Premium Template Info
- Views: 9,806
- Added: Jan 2nd, 2009
- Rating:
- Price: Unlimited Use: $19.95
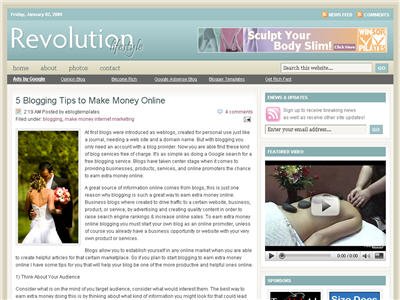
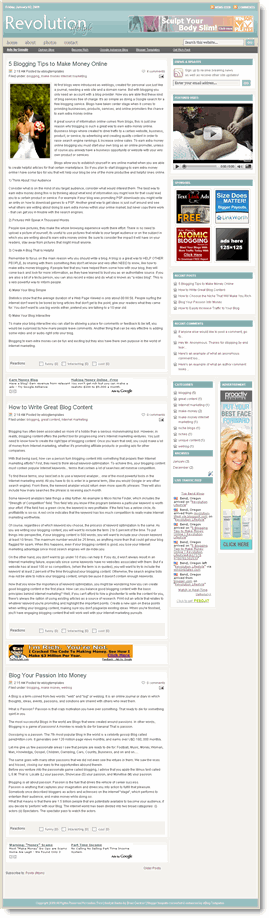
- Live Demo
Revolution Lifestyle Blogger Template

After creating the coolest premium Blogger template, Revolution Church, we decided to also convert the Revolution Lifestyle theme as well! Now you can choose between two of the coolest premium Blogger templates available today.
Not only has eBlog Templates ported this over to Blogger, we’ve added some great features to really turbo-charge and make this another great premium Blogger template.
This is the second premium Blogger template we’ve released that is virtually plug and play. No images to host or have to worry about the links breaking after a few months. No mucking with the template code to change colors, add tabs, modify AdSense code, etc. We’ve designed this template with the ease of usability in mind so Bloggers of all levels can utilize the full power of this premium template. Not only do you get this amazing template but you also get the full installation video series which walks you through configuring every gadget step-by-step.
Don’t be fooled by those free Lifestyle Revolution templates that are poorly converted to blogger. They might look nice from their demo but those templates usually require you to make all the changes within the code and stop working properly after a few months. They also don’t include a step-by-step video series.
You don’t have to take our word for it though. Here’s what just a few of our many satisfied buyers had to say after purchasing and using this template:
“I absolutely LOVE this template!” — Kristy
“Great job! Well worth the cost!” — Lydia

This Blogger template comes with a ton of advanced features including:
- Hosted images on Photobucket. Free use forever!
- Favicon support so you can add your own url icon
- Compressed CSS to speed up your page load times
- SEO-friendly page titles to help you rank higher in Google
- Multiple AdSense gadgets already included in prime locations
- Automatically highlight author comments
- Embedded JavaScript date code showing current day
- Fonts and colors support so you can change on the fly
- YouTube video gadget to show off your favorite video
- Link list gadget to easily setup your header tabs
- Recent comments and posts gadgets
- Integrated Blogger reactions support (new!)
- Built-in Feedburner RSS feed and email gadget
- FeedJit live traffic feed gadget
- Bonus – FREE 125 x 125 ad gadget!
- Bonus – FREE Step-by-step installation video series
I promise that you’ve never seen such a complete and professional Blogger template like this one. With the amount of time and effort we’ve put into this, it’s easily worth more than the cost. Ready to turn your blog into a masterpiece? Check out the live demo or buy this premium Blogger template now!
Important – Please Read Before Purchasing
This template does NOT work with the older Blogger Classic layout. Please make sure you are NOT using Classic layout before purchasing this template. Most bloggers are now using the newer layout so you most likely don’t need to worry. Also, eBlog Templates is not the original designer of this template. It was originally designed by WordPress theme mastermind, Brian Gardner. We have spoken directly with Brian and with his approval, have converted it to Blogger and made it available for sale. If you are a WordPress user, you can download his theme for free without any support (only works on WordPress not Blogger).
So why do I have to pay for this template then?
The cost of this template covers the many days of labor and effort put into converting this amazing design into a premium Blogger template as well as building the step-by-step video series. Your purchase does include the complete instructional “how to install and configure” the Revolution Lifestyle Blogger template video series. If you think about it, it’s actually a small price to pay for such a functional, advanced, and professional Blogger template. Buy this premium Blogger template now!
Refund Policies
Since this is a digital product there are no refunds after payment has been made. Please make 100% sure you want this template before making the purchase. You also need to be willing to spend 30-60 minutes configuring the template before it looks like the live demo. Our free video installation series will make it easy. We want you to be successful!
Since we can’t test every single Blogger gadget (including 3rd party gadgets) we can’t promise they will all work with this template. Every blog is different and some of your existing gadgets might not be compatible which means either the gadget will need to be removed or modified accordingly. We do provide community-level support which means posting your questions as comments. The installation videos that accompany this template are designed for skills of all levels.
Affiliate Program
Want to put some extra money in your pocket? Why not join our affiliate program and become part of the eBlog Templates sales team! You will earn 30% for each sale you make (i.e. $20 template = $6 for you!) We use E-junkie which is the industry standard for handling affiliate sales. Join now and start making money selling this premium template today!
Buy this premium Blogger template now!
If you like this post then please consider subscribing to our eBlog Templates RSS feed. You can also subscribe by email and have new templates and articles sent directly to your inbox.
Trackbacks
- Revolution Now Becomes Blogger Pro Templates | Viet Blog Viet dot Com on February 22, 2009
- Revolution Now Becomes Blogger Pro Templates | All about Financial Tips and Analysis on February 23, 2009
236 Responses to “Revolution Lifestyle Blogger”
Blogger Sponsors
- Get Paid to Write Reviews on Your Blog
- Yaro Starak's 10 Great Blog Traffic Tips
- Create Cool Images With a Wet Floor Effect Maker
- Why Most Bloggers Are Stuck - Reporters vs Experts
- Google Friend Connect - New Social Network
- Mashable's "70 Fresh & Modern Blogger Templates" List
- Free Blogger Training Videos
- Improve Your Google Rankings in One Easy Step
- "What Blog Template Should I Make Next?" Contest Results
- Top 5 Free Blog Header Image Websites
- Improve Your Blog in 31 Days – Guaranteed
- Build a Better Online Business with WordPress
- Become a Blogger Just Reopened – 5 Days Only!
- Roadmap to Become a Better Blogger
- Free Image Hosting – Photobucket
- How to Install Google Analytics on Blogger
- Improve Your Google Rankings in One Easy Step
- 50 Excellent Blog Footers
- Free Instant Blog Logos
- Create Cool Images With a Wet Floor Effect Maker
- Amal: "Seeking reliable SOP Writing help for your Higher Studies?..." Blogger Ad Code Converter (852 comments)
- Amal: "Seeking reliable SOP Writing help for your Higher Studies?..." Blogger Ad Code Converter (852 comments)
- Rahul: "Struggling with deadlines in UK assignments? This UK..." Blogger Ad Code Converter (852 comments)
- Jerin John: "Jerin John is a Google-certified SEO expert Kerala..." Blogger Ad Code Converter (852 comments)
- faris: "are you Looking for SOP writing services ? We are..." Blogger Ad Code Converter (852 comments)
- Careers Brac Net: "BRAC Career Opportunity careers.brac.net" Blogger Ad Code Converter (852 comments)
- Lyrics: "It was a useful document. Thank you." Blog Videos (66 comments)
- Birthday: "Hello. It worked great for me, thank you." Blogger Ad Code Converter (852 comments)
- paus88: "situs slot yang sangat gacor yang pernah ada di Asia..." Blogger Ad Code Converter (852 comments)
- paus88: "paus88 is the most exciting slot site that has ever..." Blogger Ad Code Converter (852 comments)




Recently Blogger made a change affecting thousands of 3rd party templates like ours. Their intentions were good but it’s caused more harm than anything. I have since fixed the problem for our premium templates so anyone purchasing this template or the Premium Revolution Church template will not be affected. If you purchased it in the past and are now having problems, please let me know and I will provide you with the latest fixed version.
I sure hope Google realizes the mistake they made and switch it back soon. Thanks for being patient and understanding.
hi..I want to need blogger template upload file
I can’t download this file.pleace help
thanks
David – the theme works really well for us. Would be grateful if you could just give a few pointers –
1. How do I change the Favicon? Which folder is this in?
2. Can you give step-by-step directions for Feedburner by email? i.e. what code I need and where exactly to put it?
Many thanks
Beatiful template!
David,
Can you email me the fixed version of the Revolution Church template. I am getting the same LinkList error that others above have been getting. I purchased the template some time ago and wanted to use it on another blog of mine.
Thanks!
Jason
P.S. Fantastic template btw.
@Jason, I just set you the updated version.
Hi David,
I bought this template and watched all 4 videos, but im still having problem linking my top tab to my site. how do you create an additional page from this template?
thank an advance for your help.
Paul
Hi David,
Can you please explain how to add third party widgets to the sidebar? I know it is not difficult, but your code looks different from others that have tutorial blogs, and I can’t quite get it right.
Thank you!
@junior4u (Paul) – you don’t actually create an additional page. Rather, you create a posting to match the title used in the Tab.
For example, if you add a Tab entitled “ABOUT”, you create a blog posting entitled “ABOUT” that the Tab will link to.
I pre-dated mine to a year before my first official posting, so it’s buried at the beginning of my blog.
Hope this helps.
Susan
Does anyone else have the problem that when they go to edit RECENT POSTS or RECENT COMMENTS the pop up is blank?
Mine says CONFIGURE FEED at the top, but there are no fields that can be changed. Simply a blank pop-up.
The code appears to be in the HTML, but it’s not working properly.
Thanks in advance for any assistance!!!
Susan
@Paul, with blogger, you can’t create additional pages. The tabs at the top ultimately point to other posts or categories within your blog. Hope that helps.
@Jodie, you should be able to just select and insert new gadgets just like you normally would from the “Page Elements” layout window.
@Susan, thanks for explaining it. I just got to your comment. 😉
@Susan, sounds like a Blogger error to me unless the gadget code got corrupted somehow. I’ve seen that happen before on a different template and then one day it just worked. If only Google would give me access to their Blogger code…then I could fix it. 😉
All, I am going to be on the road from 3/5 – 3/15 and will try to respond to any support comments when I can. Please understand if it takes a few days to get back to you.
Thanks….
Thank u David for your clarifications patiently
Has anyone had luck adding page elements beneath the posts? When I follow the directions exactly, I am able to add a widget, but the widget shows up above my post in the layout, and under my post in the blog. Also, I can’t move the page element around. I know it’s simple and I must be missing something easy.
when this template free? 😀
Hi David,
I’ve searched all over the internet and of course watched the videos, however, feedburner email subscription and the RSS feed just won’t work. No where is there an answer. The video is with the pre-googe feedburner, so their isn’t an ID number as you know. Above, you instructed someone to use all the code after the feedID= in our subscription box on Feedburner, however, mine has no feedID but rather uri=. So, if this is the code how far do I go, all the way to “>? This is my code: theholisticdiva&loc=en_US”>. Also, you mentioned potentially needing “Look in the first one and search for “input type=”hidden” value=”http://feeds.feedburner.com/~e?ffid=“. That’s one id you’ll potentially need but not your feed id. However, you fail to explain what we would do with tht. Because of google now owning Feedburner, I wish you would update the video because now my template code is all messed up. Will you please help me? I love the template otherwise, but thisis so frustrating. Thank you.
@Tami, I had the same issue and after trying numerous work-arounds the solution I came up with was to simply delete the Feedburner widget from the template and install the Blogger Feedburner widget.
This solution has worked well for me. You can see the install on my blog: http://catapultfitness.blogspot.com/
I set it up as a link, but it could just as easily been installed as a form.
Hope this helps.
Susan
Hi David,
I love this template but would like to change the page behind the ‘background page’ to white, and I would also like to change the colour of the blog title background. Is this possible?
Many Thanks,
Joslyn
Okay David, I finally have my RSS feed working and the subscription part. However, the email subscription in that box is still not working. When I enter my addy it takes me to a browser page saying feedburner.google.com could not be found. It’s the code, but I’m at a loss. Please help. This just shouldn’t be so hard.
@Joslyn, yes you can but you need to edit the template css code and remove the background image. Are you familiar with html and css at all? This template might look strange though if you just make the entire background white since it’s a black theme.
David, Please help. I still don’t understand why the email subscription on the front page with the go button will not work. I would think for at least paying for this beautiful template you would at least have it updated for the new feedburner, otherwise, offer instructions which are current on how to adjust the settings. Also, my widgets on the right, large template section can not be moved around. Please help! Thank you.
Thanks David, I’m not really html savvy but I will give it a go this weekend. It’s the revolution lifestyle blog so hopefully the white will look ok. I’ll let you know how I get on.
Thanks again,
Joslyn
David,
Love the template. I have tried to download many free templates but always get:
Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: Content is not allowed in prolog.
I have tried different blogger templates before uploading. I want to buy but want to make sure it will work. Any ideas?
Tami, I’m having the same problem as well. I’ve spent a good part of the day messing with it and nothing works. Have you found a solution yet?
Is anyone else noticing that that frame around their blog is loading in two sections — with the first section the top, followed by the frame filling in around the posting area?
At first it was loading as one unit, and now there’s a break. I thought it may be due to Google Analytics slowing down the page load, but I’ve removed the code and still have the same problem.
If anyone has a solution, I’d love to hear it!
Thank all.
I downloaded the template and like it. The page background header color won’t change from the default color. I have changed it (it shows that it is changed) and then when I view the blog it is the original teal color. Any advice?
i like it
but now money
:d
@Tami and all, I’ve been out of town for the past 10 days so I’m sorry for the delay in responding to everyone.
Tami, I just looked at your blog and the subscribe via email seems to work just fine when I put in my email address and click “go”. You must have figured it out.
@Jeff, it appears you purchased and installed the template without any problems. That’s good to hear.
Regarding the background color: did you make sure to save it after you changed the color? You need to click “save” and then go see if it updated your blog.
@Susan, they are separate images that load and it’s Google Blogger that doesn’t do a good job loading the images all at once. Since the images are hosted for free on Photobucket, they are loaded up from a remote server which also adds to the load time.
If it really bothers you an option would be to upload that bottom background image into Blogger and then point to it in your css template code. I only recommend doing this if you are an advanced user though. 😉
@David, gotcha. Thanks …. while I’ve learned a bit of HTML/CSS, that may be above and beyond my capabilities.
Anyone on this board comfortable walking me thru this?
Susan
Hi David,
I’m having another problem. No matter what I’m unable to rearrange the widgetson the right side bar, tha large one. I’d like to move the Youtube video closer to the top of my blog, but when I drag it to the new location, it just puts itself right back where it was. It happens to all the widgets. They refuse to move. Would I be able to move them around in the HTML code? I don’t think I should have to do that however. The two smaller side bars are unaffected, however. Also, someone on the internet fixed the code so my email subscription would work. Many people have troube w/ this now. I think you need to update to the new feedburner in your code. The java script was removed and rewritten to something else to get it to work. Thank you.
David,
Hi there! I’m pretty well versed in coding, however, I’m havinf trouble finding a way to have the date stamp show on each post instead of only at the top of the page. Is there any quick fix for this?
Thanks!
And Tami, if you go into the coding and search for the word “true” and change them to “false” it will unlock your widgets and they will be able to be moved around.
Ooops…actually…I just figured it out. Thanks!
Hi! I just purchased this template for a client of mine a few days ago, and I have removed all the Adsense ads but one. I cannot seem to figure out how to get the ad that appears after the first post to disappear. I have removed all Adsense code that I can fine, including the post-footer script. How do I get this one to go away? Check out http://www.kitchenexperiments.net to see what I mean. I would appreciate your help ASAP. Thanks so much!
@Jennifer, did you look all through the template code after you checked the “expand HTML” box? You should also make sure the gadget for adsense (if any) are all removed.
For anyone who is having trouble with the “Recent Comments” and “Recent Posts” gadgets this comment is for you. I’ve done some research and the bad news is Blogger has made a change that prevents these gadgets from working.
The good news is there’s a workaround. You will need to delete these gadgets and then create two brand new ones from within Blogger.
From the “Edit Layout” page click “Add a Gadget” and scroll down until you get to the “Feed” gadget. Click the plus sign and add it. Now paste in your blogger feed rss url and click “continue”. Save it and do it once more for the “recent comments” box.
That should do it.
Hi David,
You’re avoiding answering my question as to why my widgets on the right hand bar won’t allow me to rearrange them. They are locked in their position. Have any idea how to fix this?
Tami, if you scroll up to a March 19 posting, Mary addressed how you can fix the problem of re-arranging the widgets.
Per Mary’s instruction, if you go into the coding and search for the word “true” and change them to “false” it will unlock your widgets and they will be able to be moved around.
Hi David, I had already checked that on my own, sorry should have mentioned. All sidebar widgets are set to false, but refuse to go into new position — they snap right back to where they were. Any ideas on this? Also, is it in the code somewhere to have it gray in the footer post? I have social bookmarking links there, and they all have gray behind them, and I’d like to remove that. Thank you for you assistance. If you look at my blog you’ll see what I mean about the footer.
@Tami, I’m not avoiding your question. It appeared as Susan had helped you already so I didn’t butt in. 😉 If your widgets are unlocked then they should move about fine. Try moving the top widget first to a lower spot. They are a little sticky but they eventually give.
Hello David
How can I switch to Spanish, the day and date that leave the top on the left side?
Best Regads and thank you
Talín
Hi David,
The recent comments, recent posts workaround doesnt work, because there is nothing to remove.
Please check on it again!
Regards Menno.
Talin, inside the blogger admin area you have options to change how the date looks. It’s an easy change so hopefully you can find it.
Hi David,
My large widgets on the right still refuse to move. They were already set to “false” and moving the top one first as you suggested didn’t resolve it. The smaller side bar widgets move around fine. do you think renaming them would work?
Also, still waiting for you to reply to my question about how to remove the gray shadowing in the reaction section of a post. I have placed social medai widgets there, and they have the gray background behind them which is larger than the widget and it looks bad. If you took a look on my blog, you will see what I mean.
Please respond and help me with this. Thank you for your time.