(Don't have an account yet?
Register for free!)
Blogger Template Info
- Author: eBlog Templates
- Views: 20,582
- Downloads: 14,714
- Added: Mar 14th, 2008
- Rating:
- Live Demo
Blogging Pro Template

If you’re looking for a great make money online Blogger template then I’ve got news for you. Blogging Pro is the latest and greatest web 2.0 template built just for that. This is another exciting cutting-edge Blogger template that we’re giving away for free and all we ask of you is to keep the footer links intact.
You might see some other conversions of this template out there but I promise you’ll find ours to be top-notch and feature-rich. Check out our live Blogging Pro for Blogger demo to see and interact with the template before you even download it!
This template was originally designed for WordPress by Design Disease and converted to WordPress by Blogging Pro. We loved this template but were disappointed we couldn’t find a good conversion for Blogger users so guess what? We converted it to Blogger ourselves!
It’s a rounded corners, web 2.0, three column, orange and shaded blue beauty with some great features and widgets you’d normally only find with a WordPress theme. Here’s a list of what’s included:
- Dynamic header tab creation
- Prime location AdSense header ad space
- Multiple rss feed subscription options ready to go (Blogger rss, Technorati, and Feedburner)
- Custom individual post date display
- Addthis bookmark and sharing individual post widget
- FEEDJIT live traffic feed widget
- Custom comments image display
- Three column footer with your recent posts, recent comments, and recommended money maker links
- Amazon deal of the day dynamic widget
- Clean and organized template layout editor screen
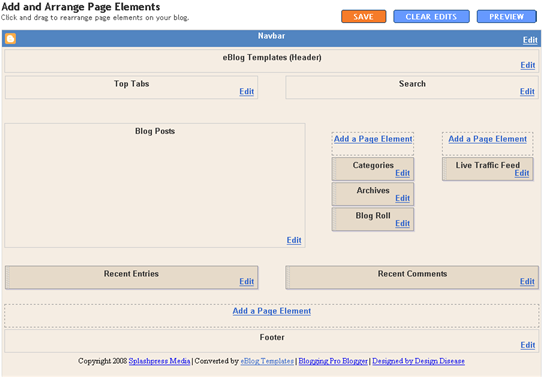
You can see from this screenshot that the actual editor is nicely setup so you don’t need to scroll or try and figure out how to click on the “edit” widget links. Most templates that you download make it tough to edit — not this one!

Now before you can get fully up and running with this new Blogger template, you’ll need to properly set things up. Please follow the steps below and read items carefully. The same questions are usually asked over and over by people posting comments, yet the answers are usually right in front of them. This is especially true for why the post date might not be working on your blog.Let’s start from the top of the template and work our way down each item. Don’t be too surprised when the template doesn’t look like the screenshot when you first load it up. You’ve got some configuring to do first! 🙂
Top Tabs Setup
This is actually pretty easy since the top tabs are a link list. You don’t need to alter the template code. Just go into your Blogger page layout and click on the “edit” of the “top tabs” widget. Start adding new links and then save. A “home” link will automatically appear once you setup this widget so you won’t need to add one. Save and refresh your blog to see the pretty new tabs you just created. Here’s what it should look like (different names of course)
![]()
Configure The Three Header RSS Links
This section is actually setup to dynamically work except for the Feedburner link. You’ll first need to have a FeedBurner account. If you don’t already have one, please read the “How to Setup FeedBurner on Blogger” article and then come back.

Once you’ve got your FeedBurner account, you’ll need to edit this template code and replace a few parts. Search your template code for the following text: <strong>YOUR-FEED-NAME-HERE</strong> . Replace the text with your FeedBurner name (i.e. eBlogTemplates is ours)
After you’ve changed this link save your template and check to see if it works. If you’re having trouble finding your feed name or id, please read our article above or see FeedBurner’s help section to locate it.
Header AdSense Setup
This is a great location for showing ads and we really like how the designer laid everything out. The default ads are just a placeholder but of course feel free to use them until you find a replacement. You’ll need to again edit the template code to swap out the ads. Search your template for <div class=”Syndicate”> and right below that is where you’ll find the ad code block.

Remember, when you paste in your own ads you will need to convert the ad code into a workable Blogger format otherwise you’ll get an error when trying to save it. Use our free AdSense Code Converter to change it automatically for you. You can also look at the existing ad code included in the template and use it as a model.
Individual Post Date Setup
This is a very important step and one that most people think is broken when they install the template. It’s not folks. You just need to go into your Blogger settings and make a small change before it will work.
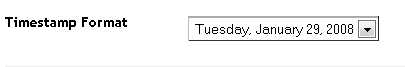
After you install the Blogging Pro template, go to your Blogger’s “Settings” => “Formatting” and look for “Timestamp Format”. Make sure you change it to this format: “Tuesday, January 25,2008? as shown below.

This needs to be set in this format otherwise the date won’t show up properly on each of your posts! Actually the date will most likely be blank and you’ll think the template is broken. Remember to change the TIMESTAMP FORMAT (fourth item down on the page) and NOT the Date Header Format option.
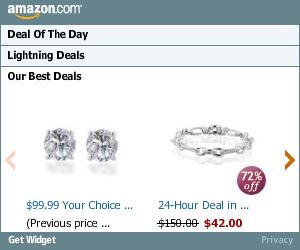
Amazon Deal of the Day Widget
This is actually a really cool widget put into the sidebar by default. If you have never heard of Amazon’s “Deal of the Day” then you’ve been missing out! Basically each day Amazon has one special item they drastically reduce in price.
Before you’d have to visit their site to see the deal but now it gets delivered directly to your Blogger site! If you want to replace or remove this widget you’ll need to edit the code and look for the following text “amazon-widget”. The line of code below that is the actual Amazon widget so just remove or replace it.
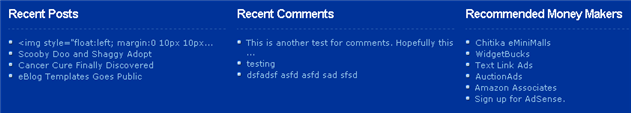
Footer Recent Posts and Comments Widgets
I really love this part about the template. In the past, your footer was an overlooked piece of real estate on your blog. With this template, it makes good use of your footer like many of the other pro bloggers out there today.

This one is easy to setup since we’ve already written an entire article dedicated to this. Please see “How to Setup Recent Comments and Posts Widgets” to configure these two widgets. These two widgets will both appear in the footer once you configure them properly. It’s a very good use of space and provides search engine spiders an entry point into your blog content.
Recommended Money Makers Section
This is the other footer element which comes already setup with our recommended money maker links and programs. This idea came from the ProBlogger.net web site and we included it in our template. You are welcome to keep the links intact or feel free to replace them with your own. You will need to edit the template code to swap them out and also have affiliate accounts setup with each vendor. It’s easy if you don’t have any accounts. Just click on each footer link to setup a new account. Search your template code for “Recommended Money Makers” and you’ll see the links below that.
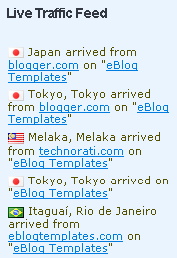
Live Traffic Feed Sidebar Widget
This is a really cool feature within this template and the best part is you don’t need to do anything to setup it up! There are some further options if you click on “options >>” on your actual blog page under the widget but that’s it. This is a sample of what it will look like once you start generating some traffic (or more traffic) to your blog.

You should now have the template all setup and ready to go. I hope you enjoy this beauty and please make sure to keep the footer links intact since numerous hours of my time and the original designer were put into making it. That’s all we ask for giving away this template! Enjoy!
Thanks again to Design Disease and the Blogging Pro guys for making this wonderful template available for free. It was a great challenge converting it to Blogger but it was well worth the trouble.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- 3 Column Blogger Theme - Blogging Pro | A New Morning - Blogging, Technology, News on March 19, 2008
295 Responses to “Blogging Pro”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (846 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (846 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (846 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (846 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (846 comments)
- Maria: "Very effective it is and It helps a lot for me. Thank you..." Blogger Ad Code Converter (846 comments)
- noob: "We carefully select honey to reach you with the highest..." Blogger Ad Code Converter (846 comments)
- Textile Mentor: "This post is very creative I liked it. keep..." Blogger Ad Code Converter (846 comments)




This is AWESOME! 😯
I will be switching very soon!
🙂
I really love this template. Actually, I’m haunting for a template to put more widgets to replace my current one. I’ve put my ads on the run too and it works wonderfully under Firefox, but for IE browser, the sidebars have been pushed down to the bottom of the page. Is there anything I can do to fix it up?
Important!!!!!!!!!!!!!!!!!!!!!
Hello, I am from Russian/ I’d like to thankyou for a wonderful website eblogtemplates.com
I am writing to you to recommend and ask you to create a template adstheme + blogging pro (these wonderful templates) I mean that it would be super powerful to mix these two temp (for example to apply the coulor of blogging Pro for ads theme template….)
Hi Roman, thanks for the compliment. You can change the colors of the Ads Theme to match the Blogging Pro theme if you like. They both are unique templates in their own way.
Really good, thank you…
Hi —this is absolutely amazing!!!
Thank you!
I am somewhat new at most of this, but have been non-stop learning now for 2 weeks or so and this ? may seem easy, but if i want an icon (i think the name or widget or just an indicator) to allow someone to email my post –how do i add that?
can it be done to this incredible template???
thanks
Meredith
hi, I really like this template and want to use it. But after installing it, the sidebars are pushed down to the bottom of the page in IE browser. Could you tell me how I can fix it? Thanks for any help in advance.
my blog url: http://christinerecipes.blogspot.com/
Can you check the template? I keep getting errors on blogger when I upload it.
Here’s the error message:
We’re sorry, but we were unable to complete your request.
When reporting this error to Blogger Support or on the Blogger Help Group, please:
* Describe what you were doing when you got this error.
* Provide the following error code and additional information.
bX-88mwzi
Additional information
blogID: 3795258803789903674
host: http://www.blogger.com
uri: /html
Great template which I am trying to set up on my blog now. I have some questions, though:
I am an Amazon affiliate and when I try to change the widget to include my affiliate ID, I get all kinds of errors. Any suggestions?
I want to change the fonts of the Title and post titles, as well as the color scheme. I know I can do this by hand in the CSS, but can you direct me as to exactly where and what I should place/replace? I have had to do this on other templates and it can take hours of trial and error.
Again, thanks so much for taking the time to make this great template and I hope that once I get it set-up, it will look as nice as the demo!
ManoDogs, you’ll probably need to convert the Amazon code before you paste it into the template. You can use our Blogger Ad Code Converter to automatically do this for you.
Regarding the css, I don’t know exactly which ones to edit off hand, sorry. I recommend downloading and installing firebug if you use firefox. It’s a great way to see into the css elements to know which ones change what.
Nice Templete I want to use this
i don’t see the download link.Please help me
Thanks
done!
Downloaded.Thanks for this theme
Hello, I need some help. For the Google Adsense at the top of the page, I’ve changed the google_ad_client to my publisher ID for the ads could not be displayed.
Please advice. Thank you.
Good job.. guys… thk’s 4 the template 😛
Thanks for the template. I Really like it.
Actually, I want to make sidebar (Two or single column) under the Amazon Widget. Also, I want to replace Google Ads in the header with my own ads (but actually with picture format). Please help me how to do that.
Amazon deal of the day dynamic widget, how can I remove this widget, I live in Holland so there is no use for it. But I can’t manage to remove the widget.
Thank you for this great template!
Honestly I love this template
I just want to ask you how to put adsense code beside posting ,I’ve used Blogger Ad Code Converter but the result very bad. Please help me to overcome this problem.
Hi,
Great template!
What do I need to do to modify the code so that instead of the name of my site as TEXT appearing in upper left hand corner of my header area, I can add a logo IMAGE.
thanks!
Matt
😎 dis iz awesome
@Matt, you’d need to go into the template and remove the “title” tag. Then replace it with the url to your new image.
Hi David,
Re: your comment, “@Matt, you’d need to go into the template and remove the “title” tag. Then replace it with the url to your new image.” can you be more specific as to the lines of code with the “title” tag.
I see a bunch of areas where there’s a title.
Could you provide the lines of code in your reply back and then show me what you would change in these lines of code by inserting a url of an image?
thanks so much!
Matt
@Matt, you’ll want to modify this block:
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</b:includable>
Replace both
<data:title/>tags with the url to your image. So use something like<img src='http://www.yourblog.com/images/your-image.gif' />That should do the trick. You might need to tinker with it a bit before it’s aligned properly though. Also make sure to backup your existing template before making any changes.
That did it! thank you!
Hi David,
One more question… In this blogging pro blogger template, how can I change the background color of JUST the post so it mimics what I’m currently doing here:
http://www.duelingtampons.com
(light blue post background while the background behind it is white)
thanks!
Matt
Hi David,
I tried to set “Read more…” ini my blog many times. Unfortunately I always failed to do it. There is extra code in your template,
then I could not set it with the code. All of blog tutorial mention if I want to set “read more”, the code must be:
Whould you please help me to set “read more” or “read summay” David…
I am sorry David. The code I wrote in the previus comment is not viewed.
I just asking you how to set my blog template using “read summary”or “read more”. Some blogs tutorial mention how to do it, but it doesn´t work in your template.
Great template, David. Can you tell me where I need to post my Adsense code so it shows on the end of every post? Thanks
Hi David Me also like your template. it works realy well.thanks for that.
http://forseekingattention.blogspot.com/
Thank you
Hi, David! What an awesome template. I have used eblog Free Templates for some of my blog coz all templates are cool. This site is one of the coolest and best free blogspot templates. I will recommend to my readers of eBlog.
Questions: (coz I’m still newbie)
1. How to add “READ MORE” script? Coz I could not find to add the script position. (I just follow the book I have bought?
2. I have changed the Feedburner ID with mine. But I dont know how to change the Technorati and RSS Feed with mine.Please explain.
Sorry to bother you… Success
Nice theme, i have use i for my blog
@Clement, thanks for the compliments. 😉
1) Did you read the post on how to add the “read more” link? We’ve got a pretty good tutorial article on this site. You can find it by searching in the search box at the top of the page.
2) All three links are next to each other in the template code. You’ll have to make sure you have a Technorati account setup first and then grab that link. The RSS Feed link should already be working by default.
Good luck!
@aco, there’s an option within your layout editor under the “posts” widget. Check the box there and then configure AdSense so it shows up. If you search Blogger’s help, you’ll find a tutorial there.
@Matt, first off just to let you know, your site loads very slowly. 🙁 And to change the background color of just the posts, you’ll need to go into the .css code and figure it out there. I’m not sure off hand what code needs to change or if it’s even possible. Sorry….I deal with so many templates it’s hard to remember each and every one.
Thx David 😀 i’m still a noob 😳
Thanks Bro.
One more please. I want to replace amazon-widget with another widget for exaample like aStore widget. I have found
<OBJECT classid="clsid:D27CDB…..
could you tell me start from where and until where?
Coz I have tried several replacements but failed…hehehe
Thx bro.
Thank you very much mate!
You made my blogspot look much better!
http://mikesmoneyclub.blogspot.com/
Cheers.
Hi, David!
I have posted some articles in my blog using this template.
Now, I want to register Google Adsense.
Question 1:
Is it Okay to register my blog url to Google Adsense while my blog is still using your Google Ads? because I haven’t removed your Google Adsense in my blog. Does it affect the approval process? Any tips to be approved by Google?
Question 2:
If I have more than 2 blog and I want to have all blogs with Google Adsense, do I have to register once or register each blog to Google Adsense?
Thanks David. I will register with your referral Adsense account. Sorry to ask many question coz I’m still new to this business. Thanks again
@Clement,
Question 1: Yes.
Question 2: You only have to register for one Google Adsense account. Once that’s setup, you can put the code on as many blogs as you want.
Thanks!
thanks bro! Success!
thanks for the beautiful template.. I just replace my blog’s template..
thanks alot..
Hi,
Love the template, 2 quick questions though.
Archives – Mine only go by year and I can’t get it to break out monthly, even if selecting monthly in the settings. Each time, it displays all of 2007 for instance. Thoughts?
Right Column – Is there any way to make the right column background white like the rest of the page? I checked out the code and have some ideas, but unsure of whether I need to change a color code somewhere or replace the photobucket file with a white background (new to html).
Thanks!
Thanks for this nice theme. May I know what’s the best position to embed the addthis script?
Hi, your template is really cool.
But when I tried to install Haloscan to the template, Haloscan tracback and comments menu are not shown.
I’m not sure if it is due to the template or Haloscan.
By the way, how do you add trackback menu to your site? I have used Haloscan for adding trackback to my Blogger site.
Hey there, I’m in a quandary. I love the template, my readers to too. It’s installed per my profile link and it looks clean and different.
However, my ADSENSE clickthrough has dropped dramatically. I’ve gone from 4-5% to 1%, so it’s basically going to cost bigtime to keep it going. Has anyone else seen this issue and any thoughts on how to better optimize? I’ve tried everything from an extra skyscraper column on the right to posting ads between posts. Still just a trickle. Any help would be appreciated.
I’m wondering if changing the whole template to white would help? also, any quick tips on how to widen the columns might help so I could insert widgets that are greater than 125×125
@dpritch15, first off, did you switch out the placeholder adsense code and id with your own? Make sure you’re actually using your ad code which could be the issue. Next compare your previous layout to the current one. You might want to review your Google analytics (if you’re using it) to see where people like to click most. Your older template might be a better layout for ads and more clicks.
it has some problems with firefox.
http://uploads.screenshot-program.com/th00a00064003e80-4449316131.jpg
i cannot chage the rss preference, i can’t even find it man, please message me at my message box, thanks man ^_^