Isn't this free template worth at least $1? |
|
|---|---|
| Your support allows me to continue to provide free templates. Any donation is appreciated. |
Blogger Template Info
- Author: https://fpbisa.com
- Views: 11,404
- Downloads: 21,936
- Added: Jan 31st, 2008
- Rating:
- Live Demo
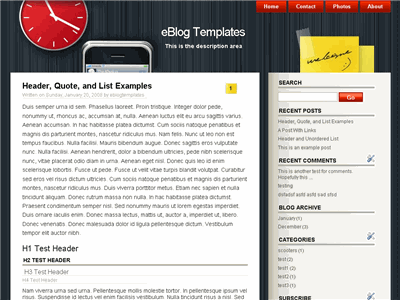
iWork Template

This fabulous, futuristic, and web 2.0 Blogger template is full of style and features. It’s an ideal template for someone who loves Apple’s look and or gadgets. Of course, if that it not your personality you can still download the template and use it however you like.
Some of the cool widgets this template includes are:
- Header Tabs
- Search Box
- RSS Feed
- Recent Posts
- Recent Comments
- AdSense
Everything works straight out of the box so no template code editing. You do have to configure some of these widgets before they will show up on your blog. To setup the recent posts and recent comments widgets please read “How to setup your recent posts/comments” article.
For the header tabs to appear, you need to edit that widget (it’s just a link list) within the Blogger page element screen. Just start adding new tabs and you’ll see them magically appear. No need to add a “Home” tab because it’s built into the default template.
All the widgets are movable (even the search box and rss feed) so you can reposition them to your heart’s content.
All images are hosted on our dedicated Pro photobucket account so you don’ t need to worry about broken images or hosting them yourself. If you’re more comfortable moving the images to your own server then go for it. I actually would just to know I’m in control of my images.
This template was designed by Nicola Di Trento (who for some reason is difficult to track down) for WordPress originally. Jacky or myself couldn’t find a link to his site to give him proper credit. iWork was converted into the new Blogger xml template by Jacky Supit and enhanced by eBlog Templates.
Revision History
4/16/08 – Created live demo site, Blogger AdSense code now works in between posts, added adstart & adend tags, added Feedjit widget, moved header title up.
Ready to super charge your blog? Check out our professional premium blogger templates or make money by joining our blog affiliate program!
Want to make your blog stand out from the crowd? I recommend giving your newly downloaded Blogger template a unique and personalized look. Read our Free Blogger Header Images article and find yourself a great custom header image!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Blogger 2 Column | iWork : Blogger Template : eBlog Templates | All Template Gallery | Gallery of the Best templates available on October 30, 2008
- Welcome to Knowledge Portal » 20 Amazingly Free Blogger Templates on February 18, 2009
- 120 Best Free Blogger Templates Around | Showcases | instantShift on March 8, 2009
95 Responses to “iWork”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Jerin John: "Jerin John is a Google-certified SEO expert Kerala..." Blogger Ad Code Converter (849 comments)
- faris: "are you Looking for SOP writing services ? We are..." Blogger Ad Code Converter (849 comments)
- Careers Brac Net: "BRAC Career Opportunity careers.brac.net" Blogger Ad Code Converter (849 comments)
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (849 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (849 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (849 comments)
- tokovvip: "situs togel hongkong tokovvip yang terpercaya ini..." Blogger Ad Code Converter (849 comments)
- tokovvip: "situs togel hongkong terpercaya hanya ada di tokovvip..." Blogger Ad Code Converter (849 comments)
- Wadud: "Very very helpful. Thank you." Blogger Ad Code Converter (849 comments)




another great theme
The top buttons ( Home, Contact , Photos, About) aren’t implemented in this template even though in the preview apear as if.
Can u please tell us what code must be introduced in the template so the same buttons apear
Thank you
@ZMNQ – For the header tabs to appear you need to edit the top nav widget and add the tabs. You can create whatever tab names you want. More information is above in the post description.
im new to this, i copy the format and pasted it into the edit template panel and it show this:
Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The document type declaration for root element type “html” must end with ‘>’.
@Ray, sounds like you didn’t select the entire template code when you copied and pasted it. Make sure you scroll all the way to the bottom of the template code and get the last “html” tag. The template does work…I just tried it myself. Good luck!
David I really appreciate your work. I want you to know am so excited to create my first blog 😀
Am getting so many errors and note that i just published 1 test post.
The errors are same what the above mentioned I tryed 2 ways 1 uploading the xml and am getting the warnning which says 1 widget should be deleted which is profile 1 and when I click confirm I get this blogger weird error
If I copy paste the code I get this error ”Please correct the error below, and submit your template again.
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Content is not allowed in prolog.” although am sure I copy the whole thing
plz help 😐
by the way I tried uploding other 3 temp n i get the same errors
problems solved 😎
hi! i love these templates, they are awesome. i have tried several different templates and i’m getting the same error messages as other’s have listed. i’ve been trying to read back and see how other people have solved them but i can’t find any help.
how do you overcome the problems with html not being closed properly?
thanks for your help!
I love this template, but the dates for my posts aren’t showing up– any suggestions on how to fix this?
webchic, did you go into your page layout screen and edit the main blog widget? There you can check the correct boxes to display the dates on your posts.
David, I did, and it doesn’t matter whether they’re checked or not I still get the same thing on every post: “Written on 11:17 PM by webchic” no date. This still appears even if I DON’T check the boxes to display date/time. I’ve looked through the code and can’t find anything that would fix this myself, but I might as well be looking under the hood of my SUV– I have no idea what I’m looking at.
webchick, make sure you change the 3rd or 4th option down for the date in your main blog widget. Right now it’s only showing the time which means it’s working properly…..just not using the correct format. That should make the date/time display properly.
😯 Nice job!
I would recommend you, though, to create a “Live Demo” so we can appreciate some other details 😉
Thanks for the suggestion Fernandooo1. A live demo is now available as well as several template fixed have been added.
You’re welcome. It actually looks better there and there some nice posts too. Sometimes I get kind of tired of those “LOREM IPSUM”.
Seriously: nice job. What I liked from this template was that it’s that it is very “customizable”… some others (I don’t wanna offend anyone) are just like a whole CSS mess and I get lost with some codes.
Sayonara,
Sorry, (am I asleep?!):
I meant “there are some nice posts” .. and I repeated “it’s”, “it is”.
Sorry…
You can check my blog (it’s in Spanish, actually). I’ve given it my “touch” 😉
Great template, the only thing I don’t like is that the header si so big. The reader must sroll down in order to see the first post.
Hi~ this is a great template! I love it! Thank you for sharing this. But I have the same problem with webchic, there is no “date” showing on my blog! How can I fix it? thanks a lot!
How can I remove the google ad words??? ❓ ❓ 💡 💡 😯 😯
@blogger, make sure to check the “expand widget elements” checkbox on the edit html page. Then search for the adwords section and you can remove or replace it there.
thanks for the great theme… not happy about the hassle of having to figure out how to get rid of your adsense and affiliate links throughout the design so I can configure it to my own needs!
@Jacob, glad you like the theme. The adsense and banner ads are placeholders so you can replace them with your own or just delete them all together like you did.
Hey just wondering how i can take your google ad banner on the top and change it to credit to my google adsense? thanks
Thanks for the great template. I have installed it at my custom domain
http://www.akshatgait.com
It’s working great however if you could tell me
1. How to add all bookmarking sites(stumble,del.icio.,digg) in one page element(html/javascript) so that they appear in a neat layout.
2. Similarly a single javascript for subcribing through rss and email.
It would be a great addition to the already great layout since right now when i try to add them; all of them need a different page element which spoils the visual appeal of the template.
Hi!
I really love this template.
But, it just won’t show in my blog. Did I do anything wrong?
Pasted the template into the “Edit HTML” box.
(A true newbie. Please help.)
It looks very attractive.Hi Can you please convert this theme to blogger?
I am already using one of your theme here: 😛
http://lexvanias-art.blogspot.com
I can’t seem to find the adwords section even after i have checked the expand widget .. could you kindly roughly point out to us where is it please?
Thanks.
hi, could u please, please tell me how i could remove the google ads from the template? 😕
i’ve tried removing this section:
<script type="text/javascript"><!–google_ad_client = "pub-6044026340890176";
/* 468×60, iWork Blogger Template */
google_ad_slot = "1156703571";
google_ad_width = 468;
google_ad_height = 60;
//–>
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
only to get the message:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The element type “body” must be terminated by the matching end-tag “”.
what should i do?? please help… 😥
Hai David,
i really like your template. i tried to copy paste it to my template, but it didn’t work. Is it because the downloaded file is in xml type?i’m really clueless since i’m not so good in reading html..
thanks for you help and nice to know u
Nice theme!
nice template
http://needforlogic.blogspot.com
Hello, could you tell me how you did your lightbox effect on the image please. I love it with the lope effect. I would love to use it on an African hair braiding salon web site I am working on right now
Thanks.
I can’t get the sharethis widget to work on this template…any ideas or help?
nice theme. however, can u pls help me?
I would like to show the date I posted my post. I’ve choose to show the date option in blogger layout. yet,it doesn’t show up. Only the time is stated.PLS HELP.THX
it's settle by my friend. thx
hey there.i love this template.But the only i dont like is the comment number just show you the number.
i prefer if it says ‘5 comments’ rather than just the number ‘5’
Can you help me out.I dont wanna change the template coz i love it.
please email me on how to do this.
tipsgoda@gmail.com
http://www.TipsGoda.com
hi…
i hve created a new blogger….
i wanna to instal this template…
how to do???
im a beginner….to creating blogs!!!
help me…soon!!!
waitin for ur reply!!!
yeah i’m using this one : http://spinningmoney.blogspot.com
wow! really cool!
i love it, and i think i will use it to my blog.
thanx for your sharing template ^_^
How come when I click post a comment on my blog It just brinks me to the end of the page and there no box or anything so U can add a comment how come that is???
How come I can’t have my comment Box embedded below my posts????
After I have uploaded this template this error message is being displayed..
We were unable to save your template
Please correct the error below, and submit your template again.
The new widget id “SearchSide” is invalid for type: HTML
Please help me… send me an email besides posting here
Hi’
very nice blog.I found here gorgeous Blogger templates.It’s very useful for me.Anyone can try it.Thanks for your templates.
great theme,nice Jacky !!!
Me Too Have da same problem as “ramaraobobby”..
It says
We were unable to save your template
Please correct the error below, and submit your template again.
The new widget id “SearchSide” is invalid for type: HTML
Please Help me what to do… I really love this template!
thanks dude ……….
http://indanactressingym.blogspot.com/
I have having the Same problem SEARCH side but i have eradicated it
Would you mind telling me how you took care of the Searchside error?