Isn't this free template worth at least $1? |
|
|---|---|
| Your support allows me to continue to provide free templates. Any donation is appreciated. |
Blogger Template Info
- Author: Blog Crowds
- Views: 4,596
- Downloads: 3,484
- Added: Jan 14th, 2008
- Rating:
- Live Demo
Andreas02 Template

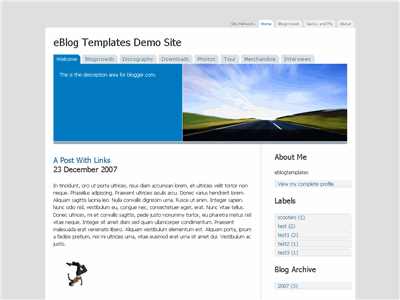
Tabs and more tabs. This Blogger template comes with two sets of tabs to add all the pages or links you want. Of course you can remove the default tabs or update the current ones to something more appropriate to your blog. It also comes with a header image of a fast moving road which is easy to change to your liking. I personally like the image and would keep it but it’s up to you.
Original design by Andreas Viklund and pored over to an xml Blogger template by our wonderful friends at Blog Crowds.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Jerin John: "Jerin John is a Google-certified SEO expert Kerala..." Blogger Ad Code Converter (849 comments)
- faris: "are you Looking for SOP writing services ? We are..." Blogger Ad Code Converter (849 comments)
- Careers Brac Net: "BRAC Career Opportunity careers.brac.net" Blogger Ad Code Converter (849 comments)
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (849 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (849 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (849 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (849 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (849 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (849 comments)




OMG! I’ve been searching for Soooooooo long for a tabbed blogger template. I am going to try it out when I get home from work. Keep your fingers crossed. I hope you are around if I need help!
Hi Lisa-
Were you able to get this Andreas 02 Blogger template to work? Please share your experiences with everyone! 😉
It takes a bit of work to get it working right, when i tried to add widgets they just don’t like right.
Hii David,
I have Andreas02 but its (.txt) not (.xml) files.
I use the (.txt) template about 17 days and it works fine and then suddenly I realize the older post and newer post button not showing up in the bottom of my blog? 😥
David, can you help me how to add older post and newer post button. 😉
thanks
http://freepspndsgames.blogspot.com/
@vandrix, if you didn’t download the template from here then I’m not familiar with the template code. You should contact the original authors or just change templates to another one. Sorry….
hi david..
nice template from you.. i really happy can found this template.david, can i change the photo in the headerof this template?
@franova, yes feel free to change the header image. Glad you like the template!
david, how can i add the function of previous post and next post in my template?
dou you have the function code?
thanks before..and i am sorry if my English is not very well 🙂
oia, please vist my blog ^_^
hey i’m kinda new to this and i dont understand why its only the xml file and not any images….
I really like the clean looks of this template. It took me a while to figure out how to edit the tabs, but once I did it was easy. My blog looks and feels more professional. Thanks!
Hey David, template looks great. I want to change the picture, where is it located in the HTML? I’m not able to change it in Eblogger.
see it here : http://spinningmoney.blogspot.com
Hi —
I’ve been able to customize a lot of the template to what I need, except for one problem.
I can’t figure out how to change the text from the “header” If you upload an image for your header, you have to enter text. I entered something for the photo, and that is exactly what will show up at the top. (in the above template, where it says “Andreas 02.”
Does anyone know where in the code I can take that out??
If any of you read that and want to know how to do the same thing, I figured it out here:
http://groups.google.com/group/blogger-help-howdoi/browse_thread/thread/bf60f34bfc0f1115/414f4621bc4147b4?lnk=gst&q=remove+title+from+header&pli=1
Scroll down to the last comment by “panther”
Does anyone have any problems with adding widgets to the side? Whenever I add a widget, they end up down at the bottom of the last post so you have to scroll way down.
very exclusive Templates
see this link to get more exclusive Template
OK…..how the heck do I use this template? I downloaded it but have no idea what to do next, HEKP! 🙂
I cant figure out where to change the tabs in the header. Not the very top ones but the tabs below the title.
Any have any ideas
nice template, i hope i can have template like this.