
This small html widget defaults to a Text Link Ads button as an example. Once you put something in the html box, this default ad will disappear. If you haven’t heard of Text Link Ads before you might want to take a look. It’s a great site which allows you to sell links on your blog. Read more about Text Link Ads for Blogger.
Footer Link Widget
Just like the original WordPress design, this template also has the option to add footer links to match the top tabs. Unfortunately there isn’t a way in Blogger to automatically print out the same set of tabs so if you want to use this feature you’ll just need to enter the exact same tabs in this link widget.

This is what it should look like once you’ve added a few links. Some people don’t bother even using this widget so feel free to remove it or just not add any links to it.
Thanks to R.Bhavesh for the amazing design and deciding to give it away for free. I’d also like to thank Ivan over at Zona Cerebral for which portions of his template were used in creating this enhanced version. Template was converted into the new xml Blogger format by eBlog Templates.
Revision History
Update (2/15/08): This template has been updated to include the Blogger page element layout editor missing scrollbar fix. I’ve added several new css elements like body#layout CSS selector to add CSS styles that adapt templates to the editor.
Update (2/17/08): A bug was found in the search widget of this template (thanks Kenneth) which has been fixed. Anyone who downloaded this template prior to 2/17 will need to either re-download the template or make an easy one character fix to their existing template. I recommend backing up your template before you make this change. The fix is as follows:
Search your existing template for the following bit of code and replace the “s” with a “q“.
value="Search on this blog…" name="<strong><font color="#ff0000">s</font></strong>"
should be
value="Search on this blog…" name="<strong><font color="#ff0000">q</font></strong>"
After you make this change, save your template and the search box should now work properly. Sorry for the bug but at least it’s an easy fix right?
Update (2/18/08): A new bug was found in the individual posts section (thanks Nick). The date was being shown twice in the post header. If you downloaded this template prior to 2/18, you can easily fix this without downloading it again. Go into your template layout editor and edit the blog posts module. Uncheck the 3rd box down and save. It should now be fixed.
Update (4/22/08): The previous 100 x 100 ad spots weren’t very popular and have been replaced with 4 of the more standard 125 x 125 size banners. The default comes with four great ads which you can either keep or replace with your own. I recommend keeping them if you currently don’t have any ads to use. Then click through and sign up with each of the 4 ads and put your own version on your blog instead.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- WP Premium Blogger Template | MagzNetwork Wordpress and Blogger Solution on March 24, 2008
- Themes Online » Blog Archive » WP Premium Blogger Template on March 30, 2008
417 Responses to “WP Premium”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Careers Brac Net: "BRAC Career Opportunity careers.brac.net" Blogger Ad Code Converter (847 comments)
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (847 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (847 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (847 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (847 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (847 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (847 comments)
- Maria: "Very effective it is and It helps a lot for me. Thank you..." Blogger Ad Code Converter (847 comments)
- noob: "We carefully select honey to reach you with the highest..." Blogger Ad Code Converter (847 comments)




@Dyimz, make sure you check the “Expand Widgets Templates” checkbox on the “Edit HTML” layout screen. That should reveal all the widget information. Then search for “YOUR-FEED-ID-HERE” with the dashes and you should find it.
Thanks a lot!
Hi, I love your template but I am new to building blogs and want to know how to how to use the link lists. I am trying to build a golf website for example and want to add different topics in the “Top Tabs” like “courses” “Equipment” and maybe a “rating” tap. I want them all to be an additional page of the blog but don’t undertand how to do this without actually creating a new blog so that I can add the link to it.
Would you or someone please expalin to me how exactly to do this.
Thank you for your help.
Case
@Case, the best way I’m aware of is to create new labels called “Equipment”, “rating”, etc. Then create new posts which will serve as your new page and put them in each label (category). Then create the tab link directly to the label results page. Hope that makes sense.
😉 Nice template! About the ‘sidebar tab’ i would like to add a new widget near to the tab: categories refered to the BlogArchive, please, show me how can i do that. I have duplicated the categories tab. Check my beta blog http://ilucho.blogspot.com/ 😀
Thanks
Lucho
sorry, but my english is not good.
First of all thank you for this template. This real looks like good. 😎
I want to ask; ” How can we use other WP premier Black and Brown in Blogger?” (Especially Black one.)
I found other templates but they aren’t work properly with blogger. 🙁
WP Premium Black.
http://zonacerebral.com/2008/01/plantilla-para-blogger-wp-premium-black.html#comment-1942
WP Premium Brown.
http://zonacerebral.com/2008/01/plantilla-para-blogger-wp-premium-brown.html
WP Premium Red.
http://zonacerebral.com/2008/01/plantilla-para-blogger-wp-premium-red.html
Gi…
Thanks for the tempelate..
Can i add one more item to the top side list.. other than categories..?
I need to add a link list.. Is it possible..?
One more problem is that… at the end of every post, the text, “Links to this post” appears in four lines.. How to get rid of this..?
Help me out.
Yeah.. it’s fine now..
I edited posts widget in the layout and unchecked the “links to this post”
And now.. the blog seems good.
Still, need to improve a lot… i’m learning..
Great thanks for your help
Is regarding subscribe to feed,we should copy and paste the code to our website or we just edit from website,because i cant find any code and i paste to code,it shows “the features is not activated”please assist
@Felex Tan
Sign into ur feed burner.. and “activate the email subscriptions”
And only then it works.. It’s working fine with mine.. 🙂
I’ll be converting this into a Black/Gray/White theme soon for my blog. I will also be turning the B/G/W version into a one column theme for my Tumblr blog if everything goes as planned.
I suck at this sort of thing but I know it can be done!
I just converted this theme into Gray/Black/White.
Spread the link like wildfire! FREE New Blogger Template!
http://blog.chvnx.com/2008/03/free-blogger-theme.html
Chvnx, that’s nice work. Feel free to convert any other of our templates as well.
My subscribe email is not working,i cant find any “subscribe email”at editor,pls assist/jk
felextan, make sure you click the checkbox on the top right of the html template editor window. That will expand all widgets and should display the subscribe email info for you.
Thanks for this great template. I did some modifications and here it is.
You will also see my modified WP Premium black version here.
Both have multi-level dropdown CSS menus and you may freely download the templates.
how come i can’t find this portion? 😕
Hello Buddy
just check out my blog at
http://arnolds-universe.blogspot.com/
i uploaded the xml file.
With this error pressing confirm, i uploaded the xml file
this was the error
Widgets are about to be deleted
Please confirm that the following widgets should be deleted. All the widgets’ configuration data will be lost.
Feed1
LinkList2
HTML1
Feed2
LinkList4
HTML2
Confirm & Save Cancel
but look at my blog total disaster i lost all the
recent comments part,topics and i cant find the majot part of the code its gone missing even after checking the expand widget box.Help me out Buddy i am new to blogspot
japa, did you not make a backup of your template before uploading the WP Premium template? I sure hope you’ve got one otherwise you’ve lost your old widgets. If that’s the case, you’ll need to set everything up again and once you’re done, make sure to create a backup in case this happens again in the future.
can u tell me the correct procedure to upload the xml file everything plzzzzzzzzzz
i created the blog again this time i have the backup file of the original blog but still resulted in disaster
http://i284.photobucket.com/albums/ll30/venki4united/gen/image.jpg
see this is wat i am got after uploading
Steps in using WP Premium templates.
1) Go to Edit HTML
1)Back your original template (Download full Template)
2)Browse for the new template then click Upload
3) If asked to delete existing widgets, click Confirm and Save
4) Click Save Template
5) After a successful Save, you have to reconstruct your previous widgets, including link lists, feeds, recent comments, etc. Your template back up comes handy if you have to copy/paste some scripts or html back to your new template. (You may open your xml back in Excel or notepad).
6) Be sure to put a widget below the Ads widget so that the 3 graphic frames become visible (I usually put their my Most Recent Feeds using a widget of my own RSS Feeds
7) To reconstruct the CSS Menu you have to edit the HTML. Click Expand Widget Templates and edit the <ul class below Replace all the http:// links by your own urls.
8) I’ll be here to assist because I feel responsible. But I assure everybody everything can be fixed.
thanx trying it out ….
love ur template
Sorry I feel I rushed my previous post a little bit. Here is a better instruction:
Steps in using WP Premium templates.
1) Go to Edit HTML
1)Back up your original template (Download full Template)
2)Browse for the new template then click Upload
3) If asked to delete a list of widgets, click Confirm and Save
4) Click Save Template
5) After a successful Save, it is better to remove all widgets below Ads widget. Do not delete the Ads widget. Click Save Template then reconstruct your previous widgets, including link lists, feeds, recent comments, etc. Your template back up xml comes handy if you have to copy/paste some scripts or html back to your new template. (You may open your xml back up in Excel or notepad). Do not worry if blogger experiences hiccups when saving. Close then open blogger until you make a successful save.
6) Be sure to create a widget and drag it right below the Ads widget so that the 3 graphic frames become visible (I usually put there my Recent Posts, a feed widget of my own RSS Feeds.
7) To reconstruct the CSS Menu you have to edit the HTML. Click Expand Widget Templates and edit the <ul class below . Replace all the http:// links by your own urls.(Include the links in your original LinkList menu, which is now non-functional).
8) I’ll be here to assist because I feel responsible. But I assure everybody everything can be fixed.
7) To reconstruct the CSS Menu you have to edit the HTML. Click Expand Widget Templates and edit the “<ul class” below “”. Replace all the “http://” links by your own urls.(Include the links in your original LinkList menu, which is now non-functional).
<ul class below div id=’crosscol-wrapper’
if u dont mind can u please send me the text document which contains the final code so dat i can copy n past in the html editor ,did u get wat i meant…
my email id japa_bits@yahoo.co.in
Great template. Thanks. I can get the “Links to this Post” to work. If I turn it on it tries to display with a comments bubble. Any ideas? Thanks.
Comment bubble is part of R.Bhavesh’s original design. You may turn off comments, post links, etc under Settings. The template is all yours so you may modify it as you like. Let us know if you find something great.
Thanks. I understand that. Any idea what I could do to prevent this from happening? My last post may not of been clear on the problem. See blog:
http://mytemplatetester-tcf.blogspot.com/ and notice what the “link to this post” looks like between the two posts.
Yes I take note of those overlapping texts and graphic when the Links to this Post feature is enabled. Try editing the body CSS. I’ll check it too.
Tony, the template wasn’t styled to use the “links to this post” feature so that’s why it’s not working for you. You’ll need to create a new .css element and style that yourself if you want to use that.
Andy Gimpaya, thanks for your support thus far. 🙂 I usually can’t get to and personally reply to all the comments here.
Andy and David – thanks for the quick responses. Andy, I saw your black editions – very nice work along with David’s here.
@andygimpaya
thnx man for the help
80% work done need small help with my recent posts widget i cant see the posts in the widget.can u please give me the xact code so dat i can add it from html/javascript page element.
@andygimpaya
hello buddy,:) may be i am learning a lot my problem is solved 100% Thanx for the help love
ur template design…..waiting for ur next release
i will try out different things n if i come out with something new i will inform you
have a nice time guys
@japa
You are welcome. I am glad you are ok. Recent Posts are your own RSS feeds. Go to
http://www.feedburner.com, register yourself, follow the instructions to get the Feed url for your sites/s. Open your blog in design view, drag a Feed widget to your Layout,enter the Feed url given to you by Feedburner, save, then see the result.
My version of this template has now been moved to:
http://chvnx.com/2008/03/free-blogger-theme.html
The link in the comment I made above is not valid.
@andygimpaya
hell0 pro there,
need a small help i need to put the archives widget just as one more tab beside the Categories can u help me out
@japa
Will try, but it may take time. The original WordPress template indeed has three tabs but it is not designed for Blogger. Let’s ask David too if your request is do-able. This template is ideal for bloggers who have lots of stuffs to organize.
I really like this template but I’m confused with the
125 x 125 Ad Spots. How can I change them and add my own ads? Can somebody halp me please?
Simply, you need to go into the template code and replace the ad urls with your own. Make sure you host the images somewhere before you try to link up the ads. Also make sure to check the “expand widget elements” checkbox before you try and find the template code to edit.
@andygimpaya
check out my blog at http://ondemandhelp.blogspot.com/
ne suggestions??
🙂 have a nice day
Search on this blog…
when i put my cursor on this the text box must be clear but the search on this blog text remains
u have to delete it manually can this problem be solved out….looking for a reply fat
@all pros here
Search on this blog…
this text remains in my search text box ,i have to remove it manually cant it be cleared when i click the cursor in the text box waiting for a reply…
“Simply, you need to go into the template code and replace the ad urls with your own. Make sure you host the images somewhere before you try to link up the ads. Also make sure to check the “expand widget elements” checkbox before you try and find the template code to edit.”
I’m not sure I understand. Let say I want to add 2 little square banners at top right,the place where are the 3 spots saying “your ad here”.
How am I going to do that?
Copy and paste the banner code, right?
But how am I going to remove the 3 grey images?
If I open and edit the template with Notepad, how will I find them. Do they have a name or something?
Sorry for my stupid questions but I am new to this.